You can allow images that you've added to a content slide to be expanded by learners.

To allow learners to click on and expand an image:
- From the Course Builder Dashboard, display the content slide.
- If you haven't already added the image to the content slide, add the image using the WYSIWYG editor.
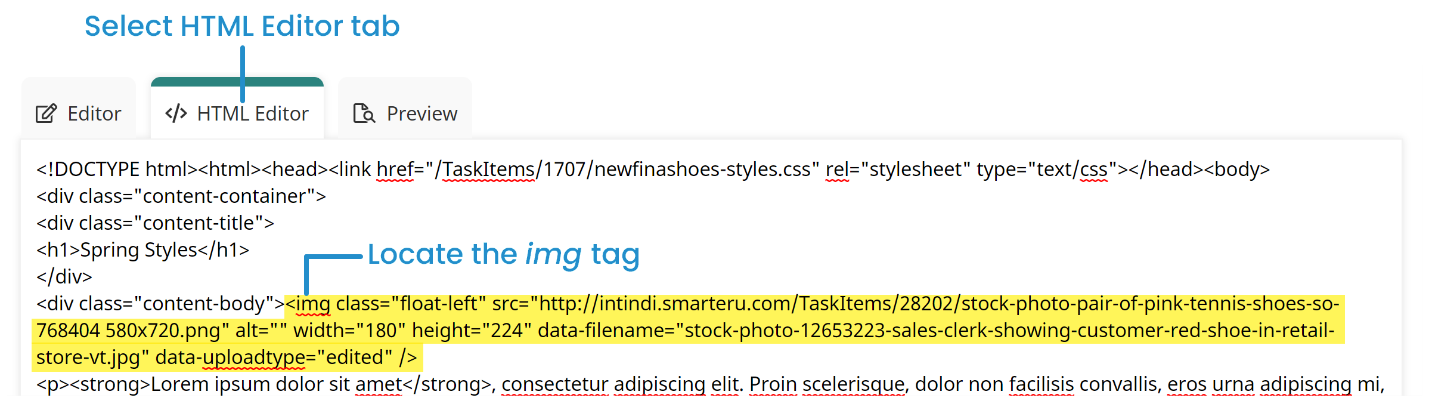
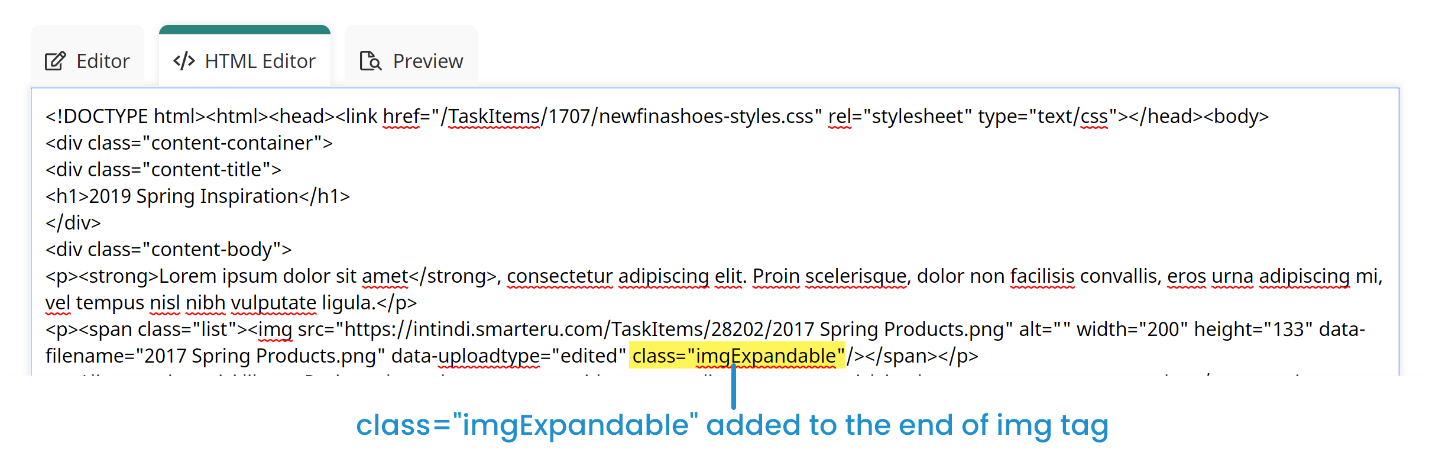
- Select the HTML Editor tab to view the content slide's HTML code.
- Locate the code for the image which begins with

- Do one of the following:
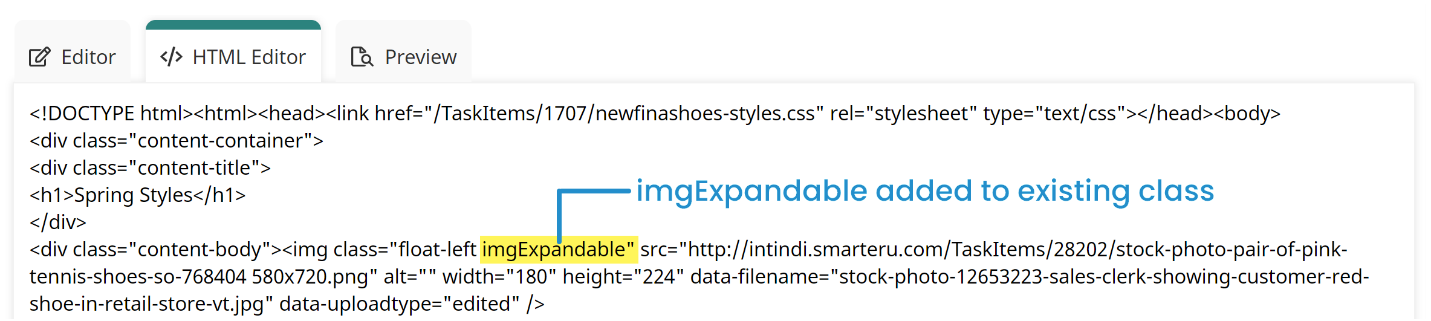
- If the img tag already includes a class attribute, add " imgExpandable" after the existing class attribute. For example:

- If the img does not include a class atttribute, add the following just before the /> at the end of the img tag:
class="imgExpandable"
For example:

- Click Save.