How It Works
A "webhook" tells Shopify how to communicate with SmarterU so that your customers are registered and enrolled in their courses. Here's how it works.
From your Shopify store, customers can browse your courses and add courses they are interested in to their shopping cart. They can then go through checkout to pay for their purchases.
After the customer's payment is confirmed, your webhook sends the customer's information and course SKU to SmarterU. SmarterU creates a user account for the customer and enrolls them in the course(s). SmarterU then sends the customer an email with the SmarterU login page's URL and their login information. The customer logs into SmarterU and begins their course(s).
Setting Up an External Storefront with a Shopify Webhook
To set up an external storefront with a Shopify webhook, you'll need to do the following:
- Add a subscription to SmarterU that includes the courses you would like to sell in Shopify.
- Add a variant to the subscription; be sure to specify a SKU for the variant. To sell a learning plan, enter the SKU in the Learning Plan ID field and contact our Success Desk to let them know which learning plan you'd like to sell.
- Create a Shopify "webhook".
- Set up your products in Shopify.
- Add an external storefront to SmarterU.
Creating a Shopify "Webhook"
A "webhook" tells Shopify how to communicate with SmarterU so that your customers are registered and enrolled in their courses.
To set up a "webhook" in your Shopify account:
- From the Settings menu on the left side of the Shopify Admin page, select Notifications.
- From the Webhooks section of the page, click Create a Webhook.
- Specify the following settings.
Setting | Value |
|---|---|
Event | Order Payment |
Format | XML |
URL | https://app.smarteru.com/eCommerce/shopify/index.cfm |
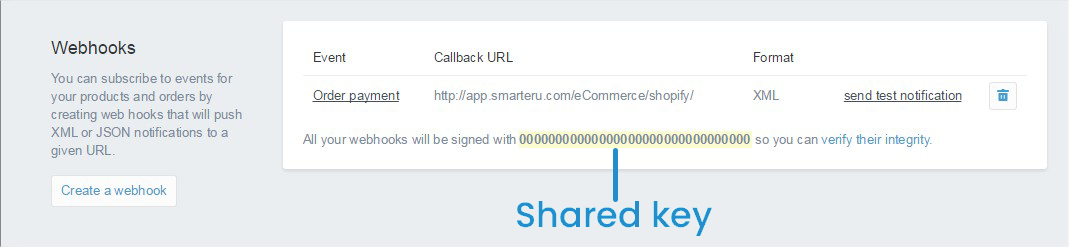
- Click Save Webhook. Your secret key displays below the grid.

- Copy your secret key. You will need to paste this in the Secret Key setting of the external storefront in SmarterU.
NEXT STEP: Set up your products in Shopify.
Setting Up Products in Shopify
To set up your products in Shopify:
- From the Products menu on the left side of the Shopify Admin page, select Add a Product, or select an existing product.
- In the Inventory and Variants section, enter the SKU of the matching SmarterU subscription variant.
- Specify the price and other purchasing details for the product.
If you are offering an instructor-led course, you can add additional variants for each different sessions. Your customers can select their preferred session when they select the course.
NEXT STEP: Add an external storefront to SmarterU.
Locating Your Shopify Domain
Your Shopify domain will be needed when you add an external storefront to SmarterU.
To locate your Shopify domain:
- From the Settings menu on the left side of the Shopify Admin page, select Domains. Your domain displays near the top of the page, highlighted in yellow. By default your domain will be http://<company>.myshopify.com.
- Copy the <company>.myshopify.com portion of your domain. You will need to paste this in the Domain setting of the external storefront in SmarterU.
Adding an External Storefront to SmarterU
Before you add an external storefront to SmarterU, be sure you have the following information:
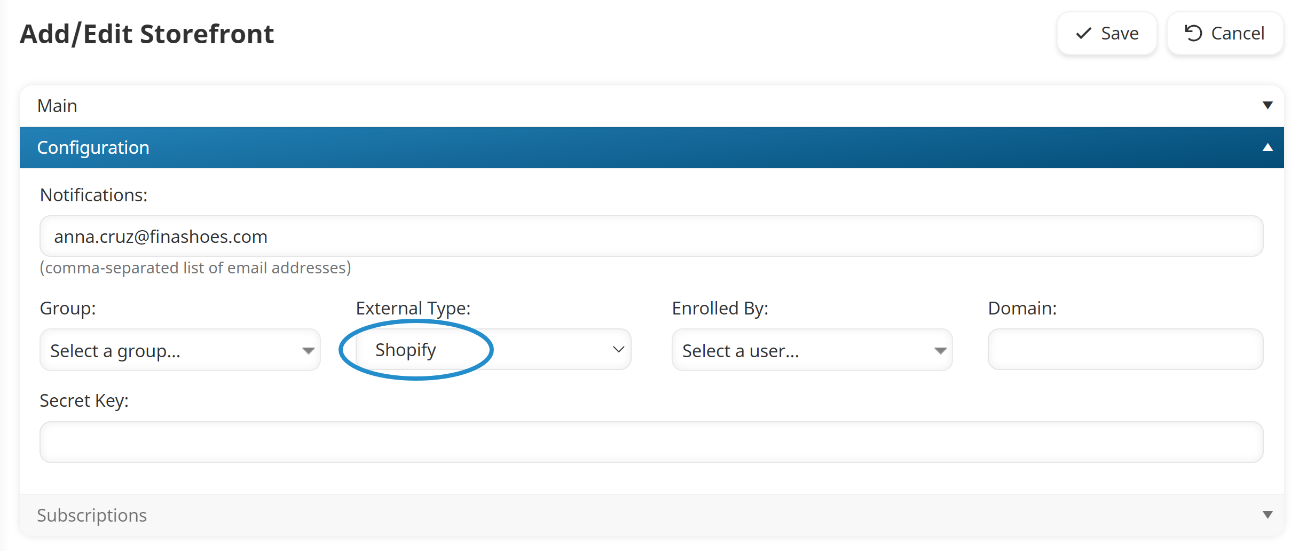
Refer to Adding an External Storefront for details. Be sure to set the storefront's External Type setting to Shopify.