SmarterU comes with several pre-defined account themes that you can use to change the colors of the pages in your admin and learner interface, as well as the login page.
Selecting a Theme
You can select the default theme for the login page, admin interface, and learner interface.
- Login Page - Select the default theme from the Theme setting in the Account Profile workscreen's Portal accordion.
- Admin Interface - Select the default theme from the Theme setting in the Account Profile workscreen's General Information accordion.
- Learner Interface - Select the default theme from the Default Theme setting in the Add/Edit Dashboard Set workscreen's Main accordion. To allow learners to change the theme for their learner interface, set the Theme Visible setting to Yes.
Pre-Defined Themes
Default
Primary Accent Color

Secondary Accent Color

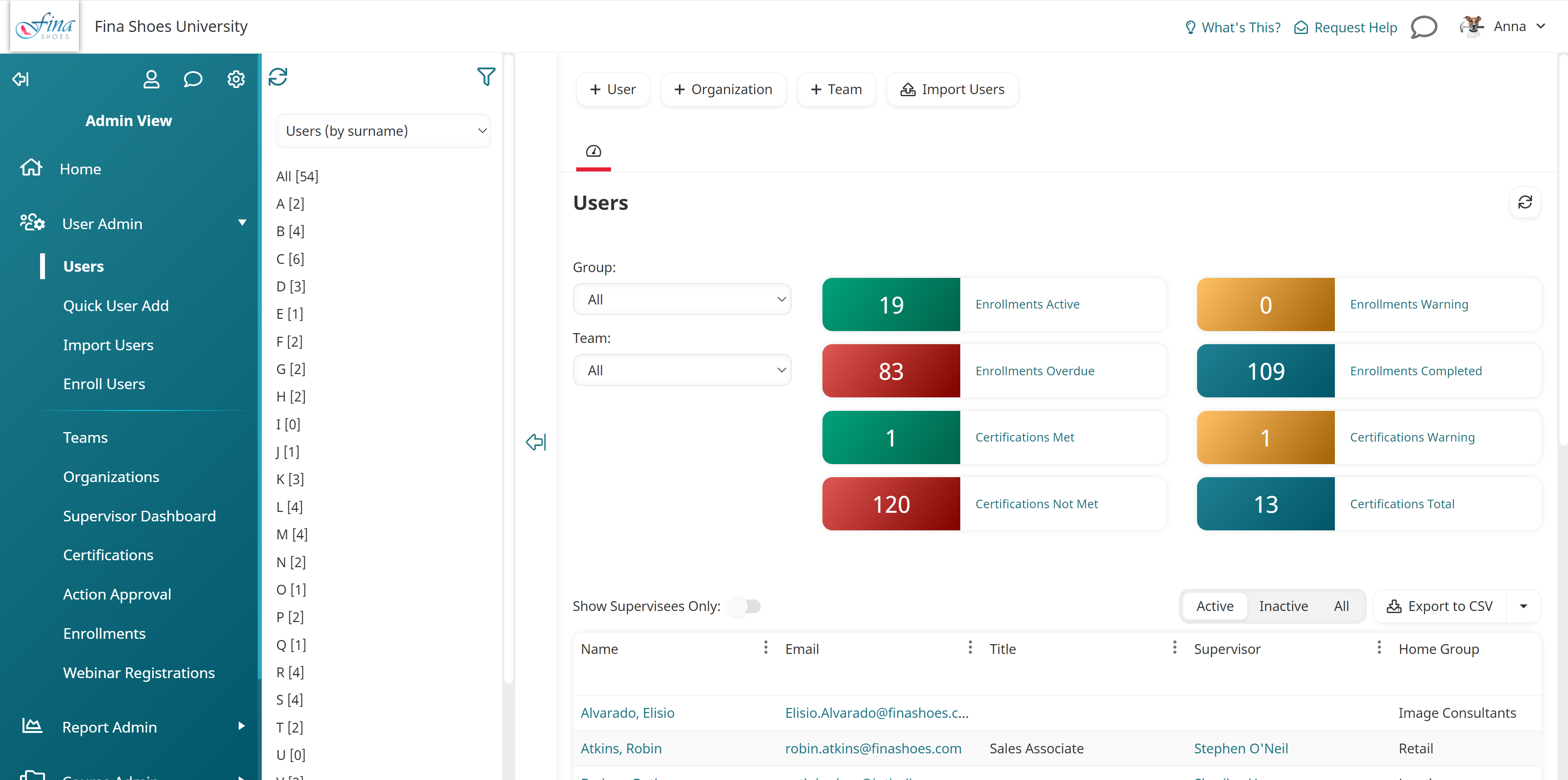
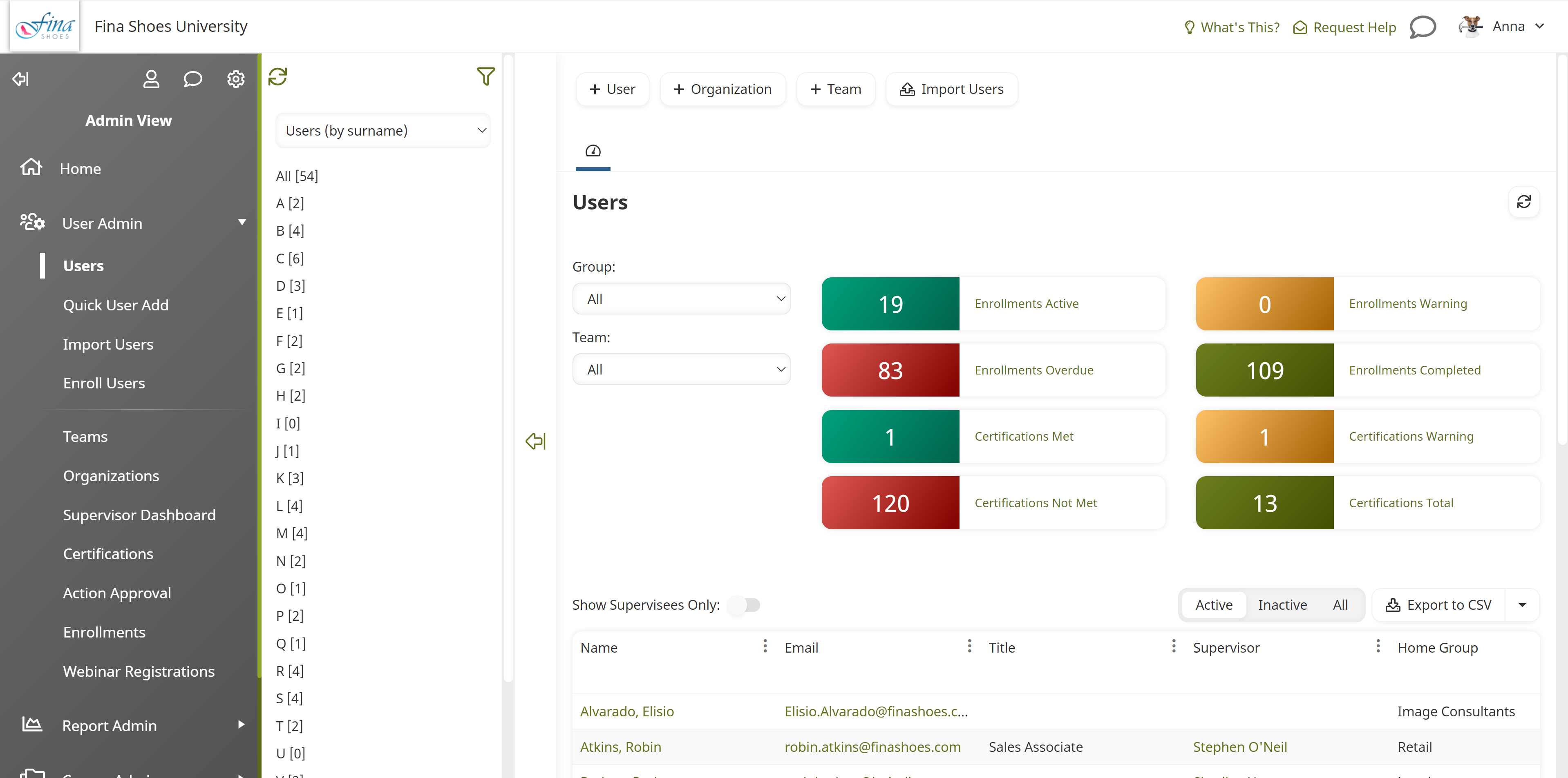
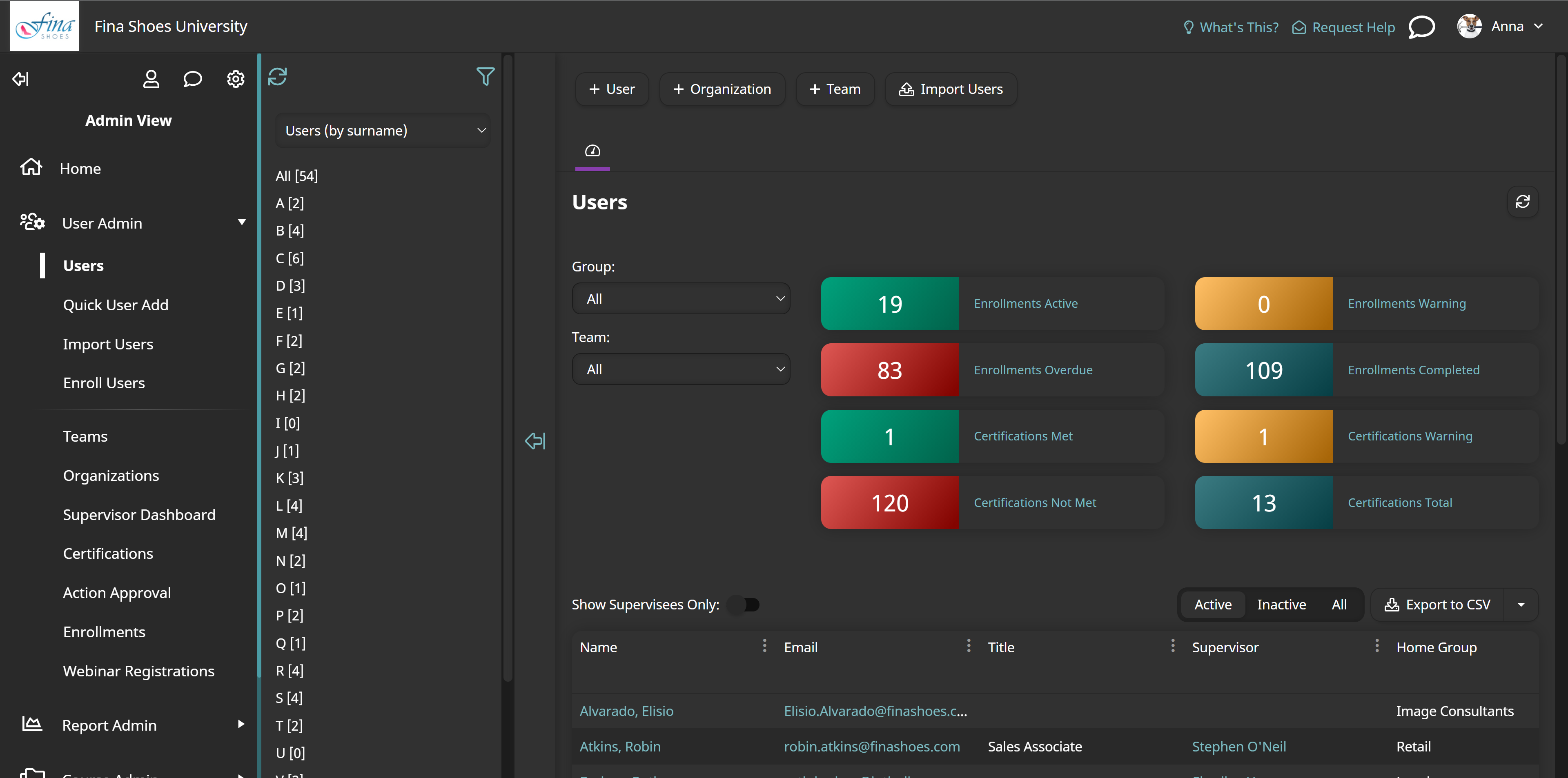
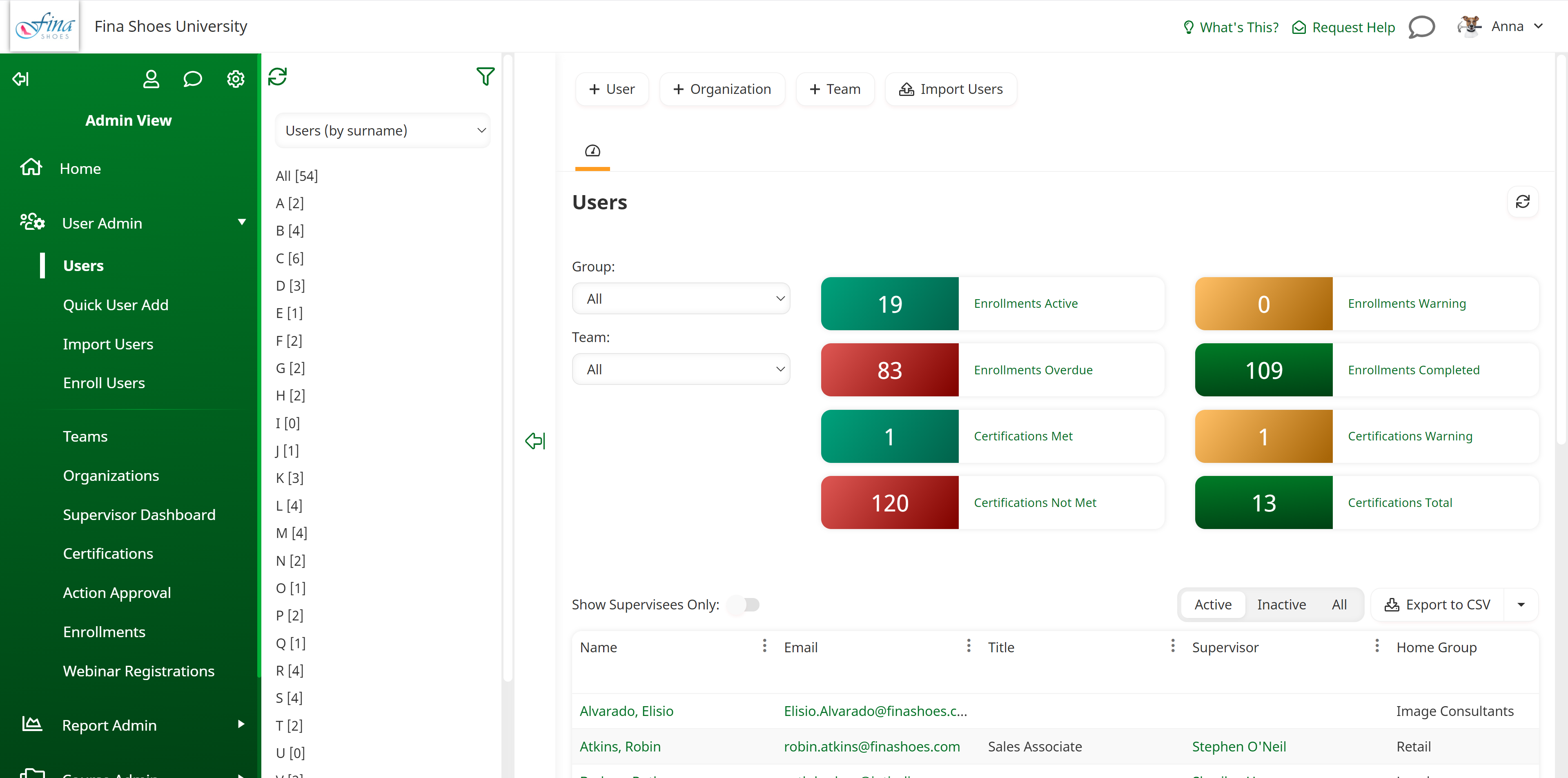
Admin Interface Example

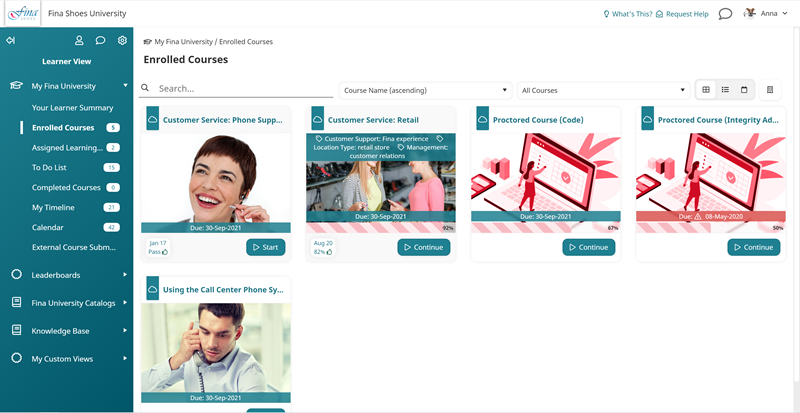
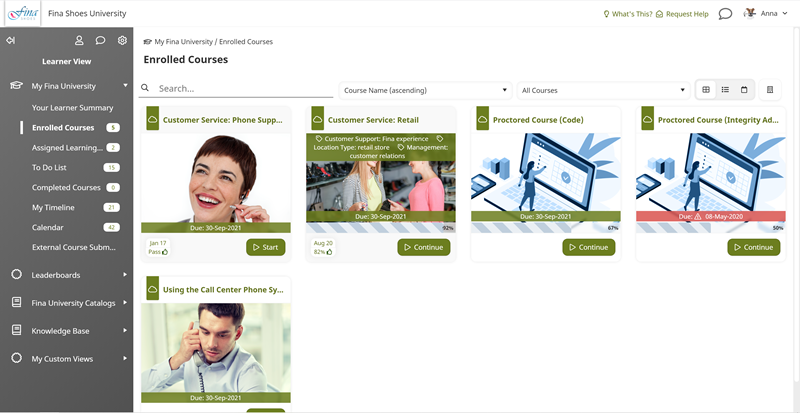
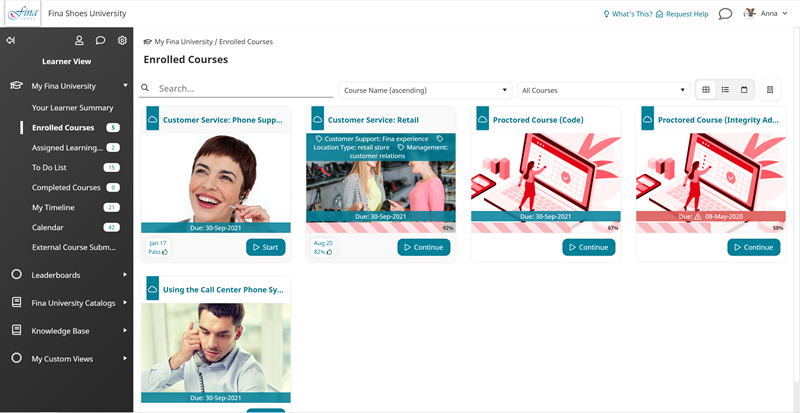
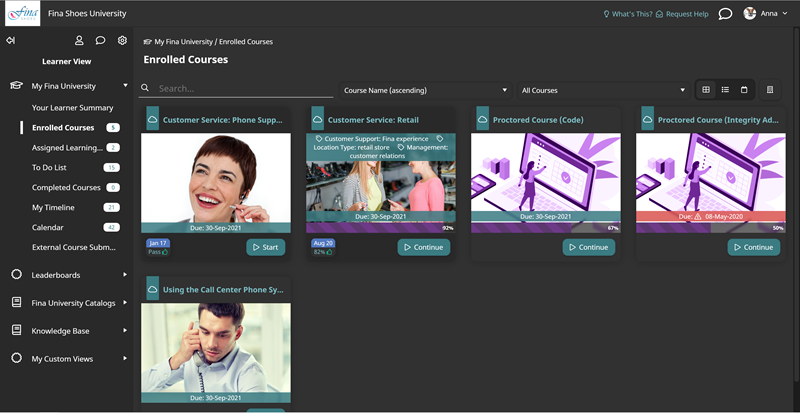
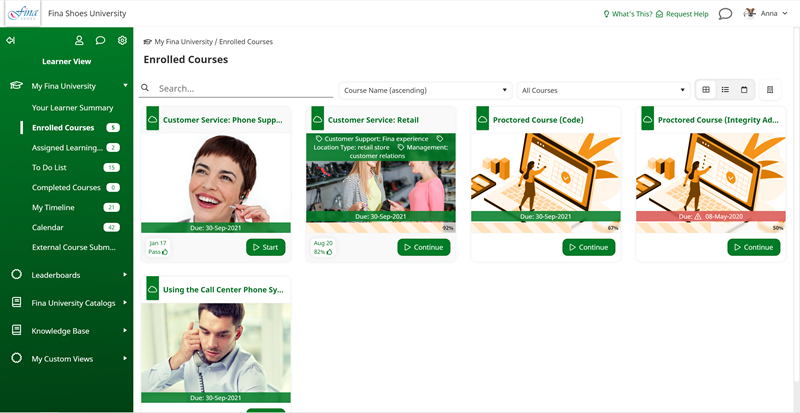
Learner Interface Example

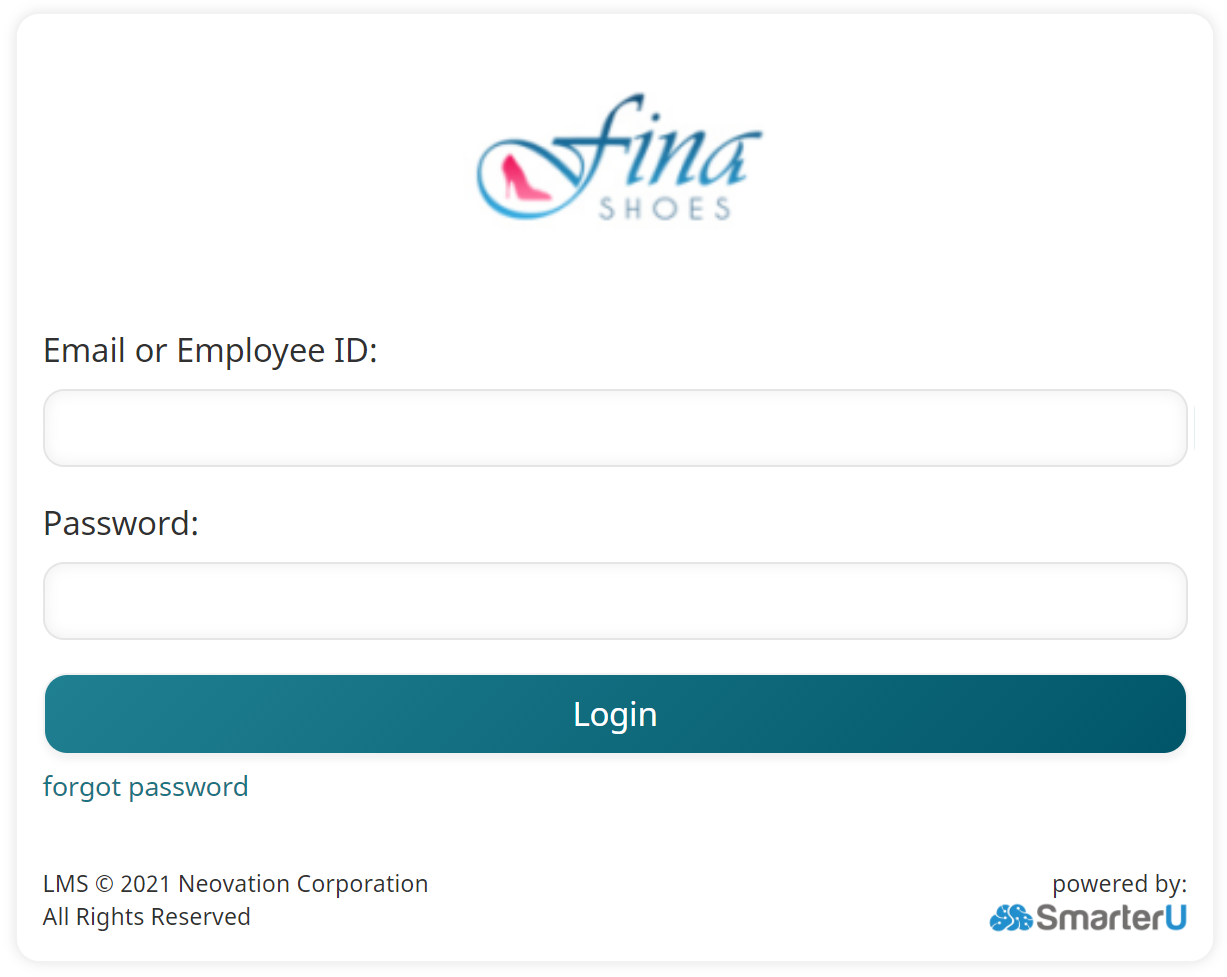
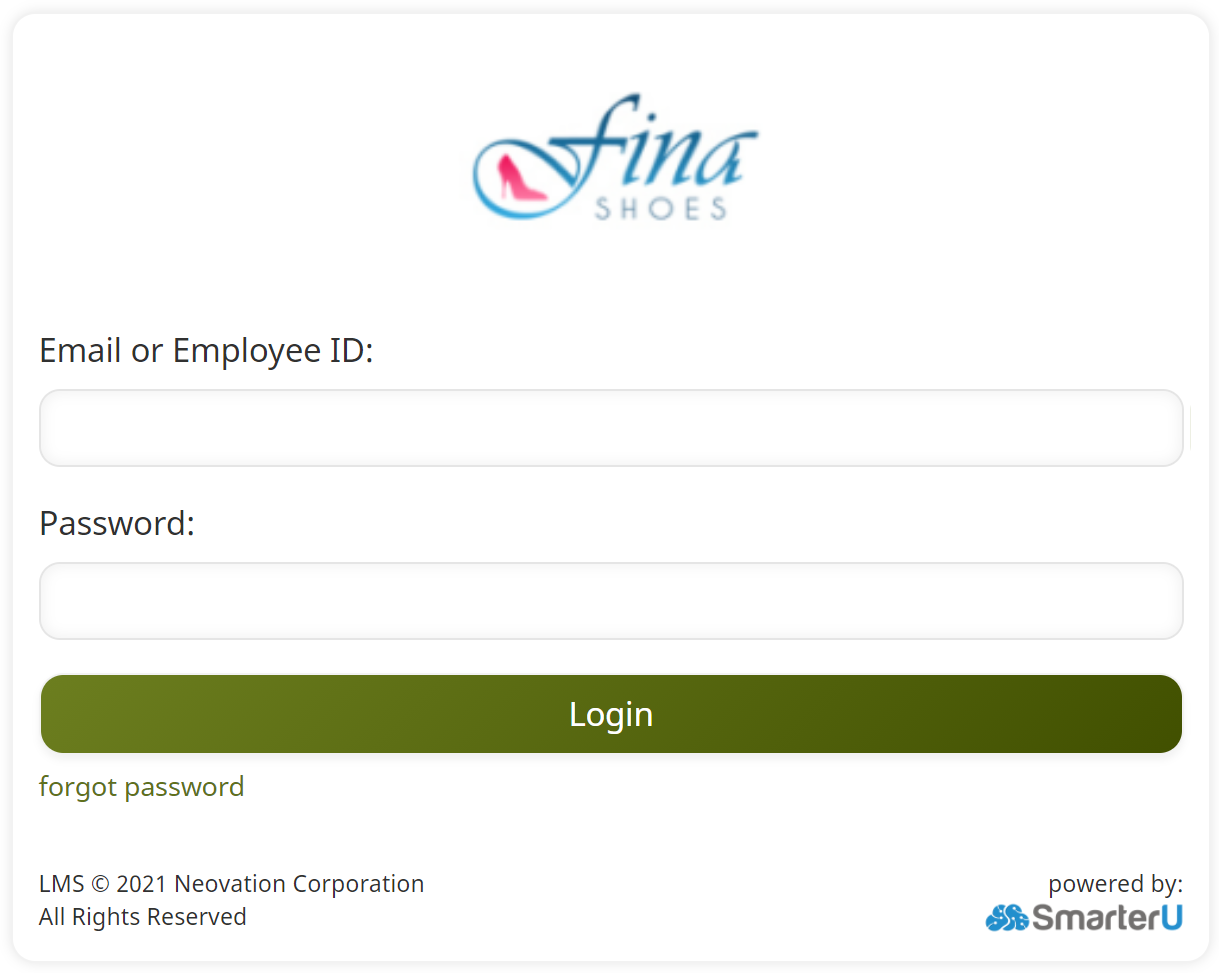
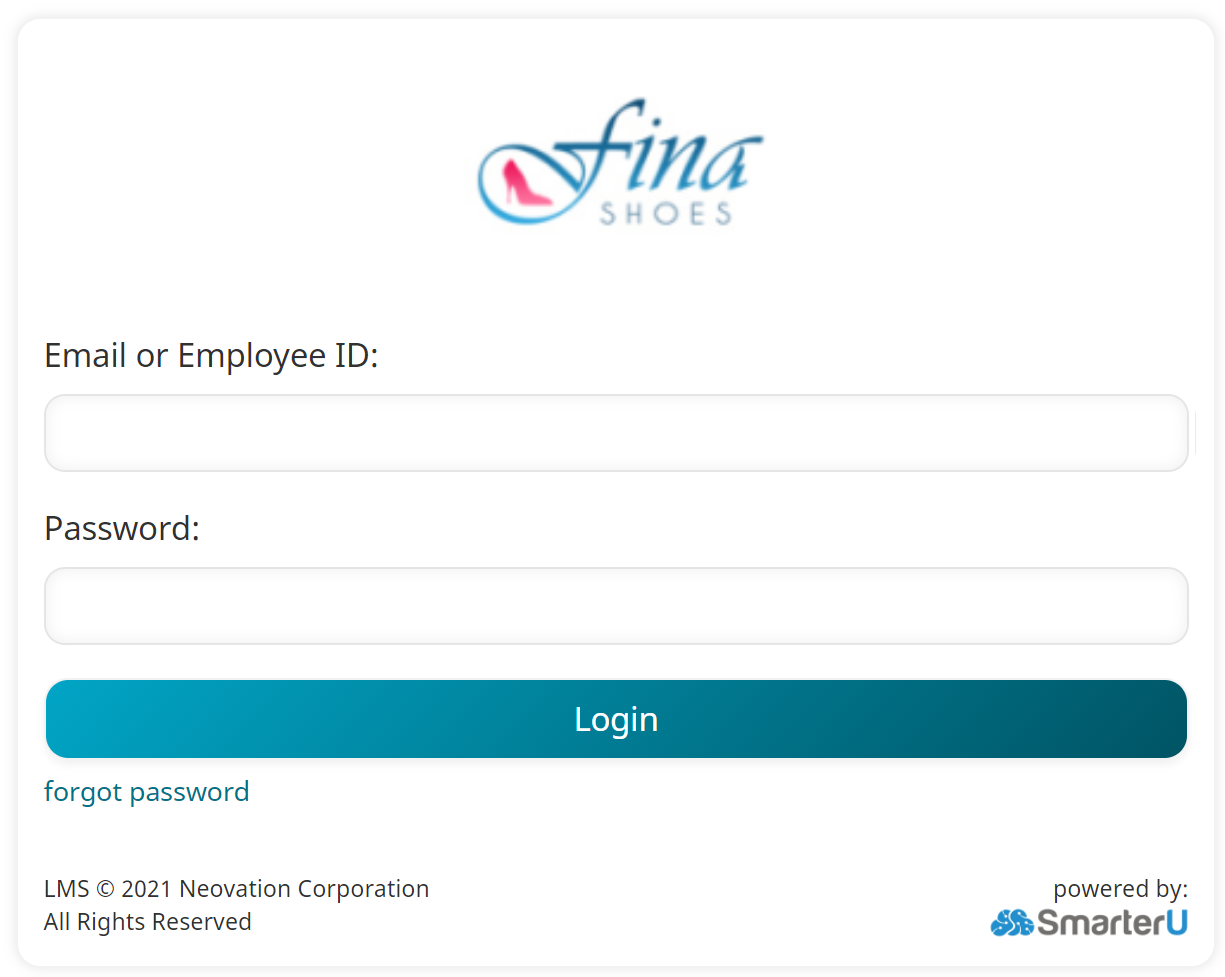
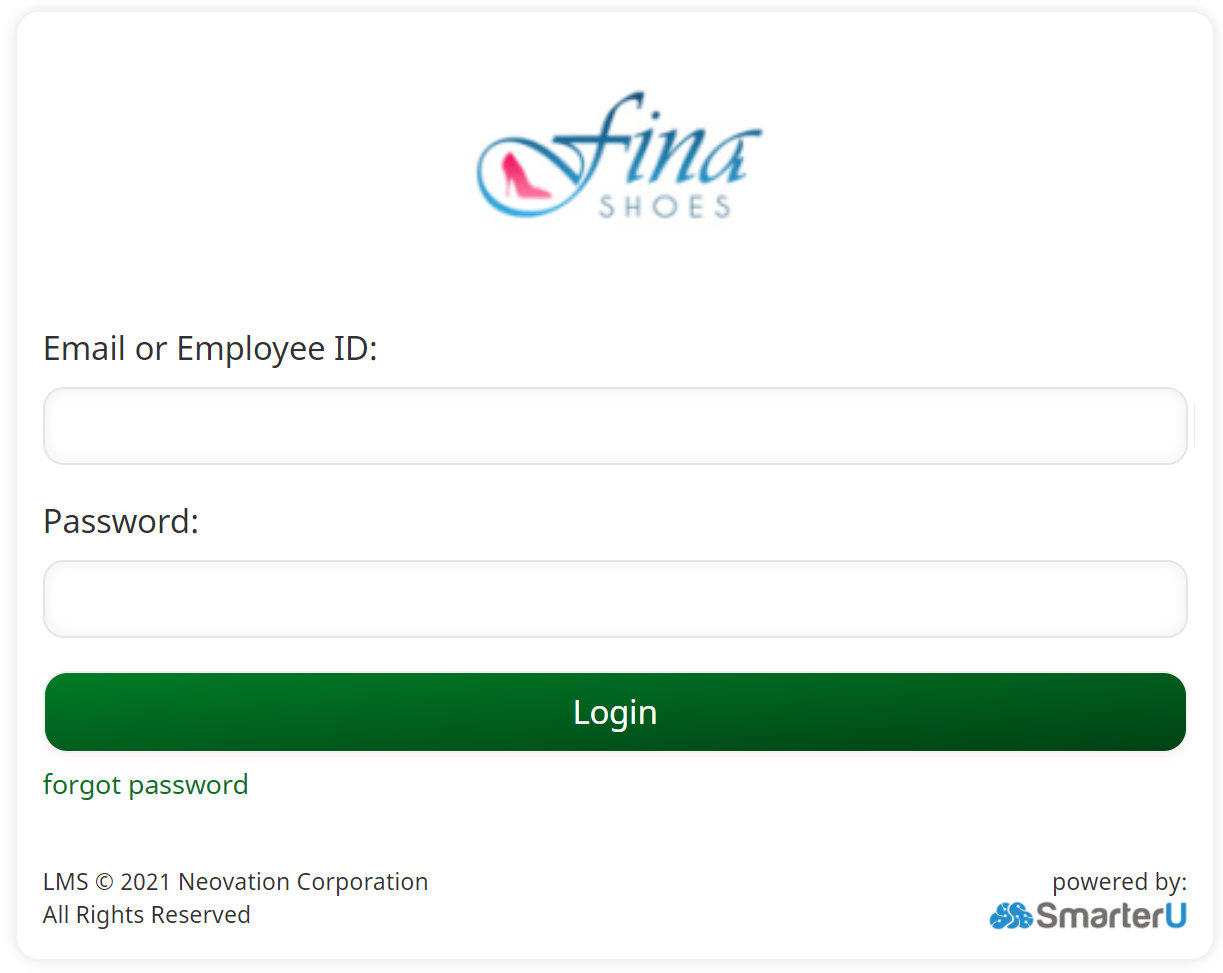
Login Example

Azure
Primary Accent Color

Secondary Accent Color

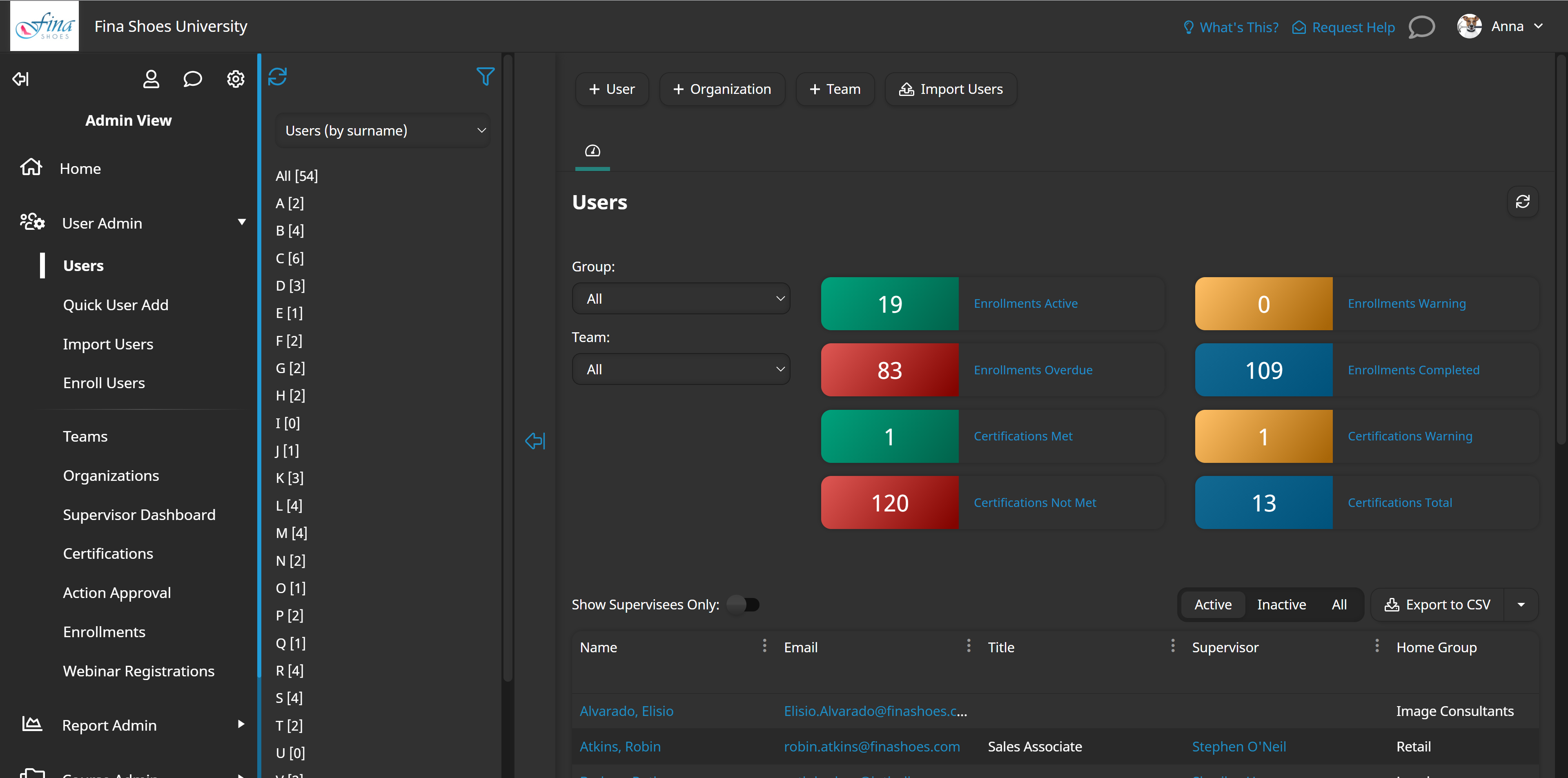
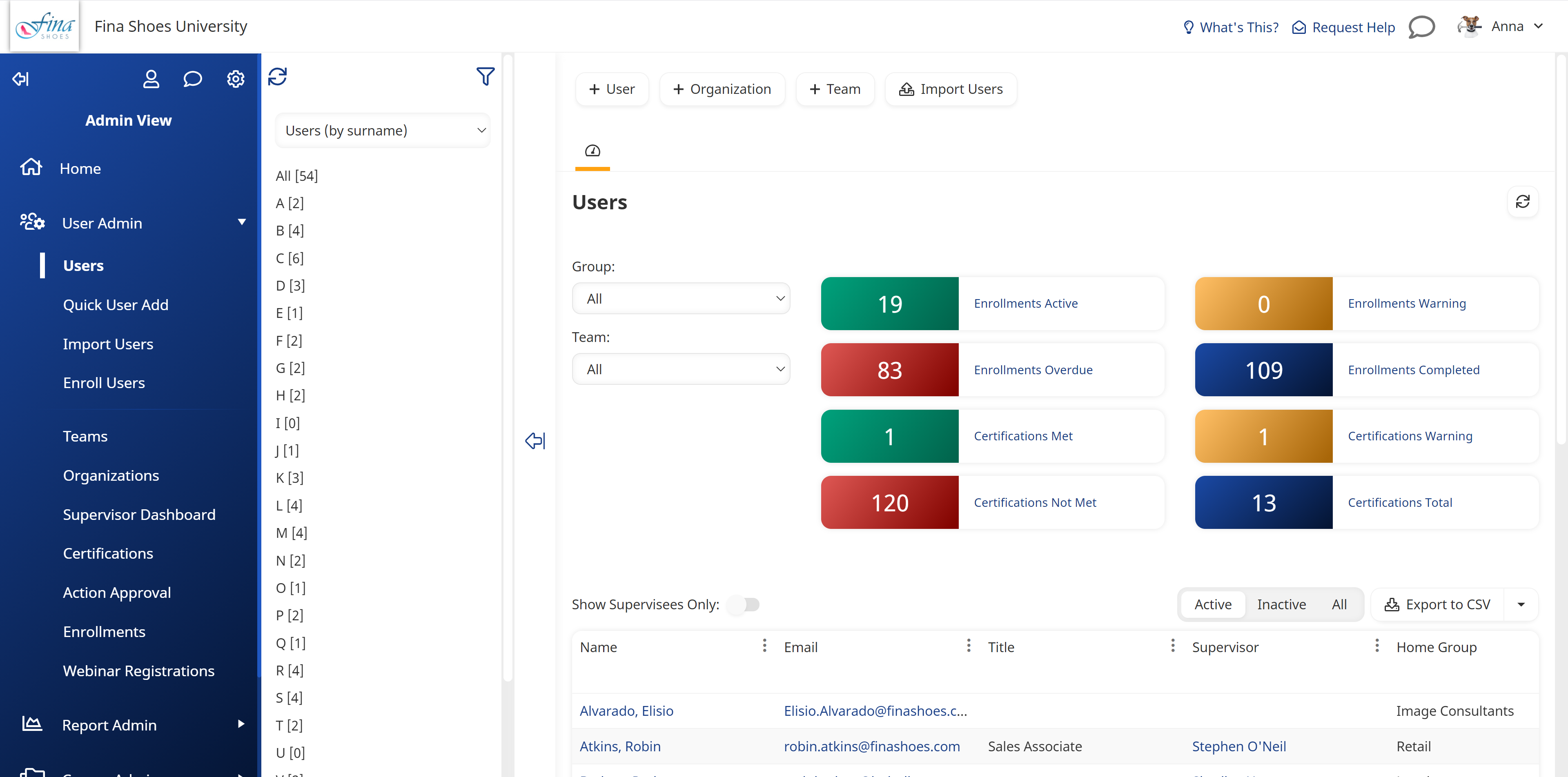
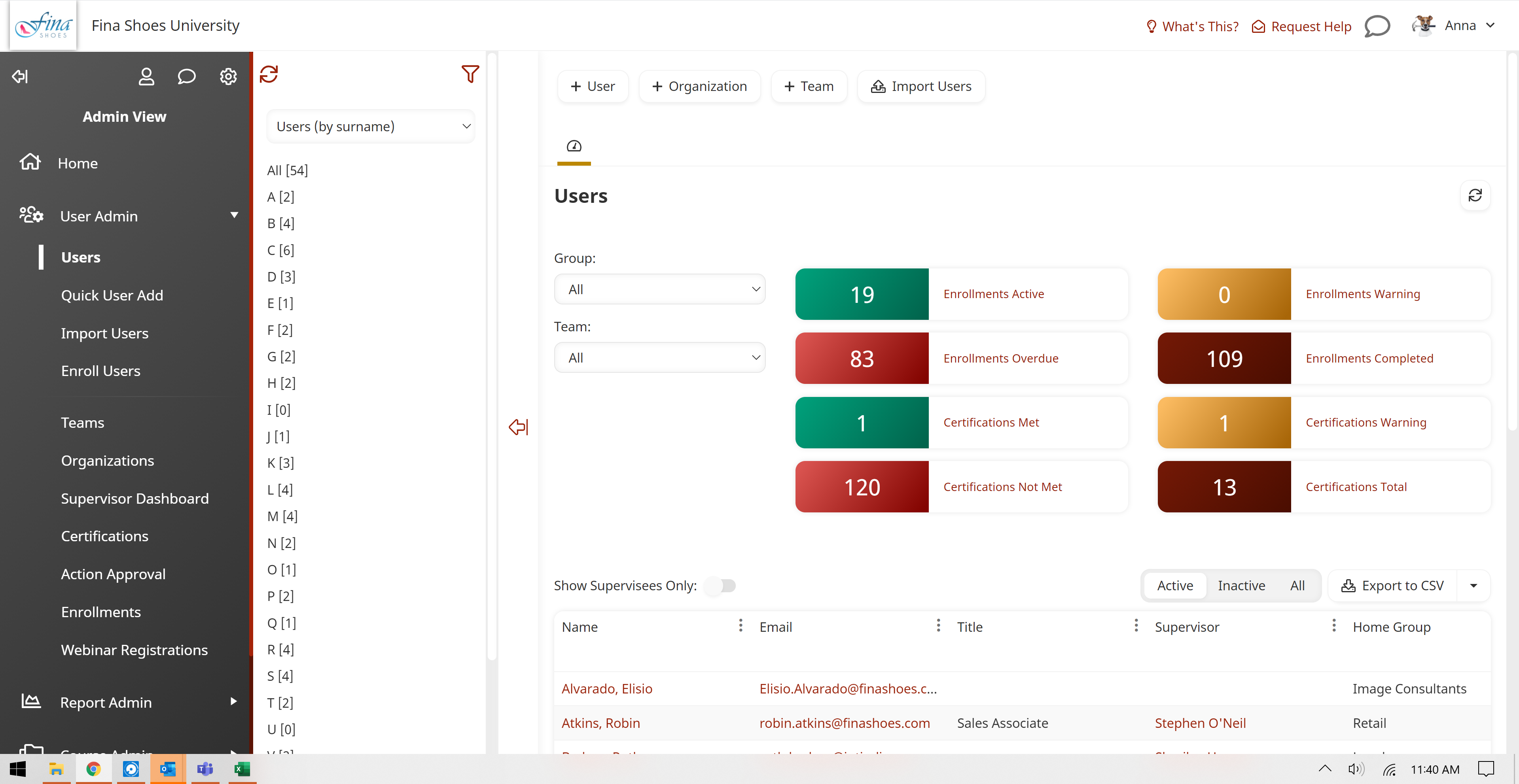
Admin Interface Example

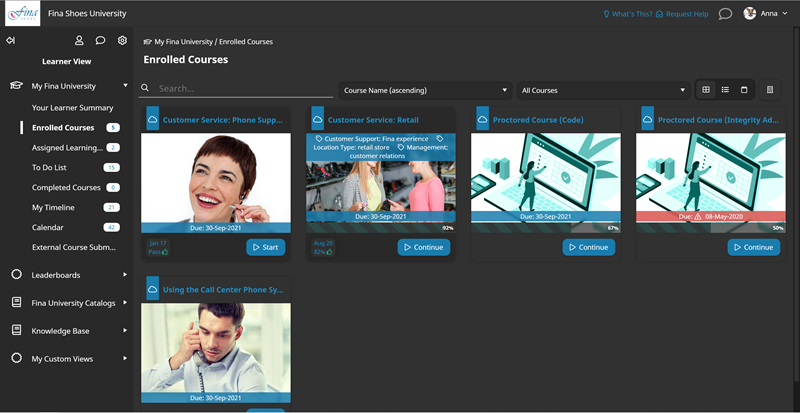
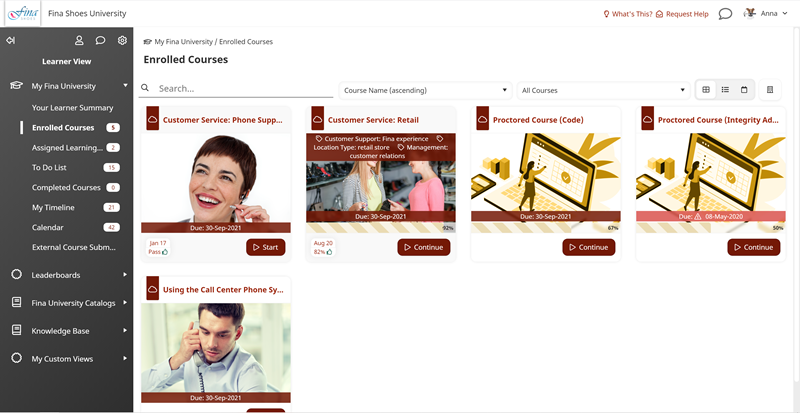
Learner Interface Example

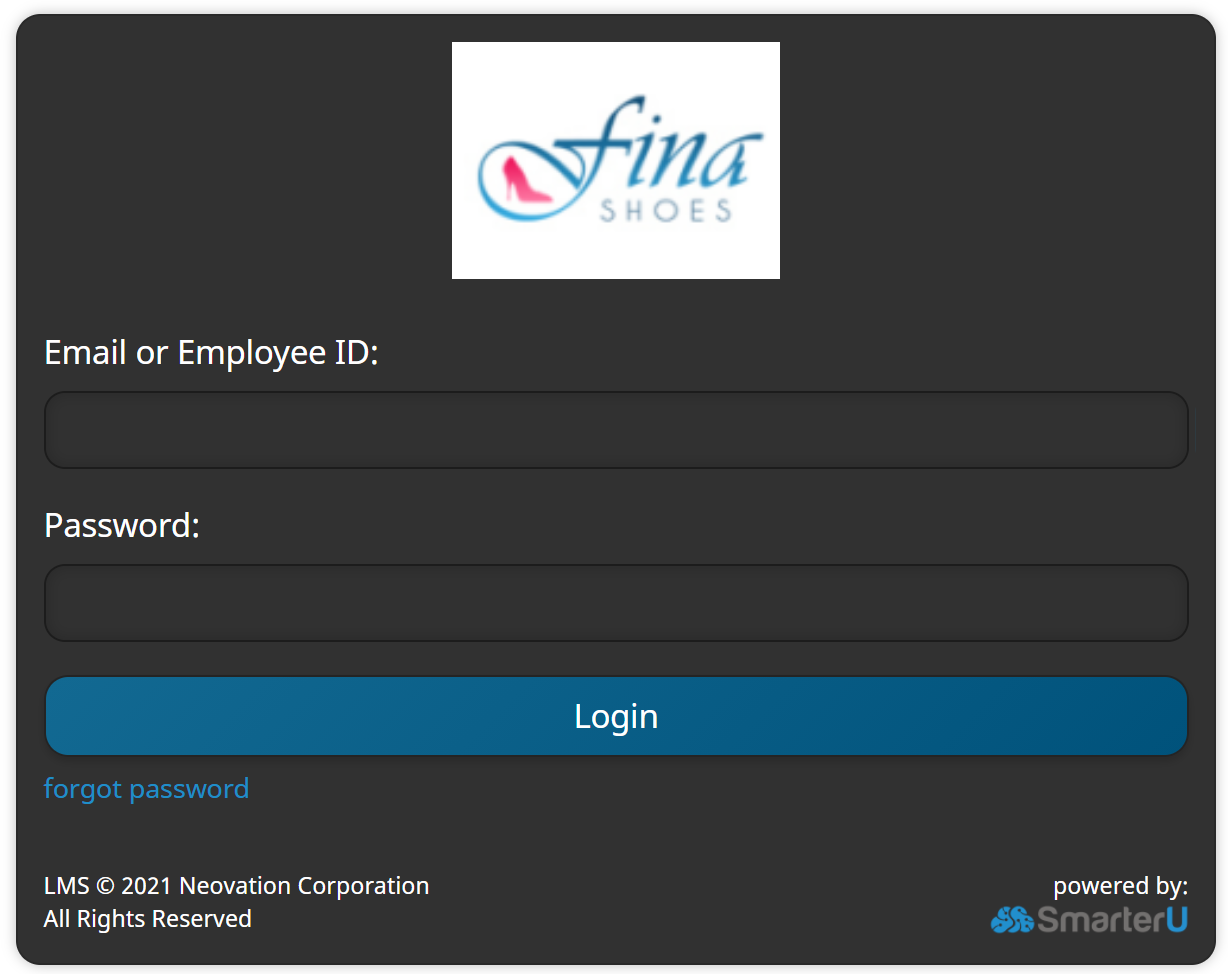
Login Example

Black
Primary Accent Color

Secondary Accent Color

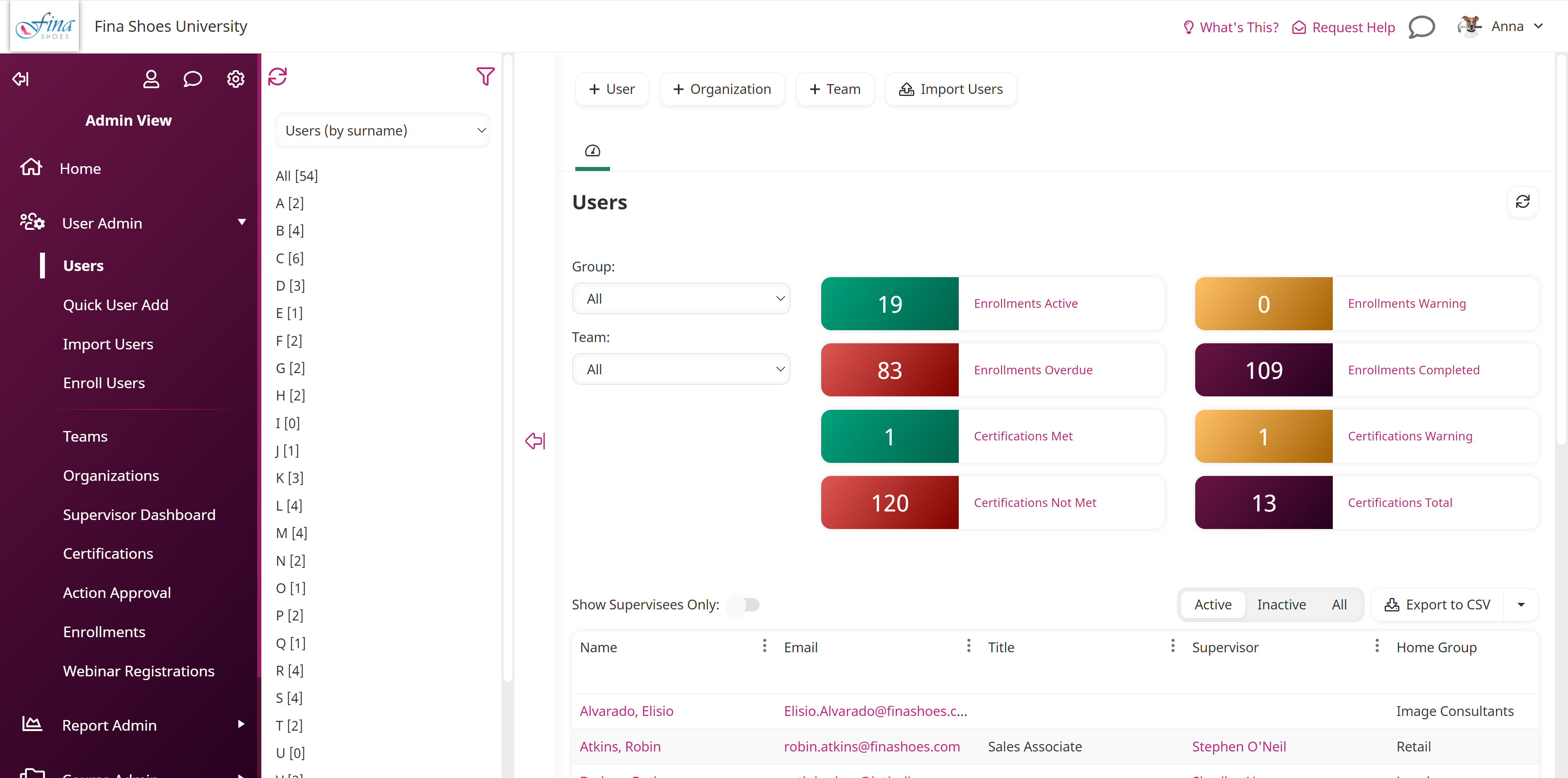
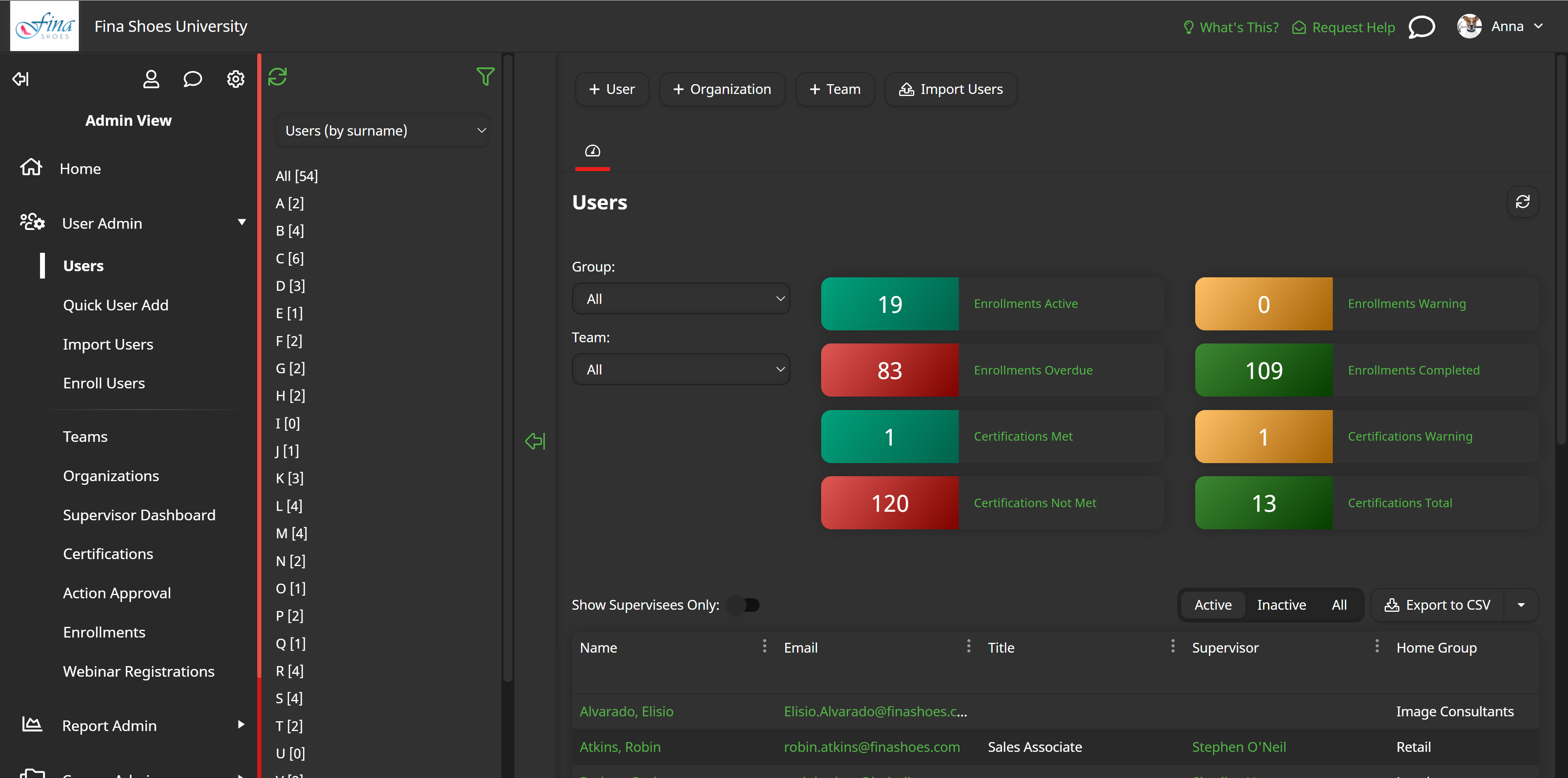
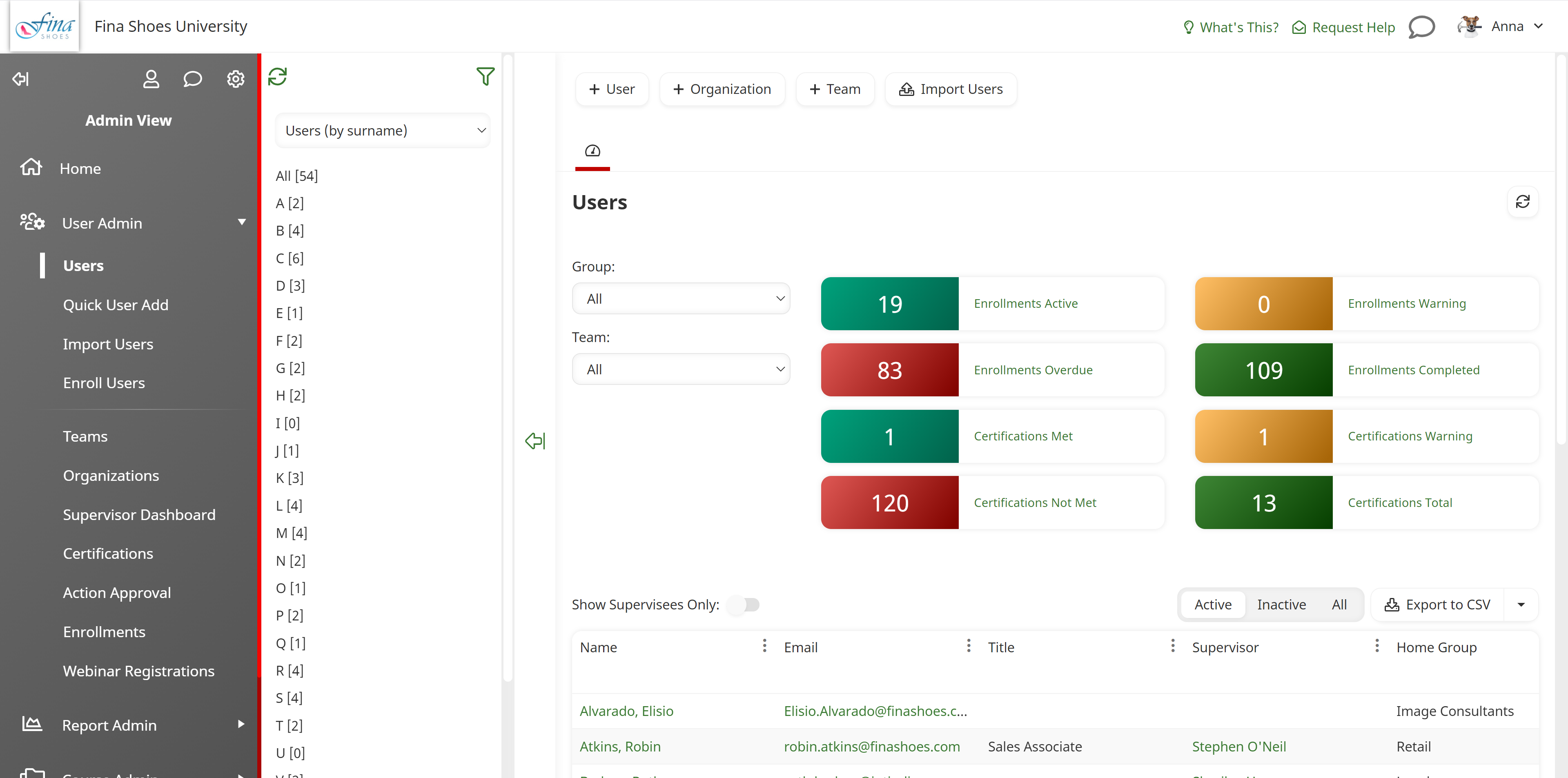
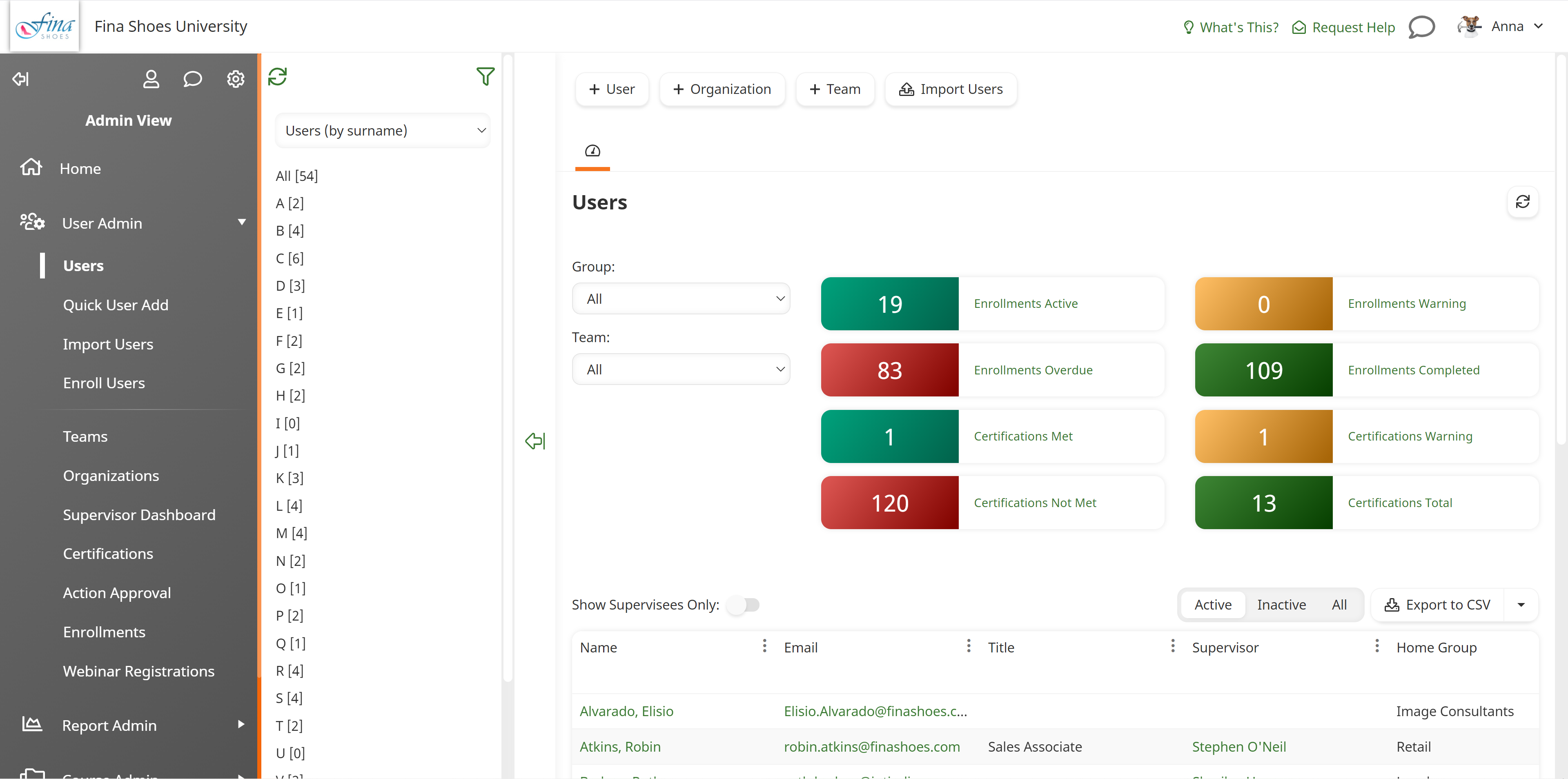
Admin Interface Example

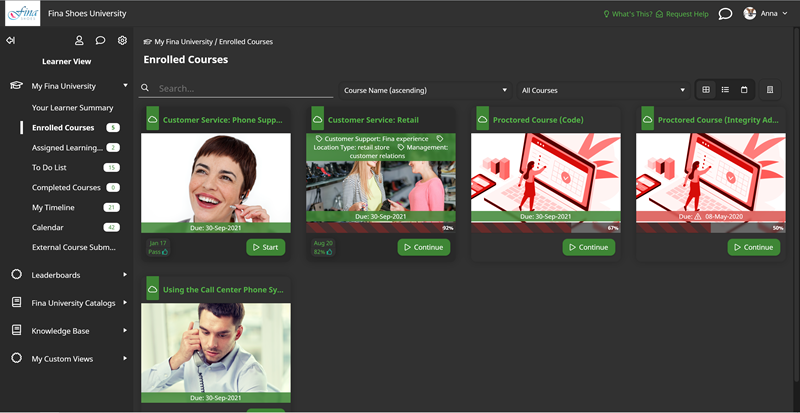
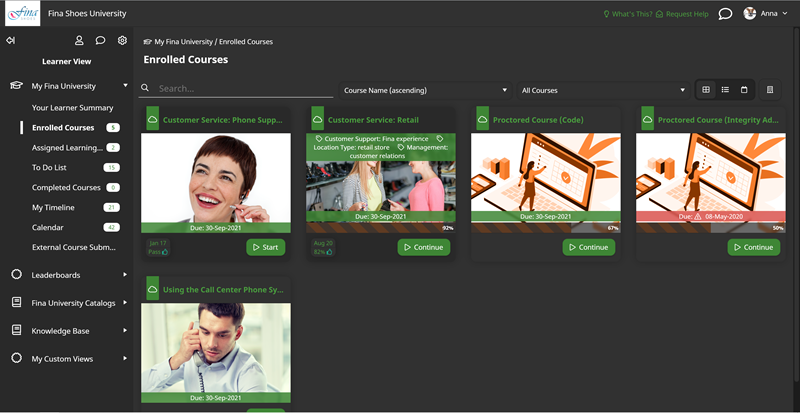
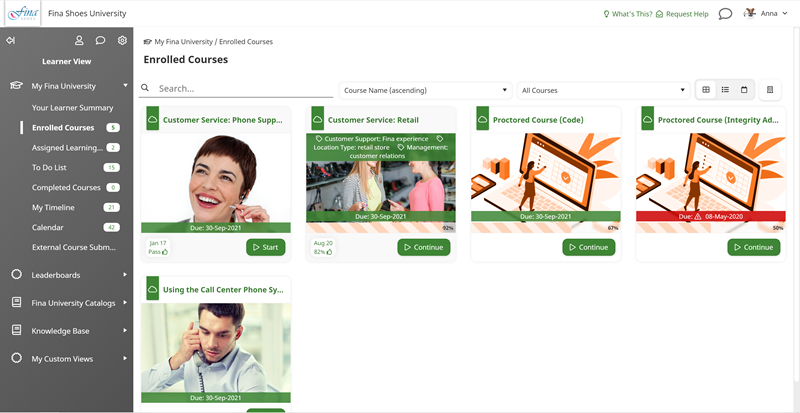
Learner Interface Example

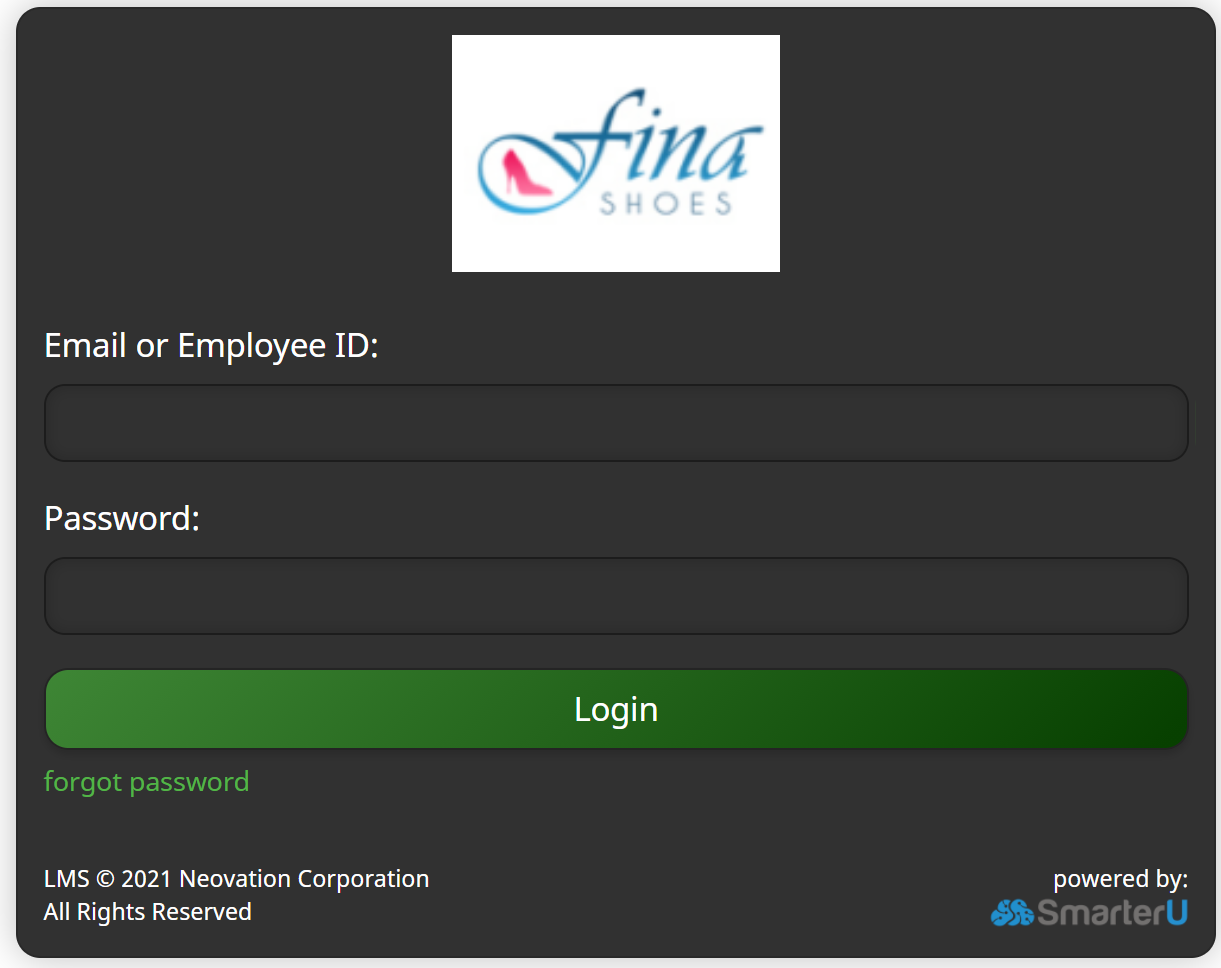
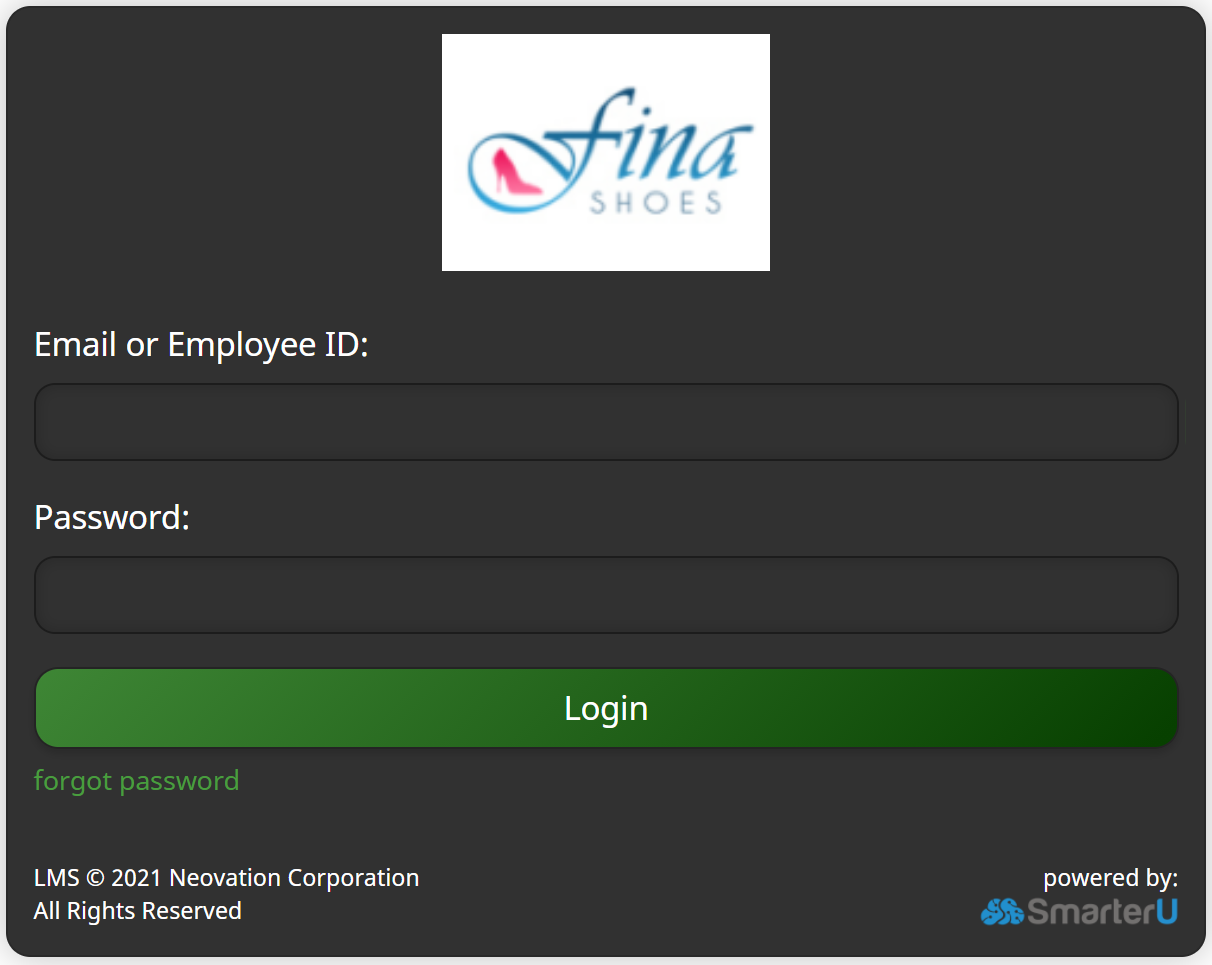
Login Example

Cobalt
Primary Accent Color

Secondary Accent Color

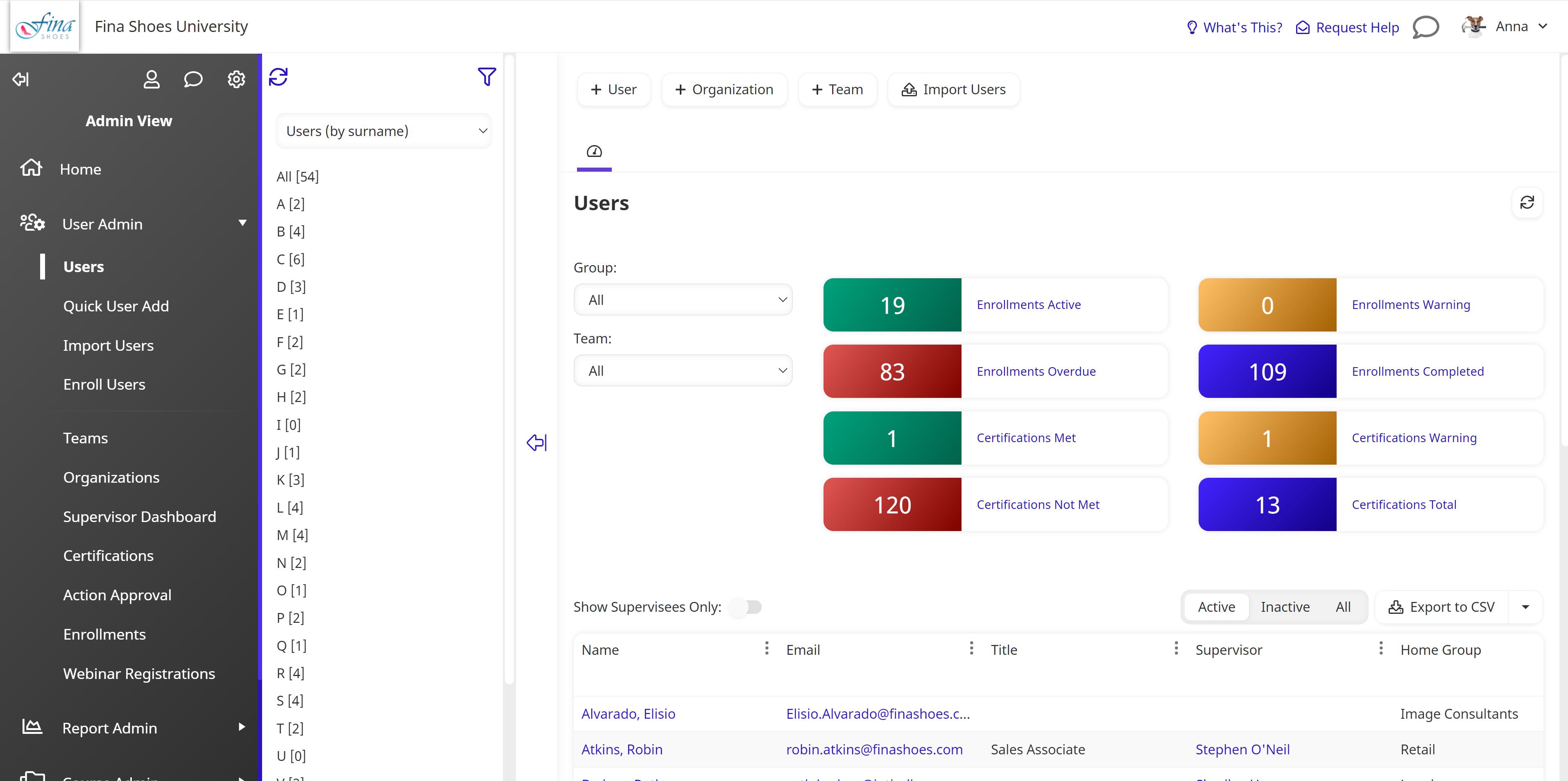
Admin Interface Example

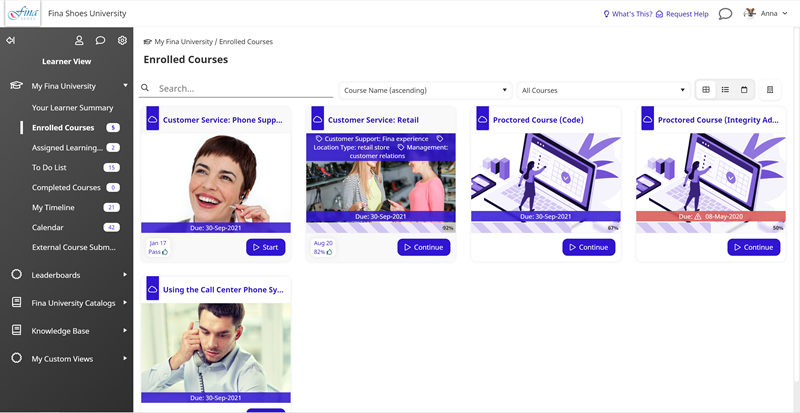
Learner Interface Example

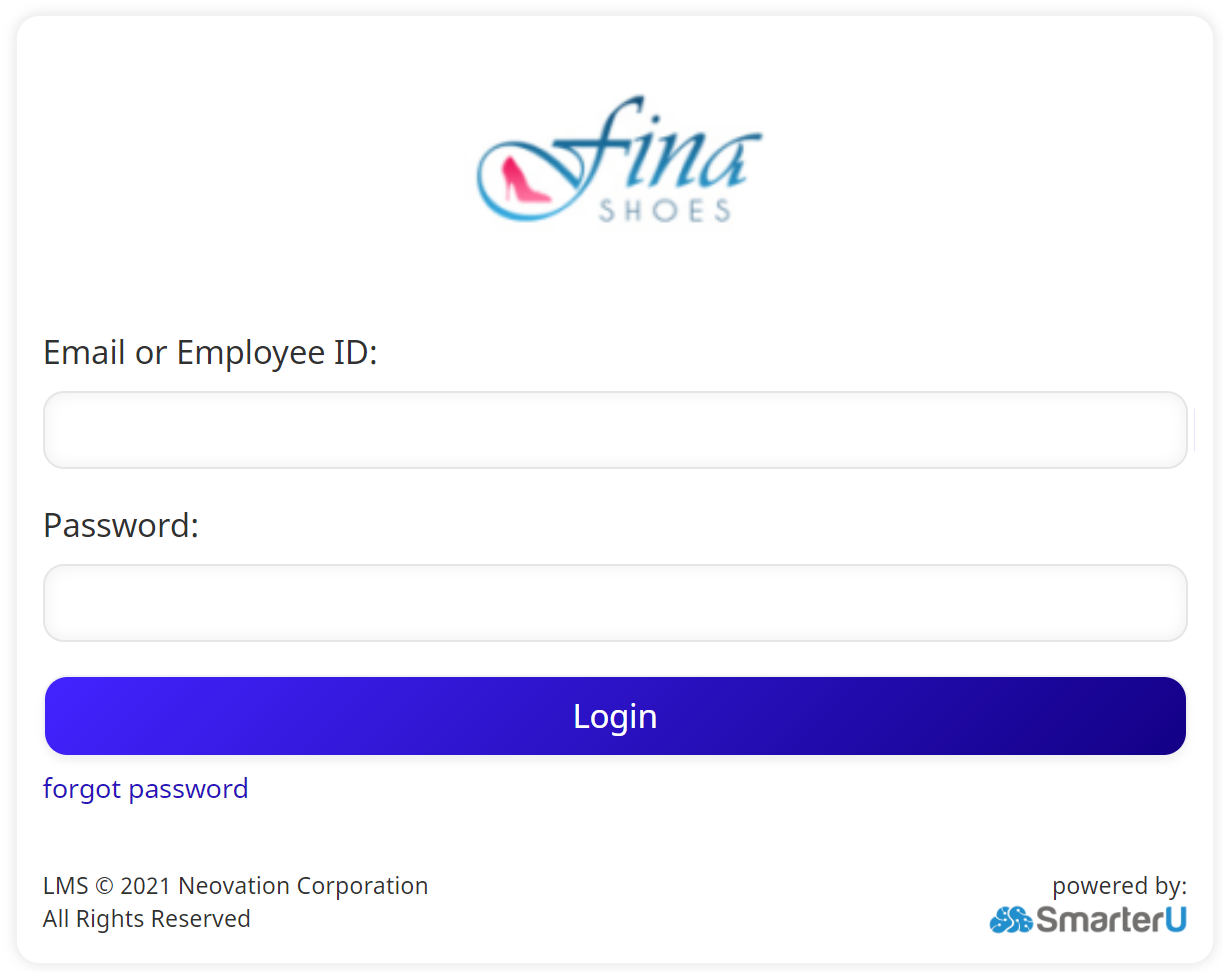
Login Example

Drift
Primary Accent Color

Secondary Accent Color

Admin Interface Example

Learner Interface Example

Login Example

Holly
Primary Accent Color

Secondary Accent Color

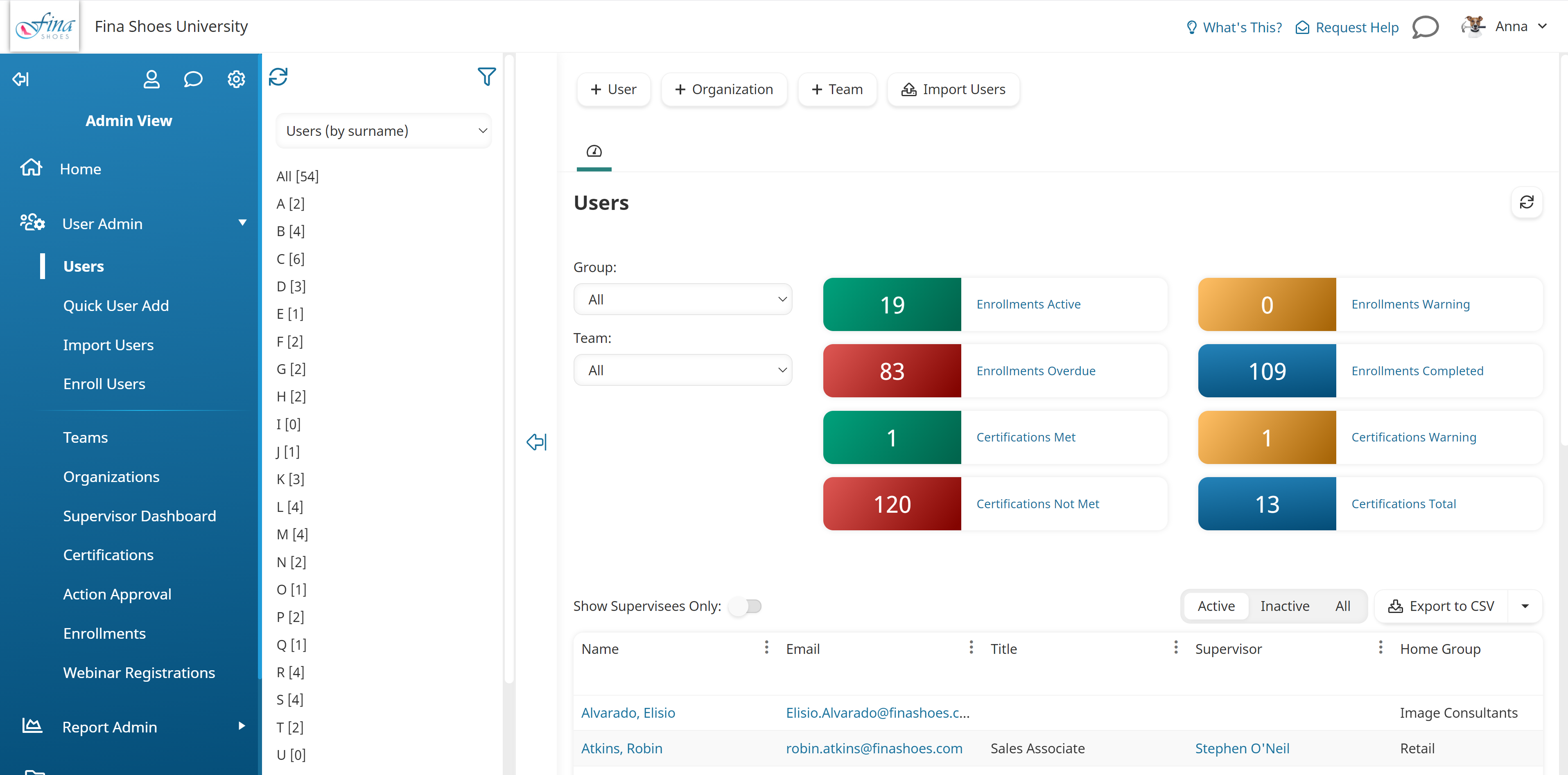
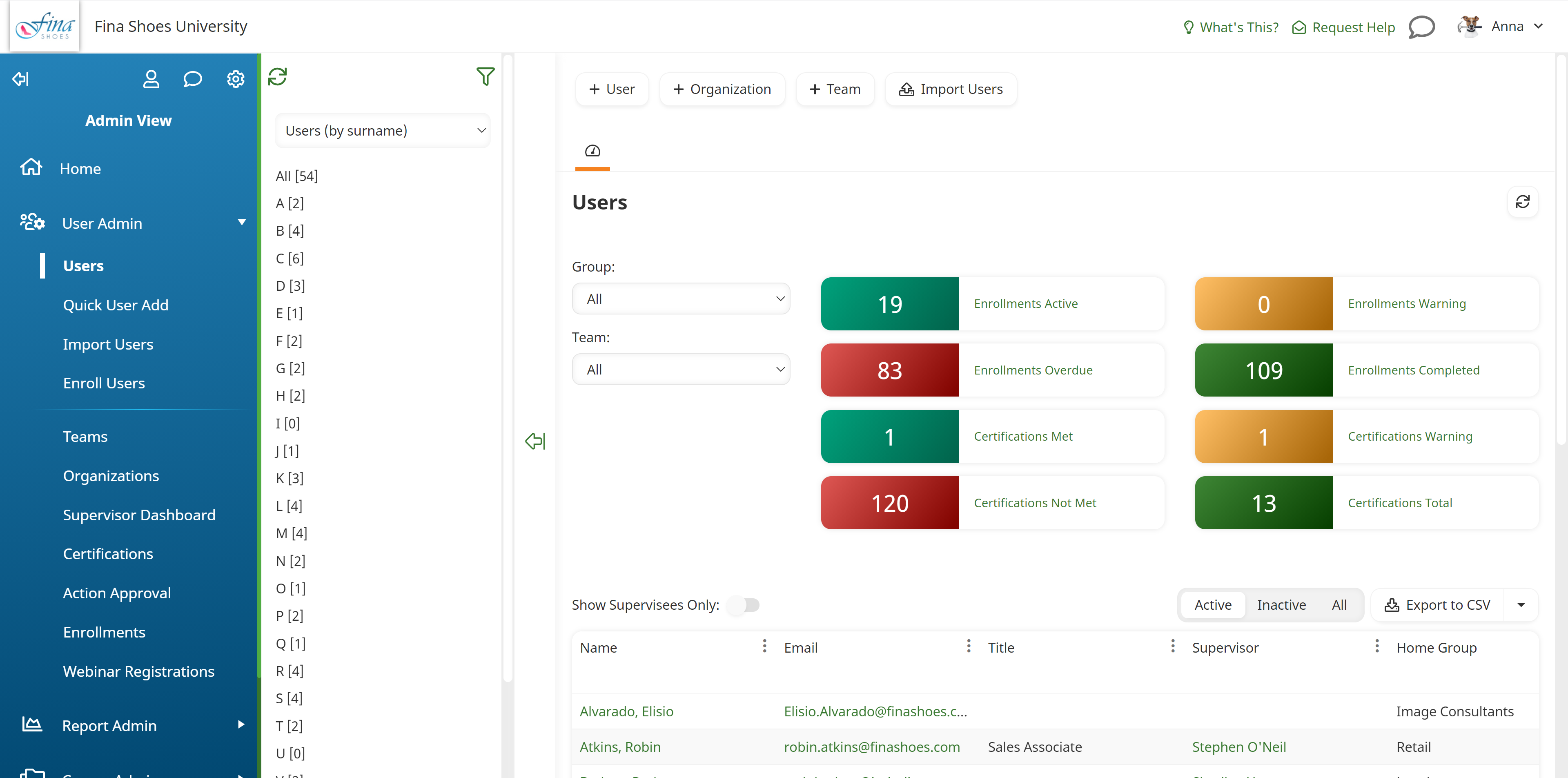
Admin Interface Example

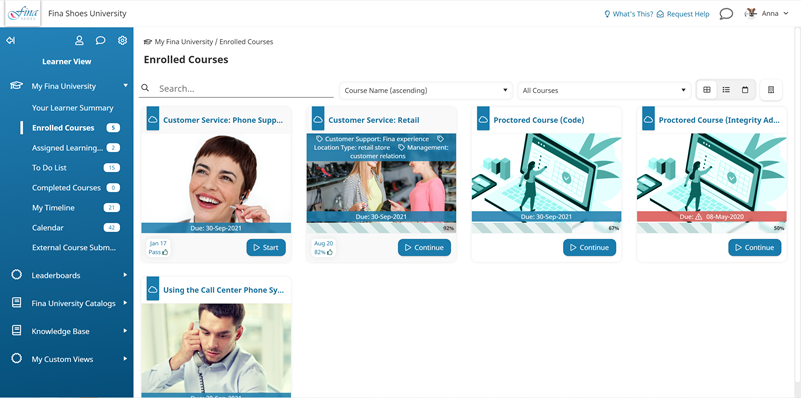
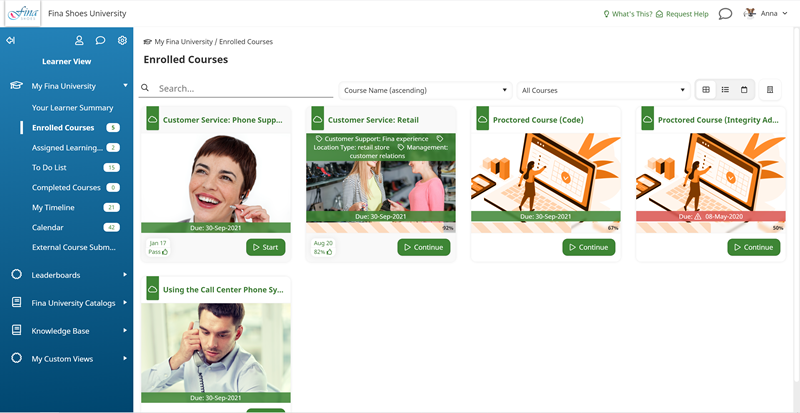
Learner Interface Example

Login Example

Iris
Primary Accent Color

Secondary Accent Color

Admin Interface Example

Learner Interface Example

Login Example

Lakeside
Primary Accent Color

Secondary Accent Color

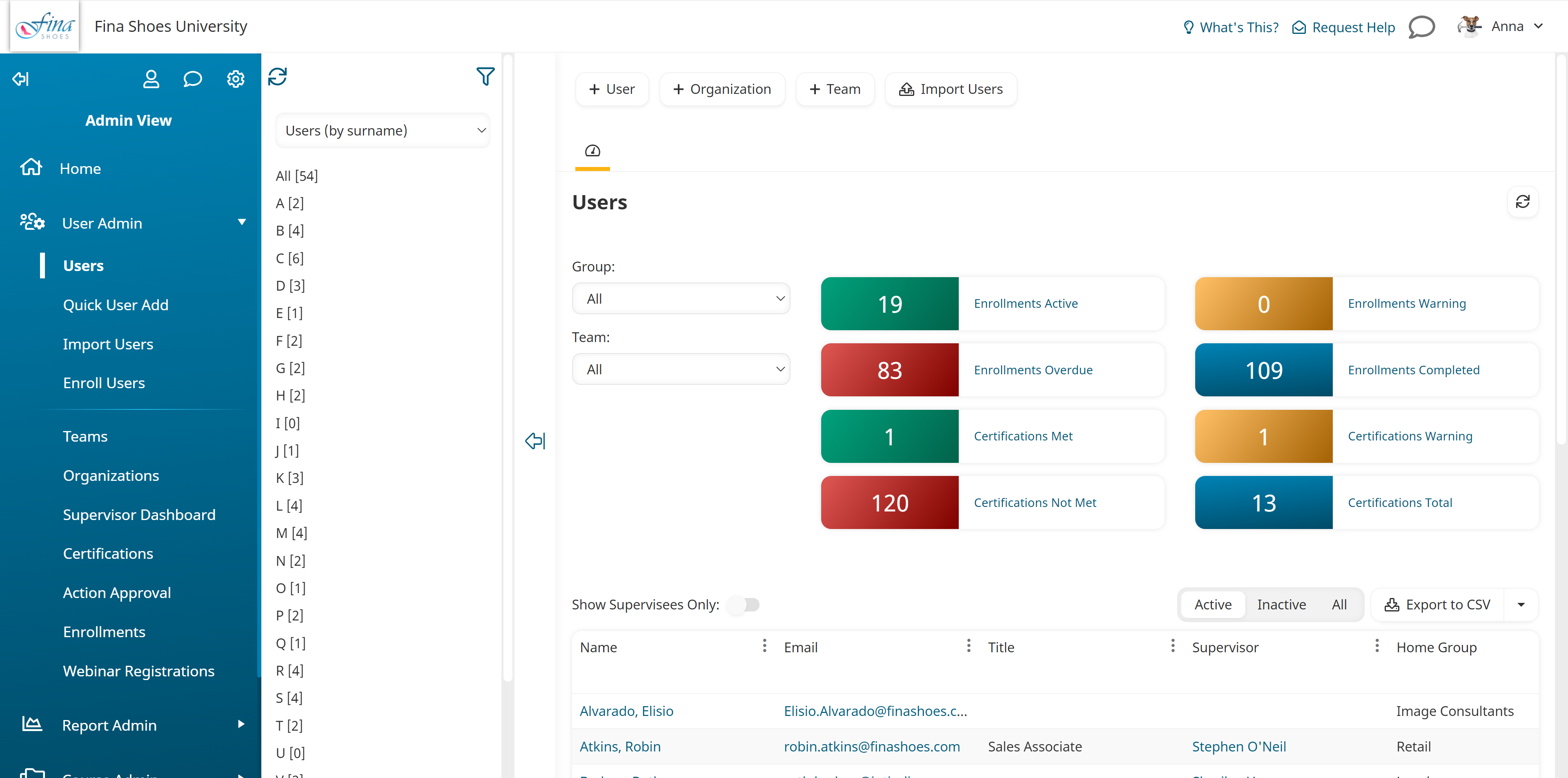
Admin Interface Example

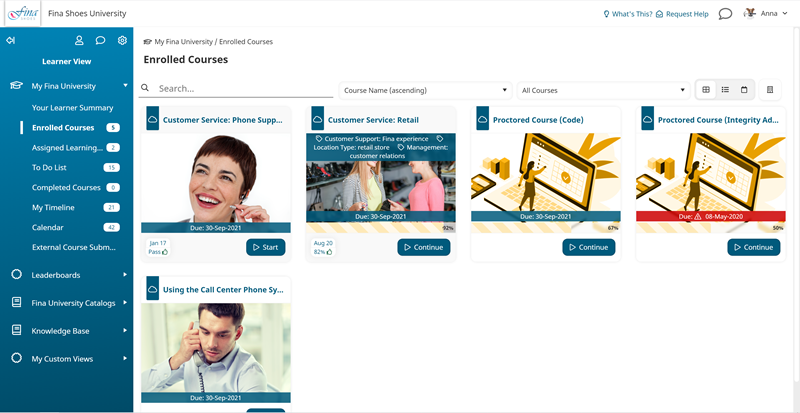
Learner Interface Example

Login Example

Midsummer
Primary Accent Color

Secondary Accent Color

Admin Interface Example

Learner Interface Example

Login Example

Nebula
Primary Accent Color

Secondary Accent Color

Admin Interface Example

Learner Interface Example

Login Example

Ochre
Primary Accent Color

Secondary Accent Color

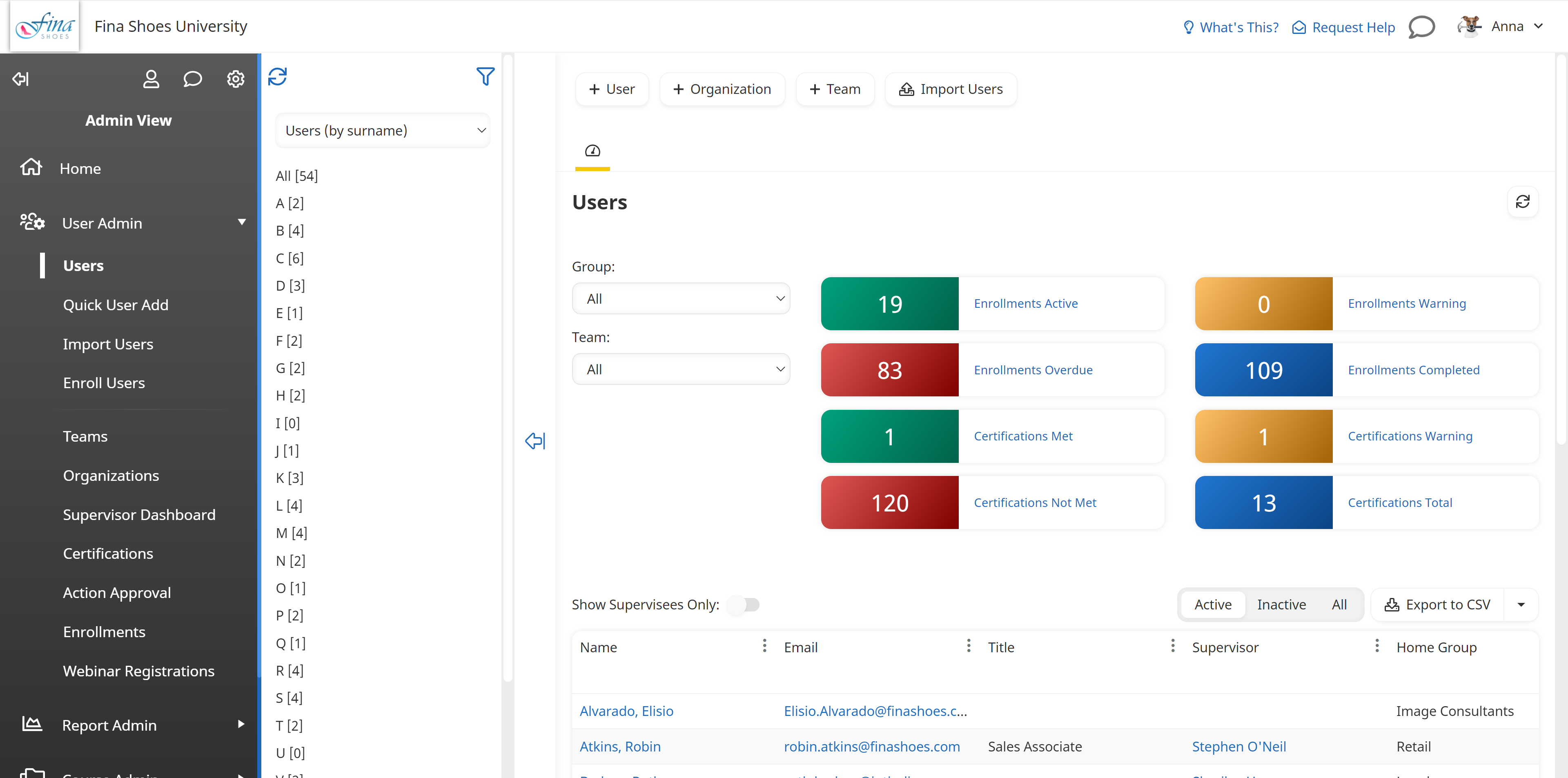
Admin Interface Example

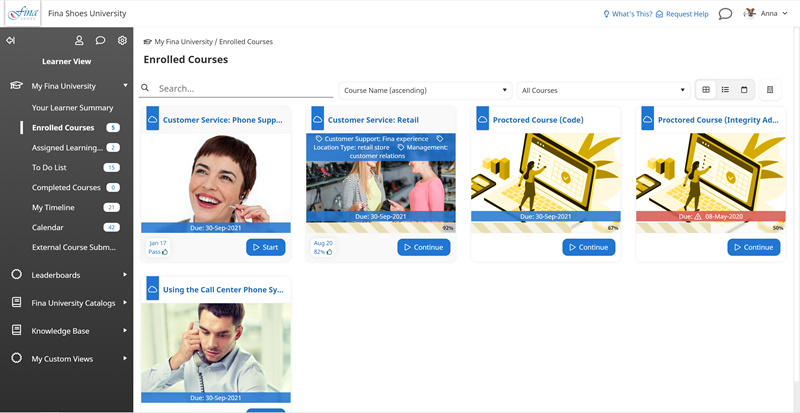
Learner Interface Example

Login Example

Rainforest
Primary Accent Color

Secondary Accent Color

Admin Interface Example

Learner Interface Example

Login Example

Royal
Primary Accent Color

Secondary Accent Color

Admin Interface Example

Learner Interface Example

Login Example

Sky
Primary Accent Color

Secondary Accent Color

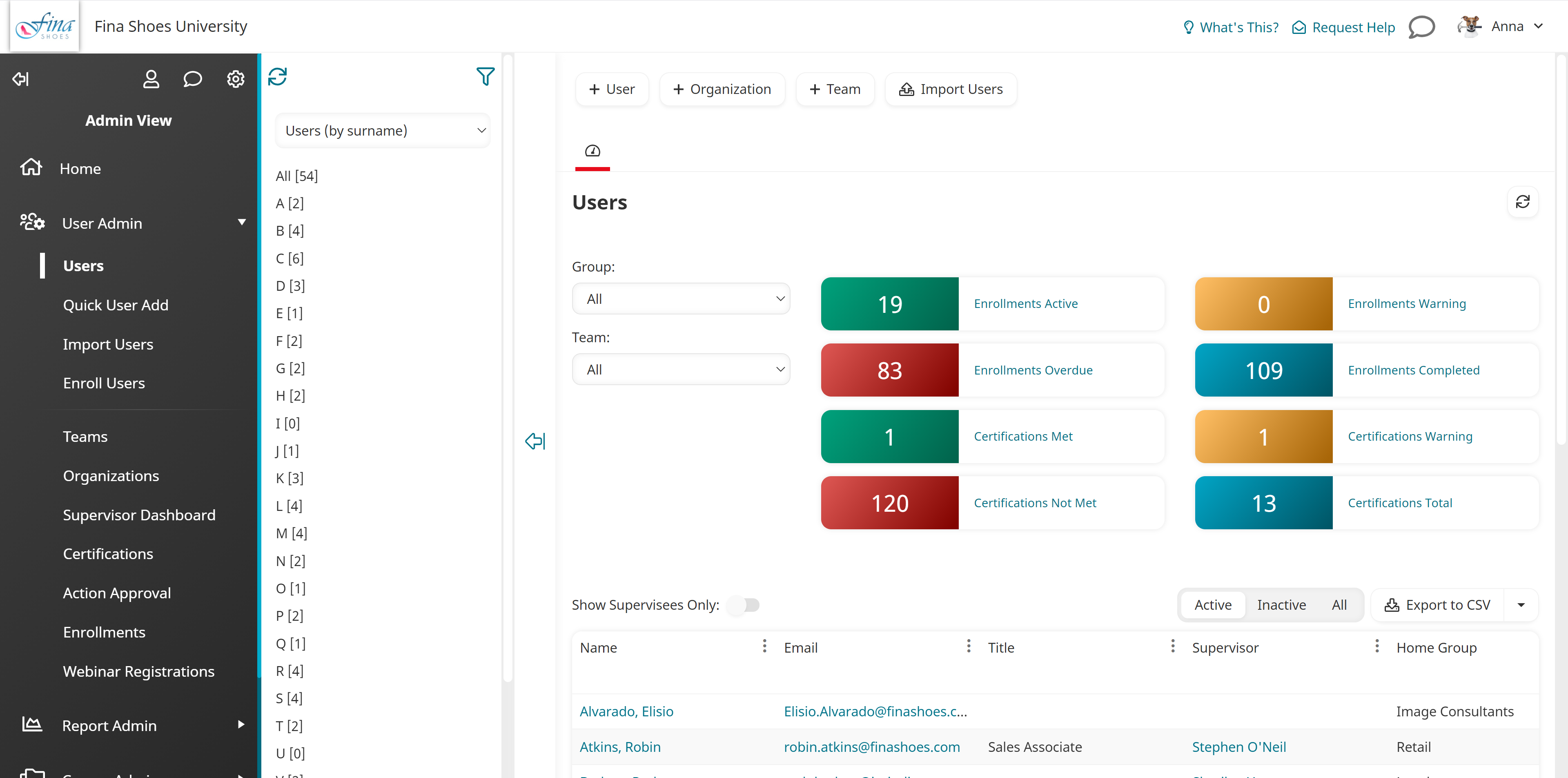
Admin Interface Example

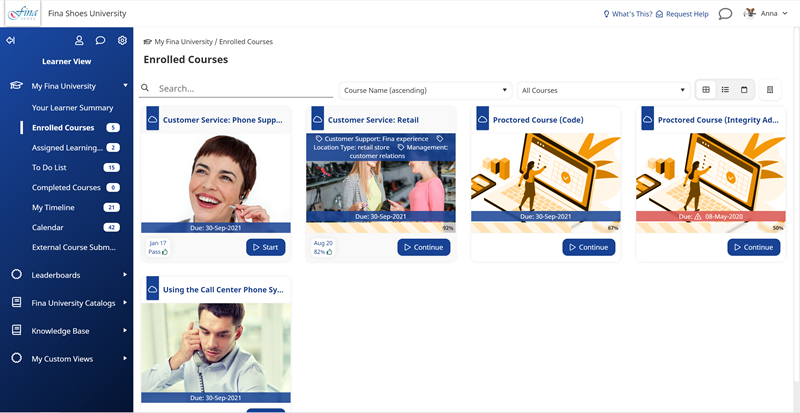
Learner Interface Example
.png)
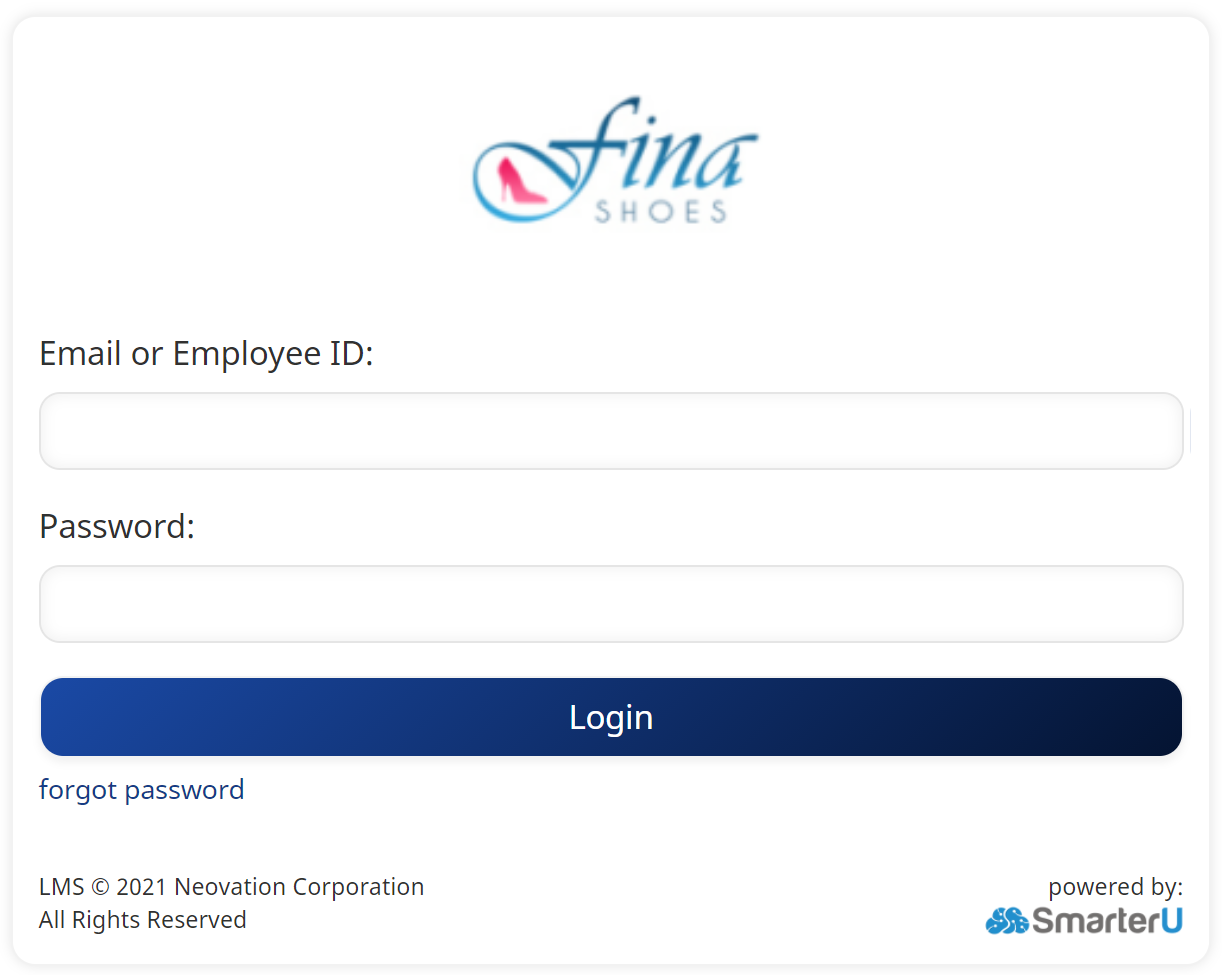
Login Example

Slate
Primary Accent Color

Secondary Accent Color

Admin Interface Example

Learner Interface Example

Login Example

Spring
Primary Accent Color

Secondary Accent Color

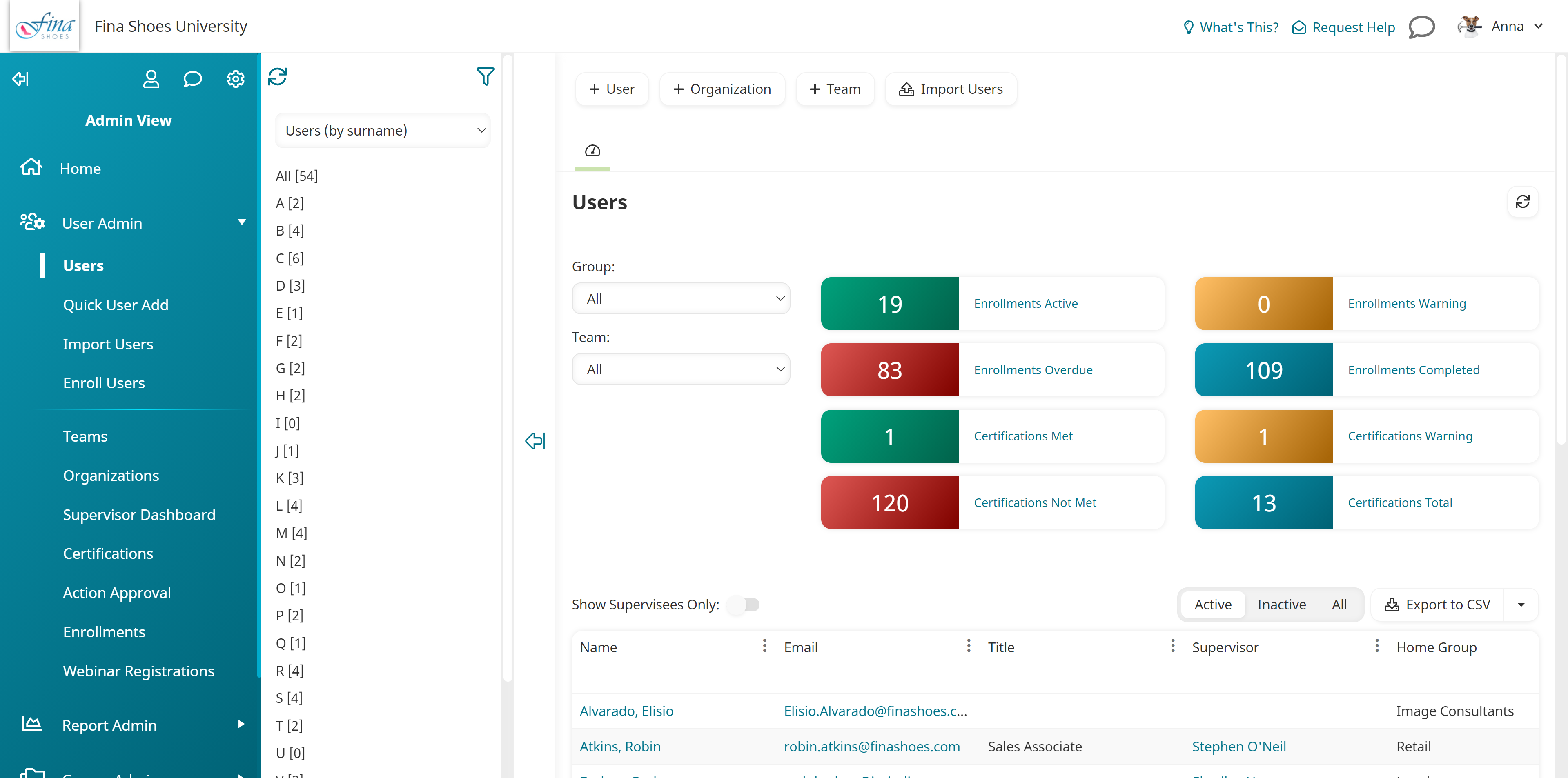
Admin Interface Example

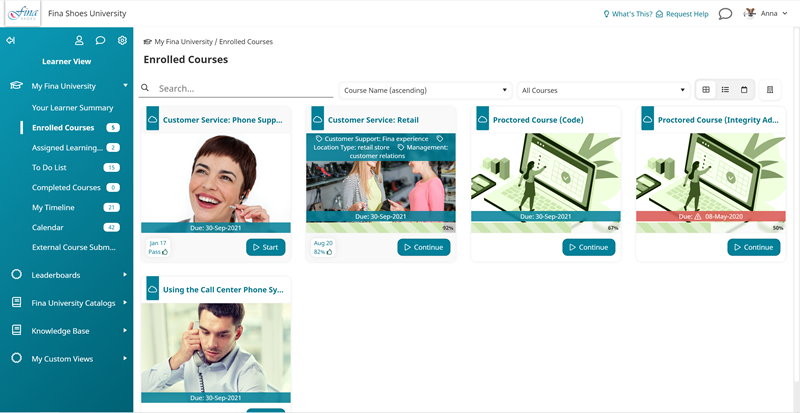
Learner Interface Example

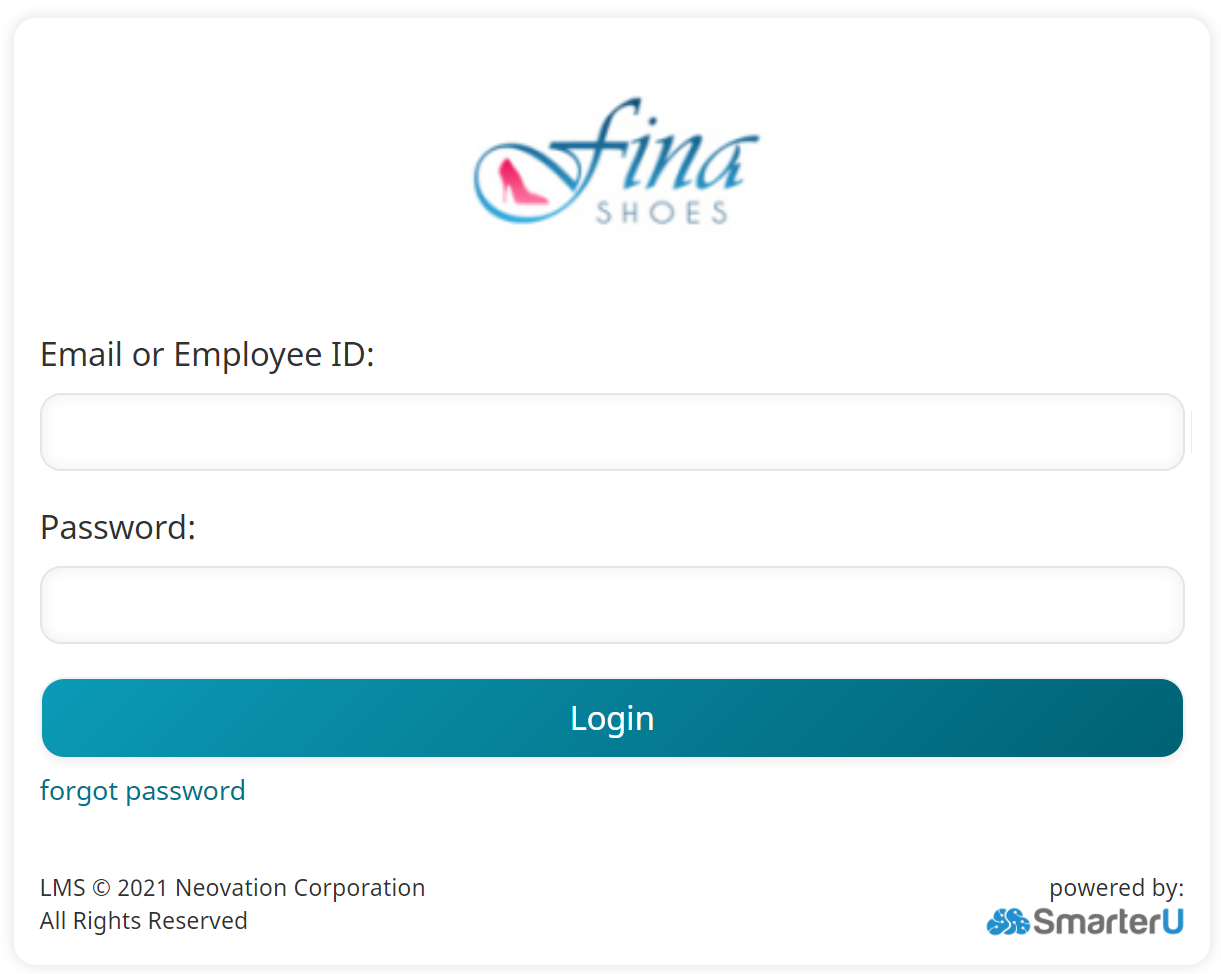
Login Example

Strawberry Dark
Primary Accent Color

Secondary Accent Color

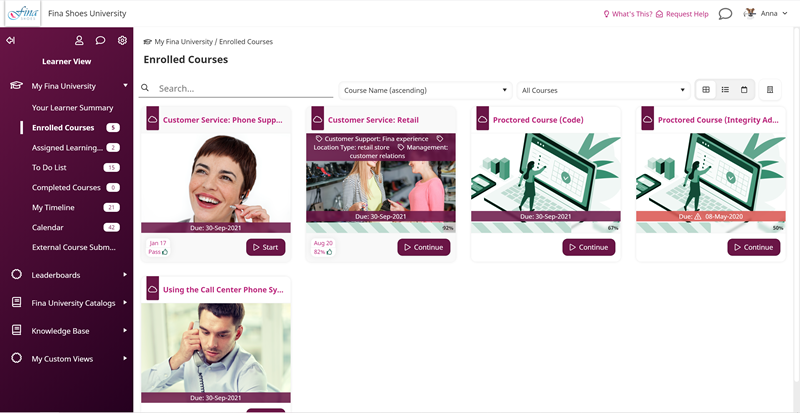
Admin Interface Example

Learner Interface Example

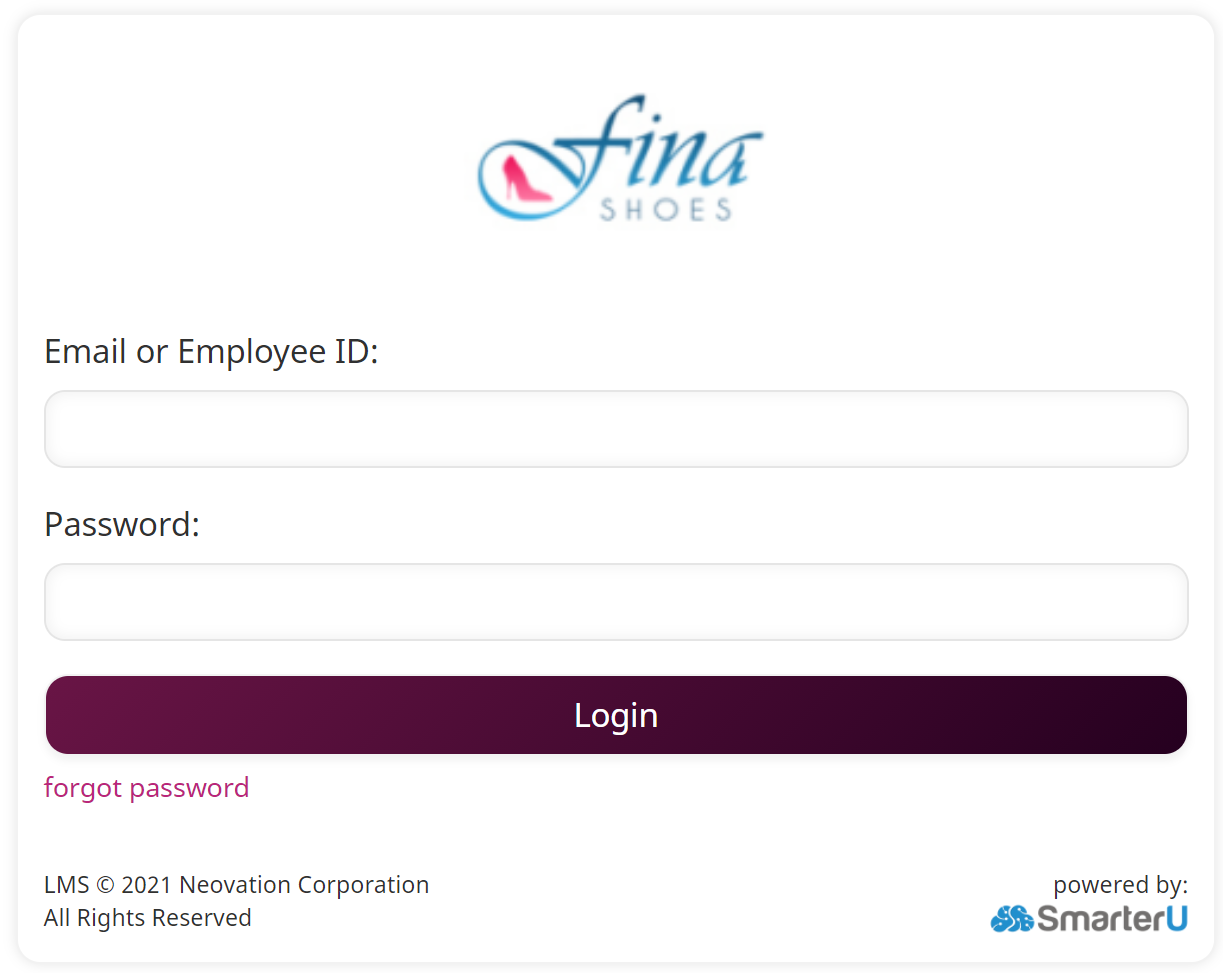
Login Example

Strawberry Light
Primary Accent Color

Secondary Accent Color

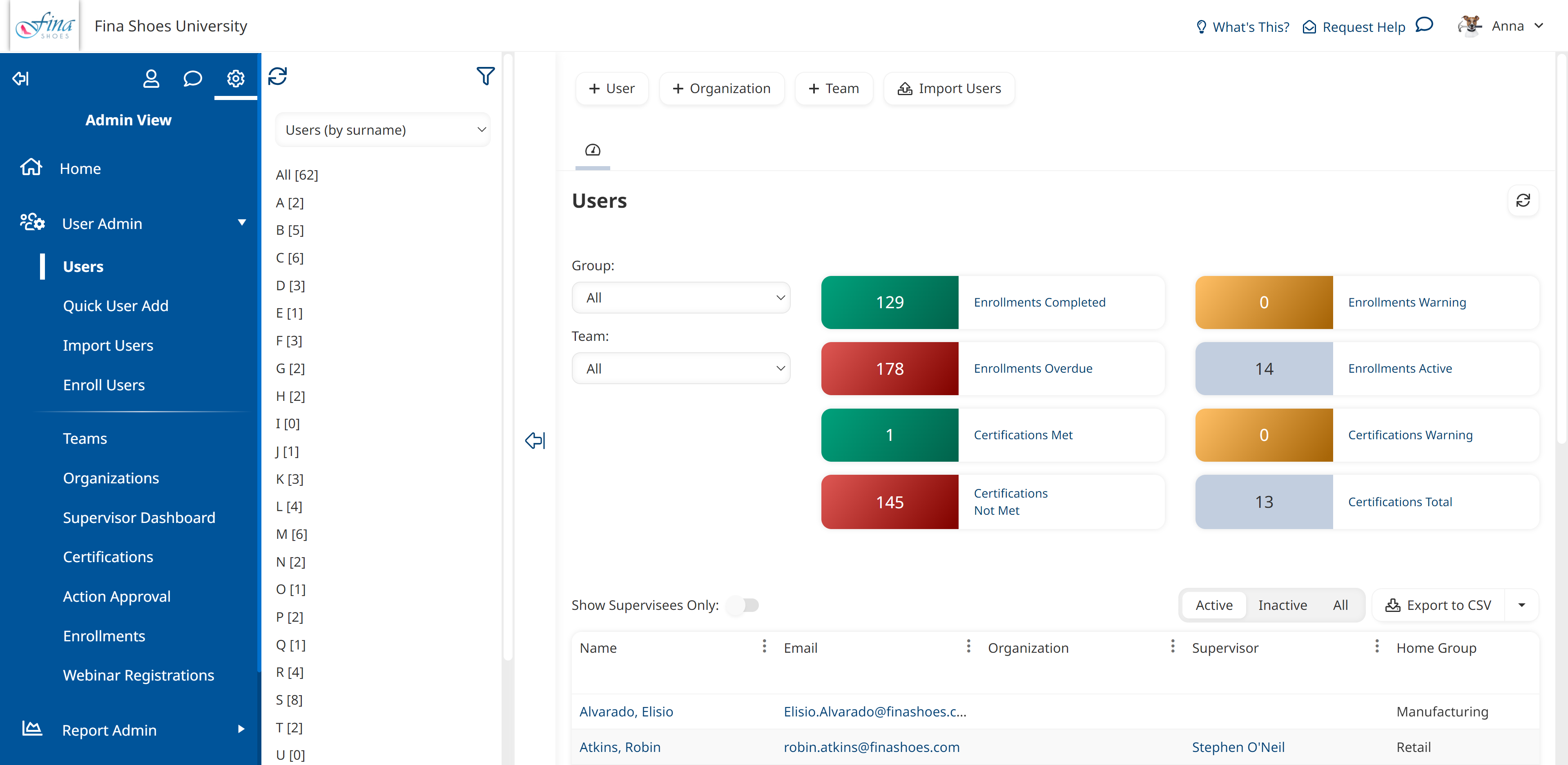
Admin Interface Example

Learner Interface Example

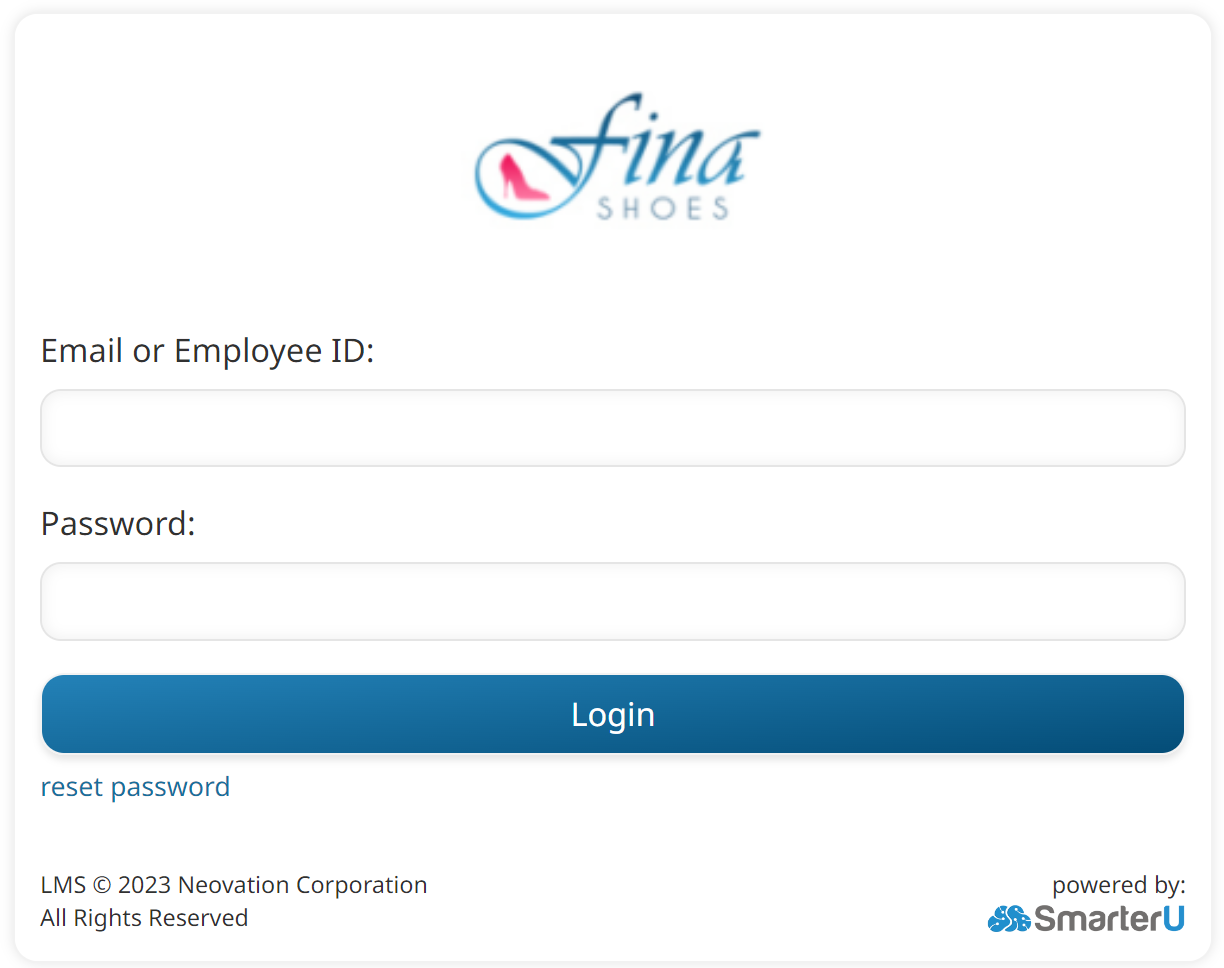
Login Example

Tangerine Dark
Primary Accent Color

Secondary Accent Color

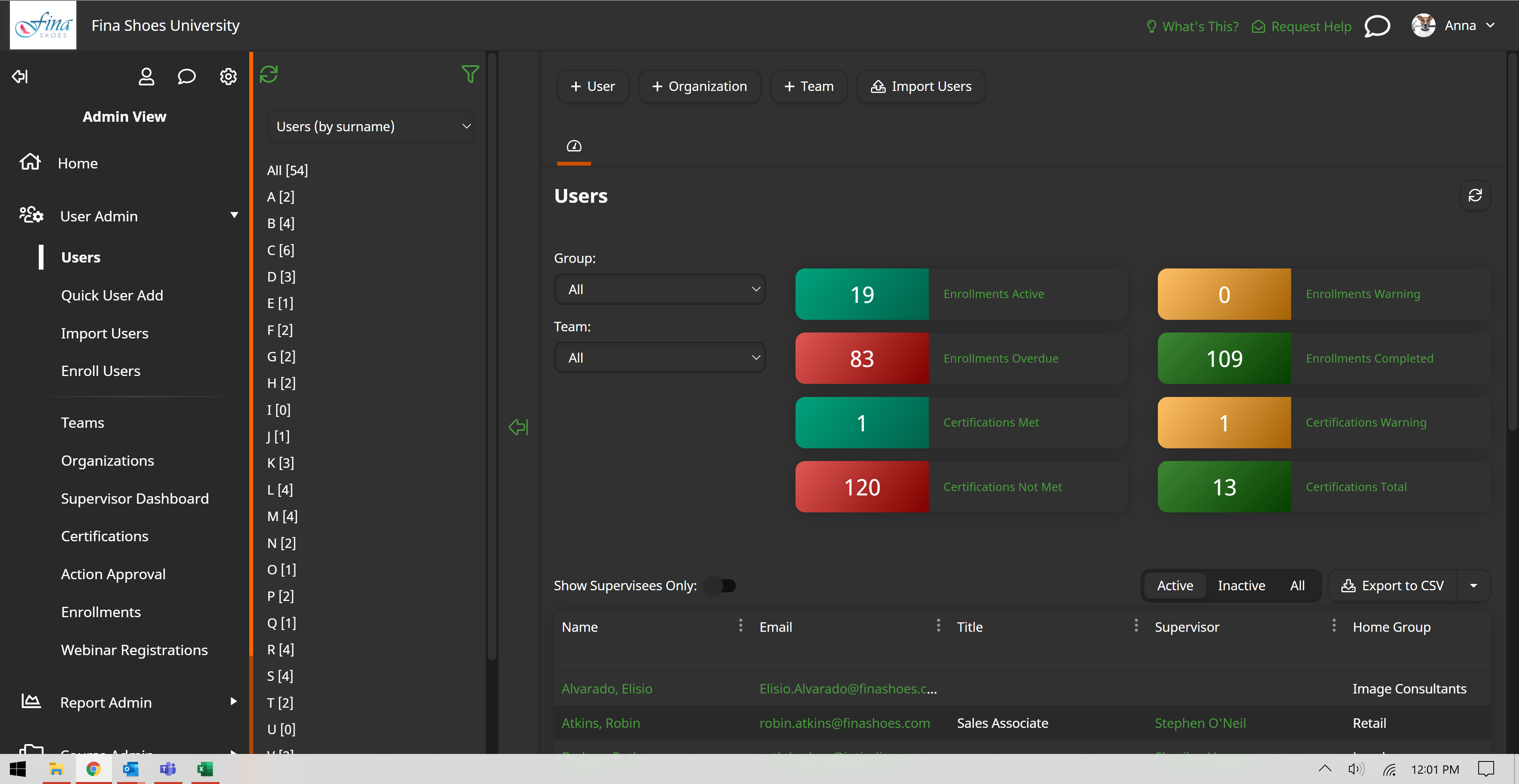
Admin Interface Example

Learner Interface Example

Login Example

Tangerine Light
Primary Accent Color

Secondary Accent Color

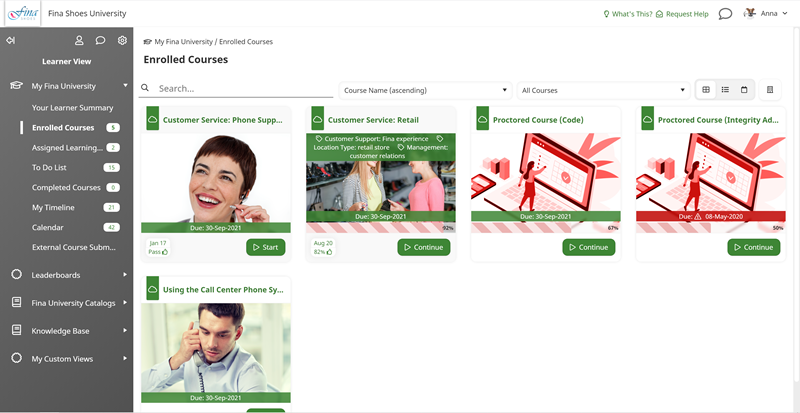
Admin Interface Example

Learner Interface Example

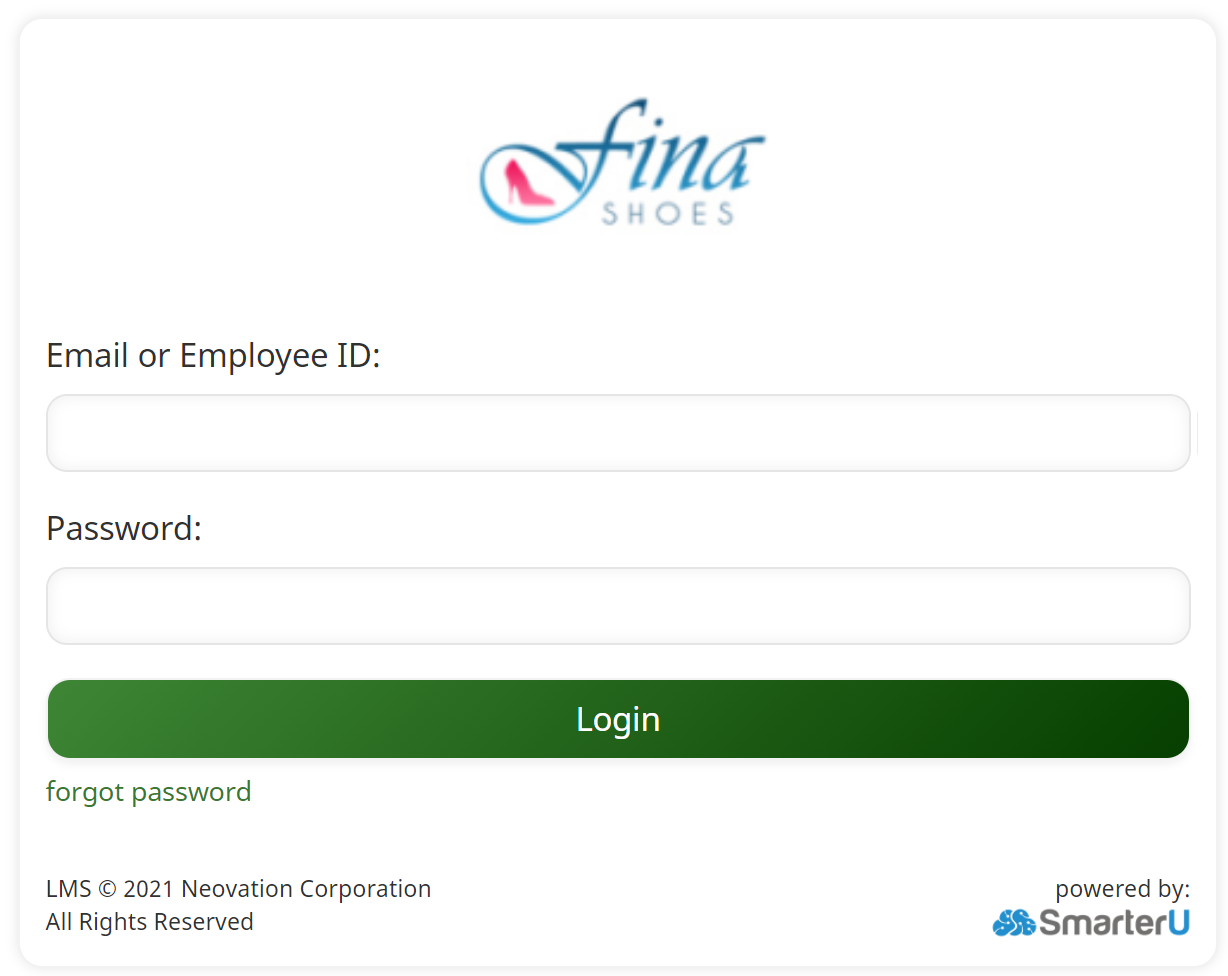
Login Example