We recommend using the Custom Page Builder in Chrome. Be sure to display the browser in full screen mode and set its zoom level to 100%.
When you edit a page — either from the Add/Edit Cateogry workscreen, or from the Custom Page Builder — learners who are assigned the dashboard set will see the changes that you've made immediately. Refer to Impact of Editing a Dashboard Set's Page for details.
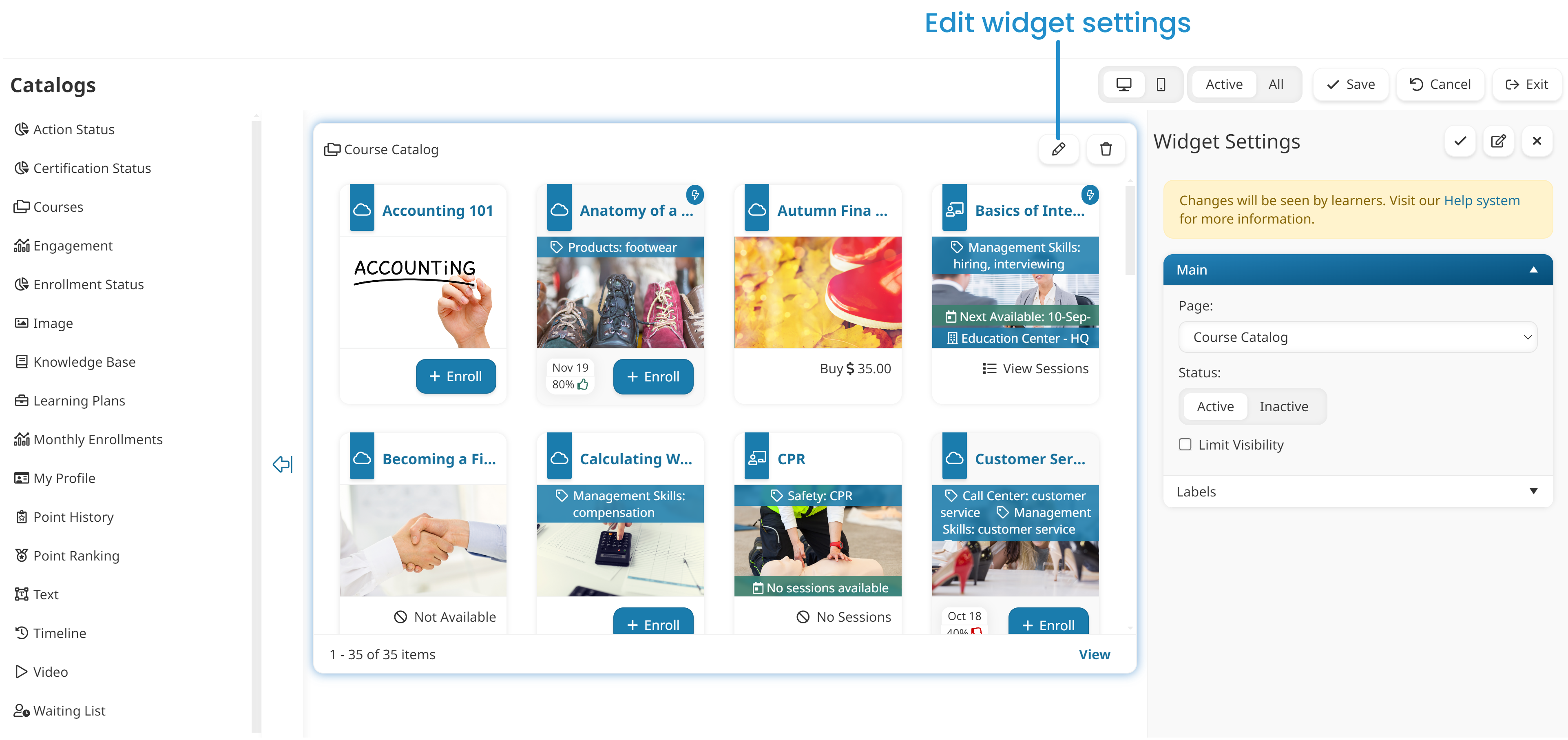
To edit a widget's page from the Custom Page Builder:
- Click the
 that's displayed in the widget.
that's displayed in the widget.

The Widget Settings workscreen displays on the right side of the Custom Page Builder.
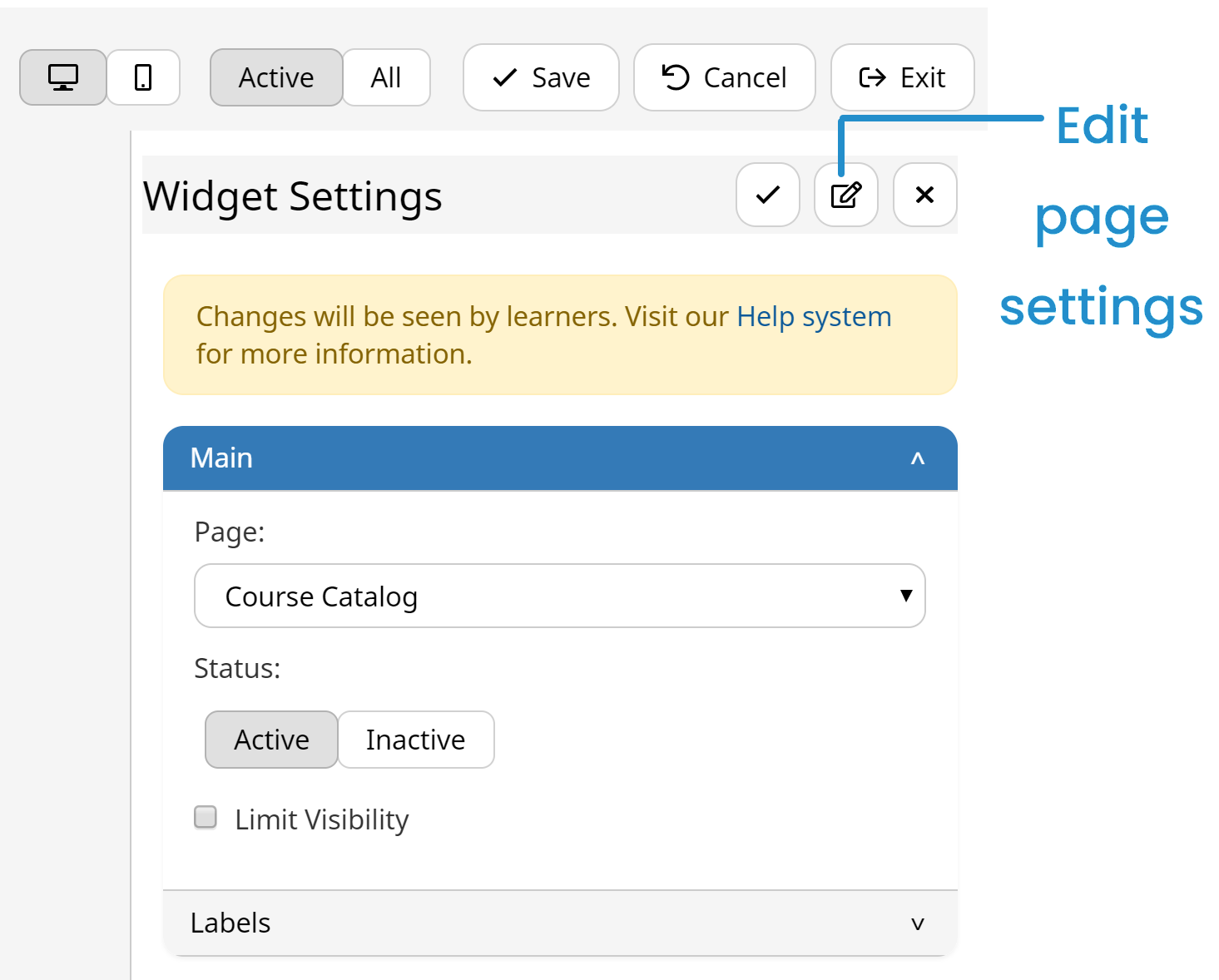
- From the Widget Settings workscreen, click
 .
.

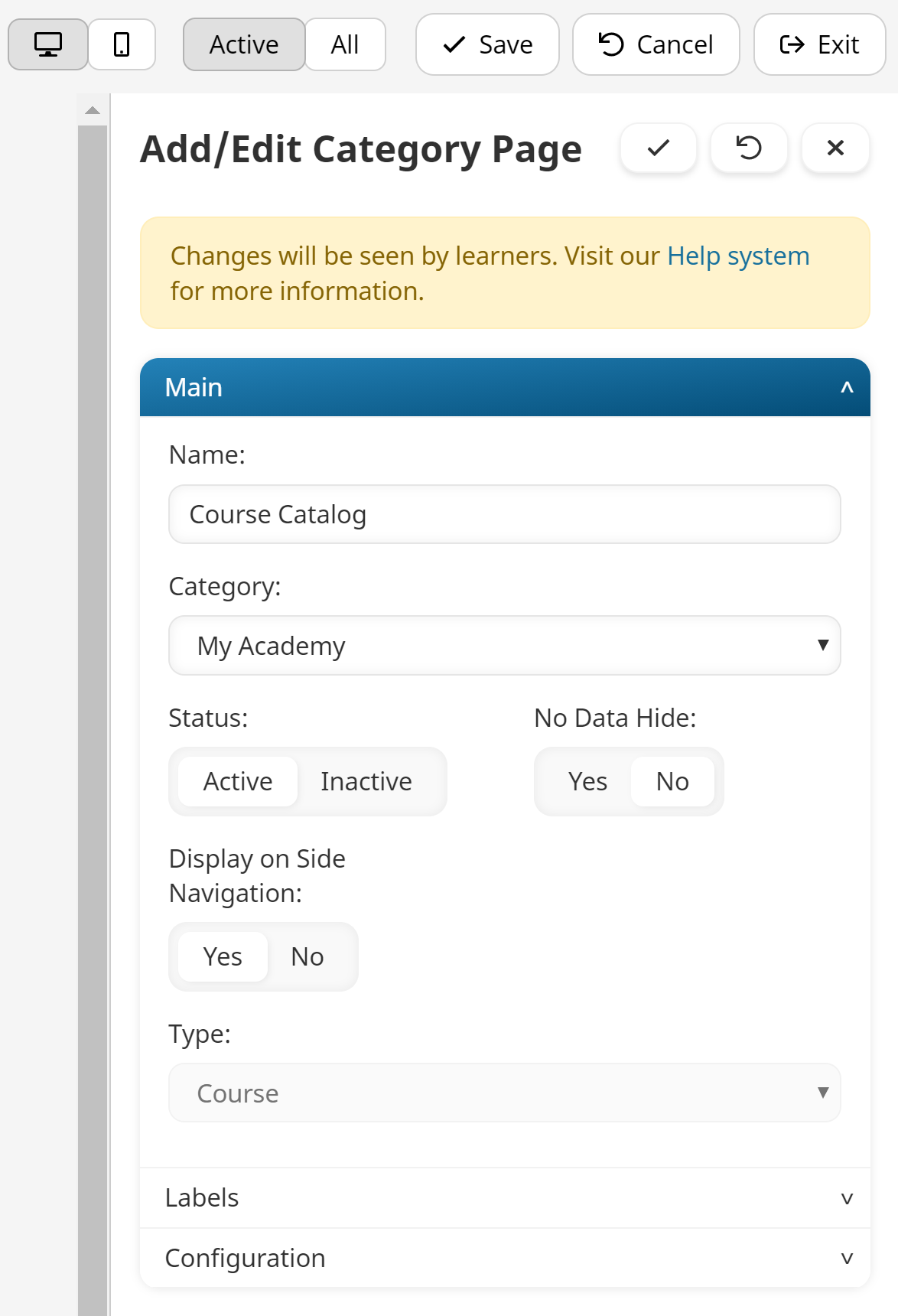
The Add/Edit Category Page workscreen displays.

- Edit the page's settings as needed. Information about the various accordions can be found on the pages below:
- Main
- Labels
- Configuration - Some page types and widgets do not have any configuration settings.
- Click the
 in the Add/Edit Category Page workscreen.
in the Add/Edit Category Page workscreen. - Click Save.
You can also edit the page from the Learner Dashboard Builder.