The Custom Page Builder enables you to configure the content for custom pages that you've added to a dashboard set. With the Custom Page Builder you can add widgets to the custom page.
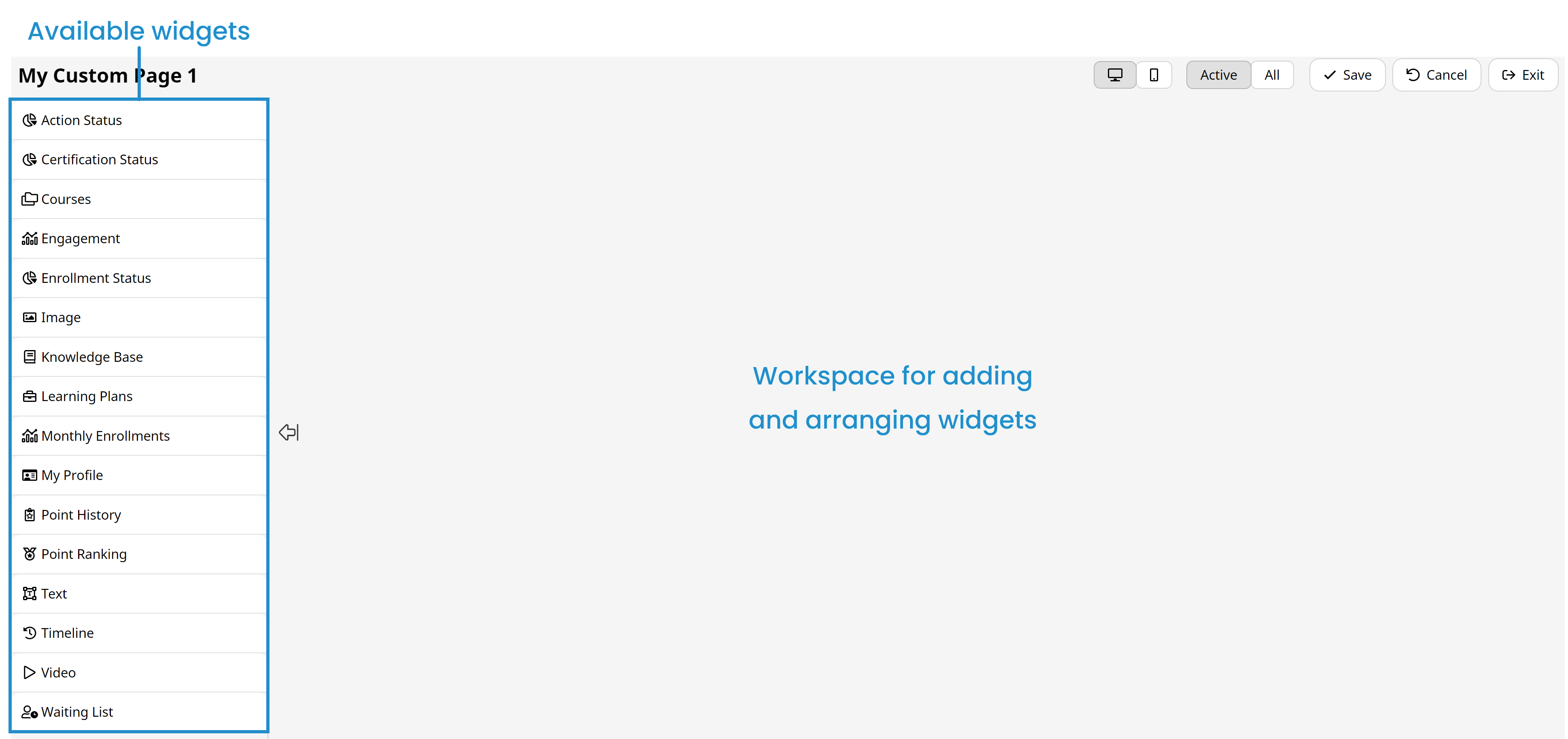
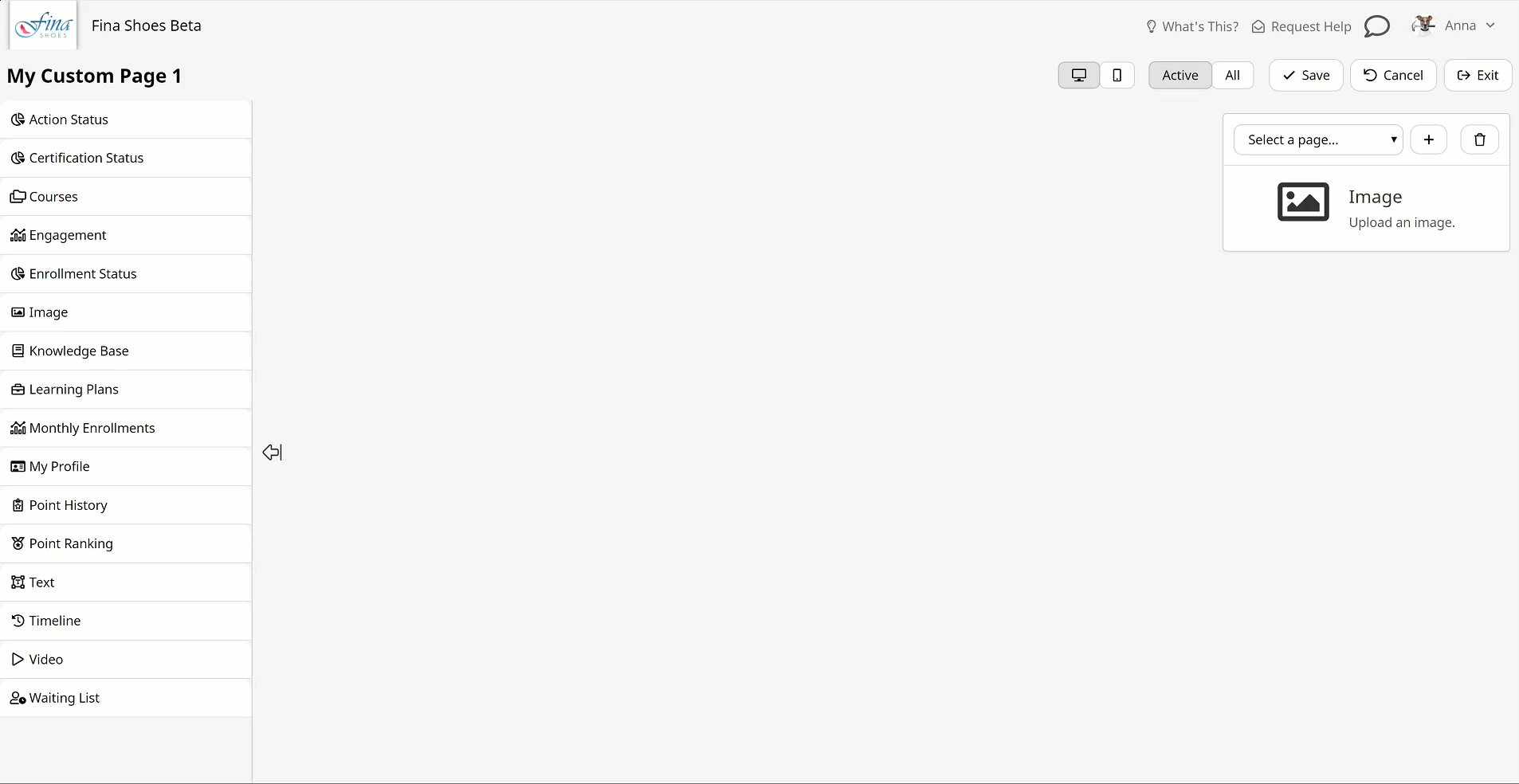
By default, the available widgets are listed along the left of the Custom Page Builder. The workspace to the right of the available widgets is where you'll add, resize, and position the widgets you want to include on the page.

The Custom Page Builder's workspace is organized as a grid that's four columns wide.

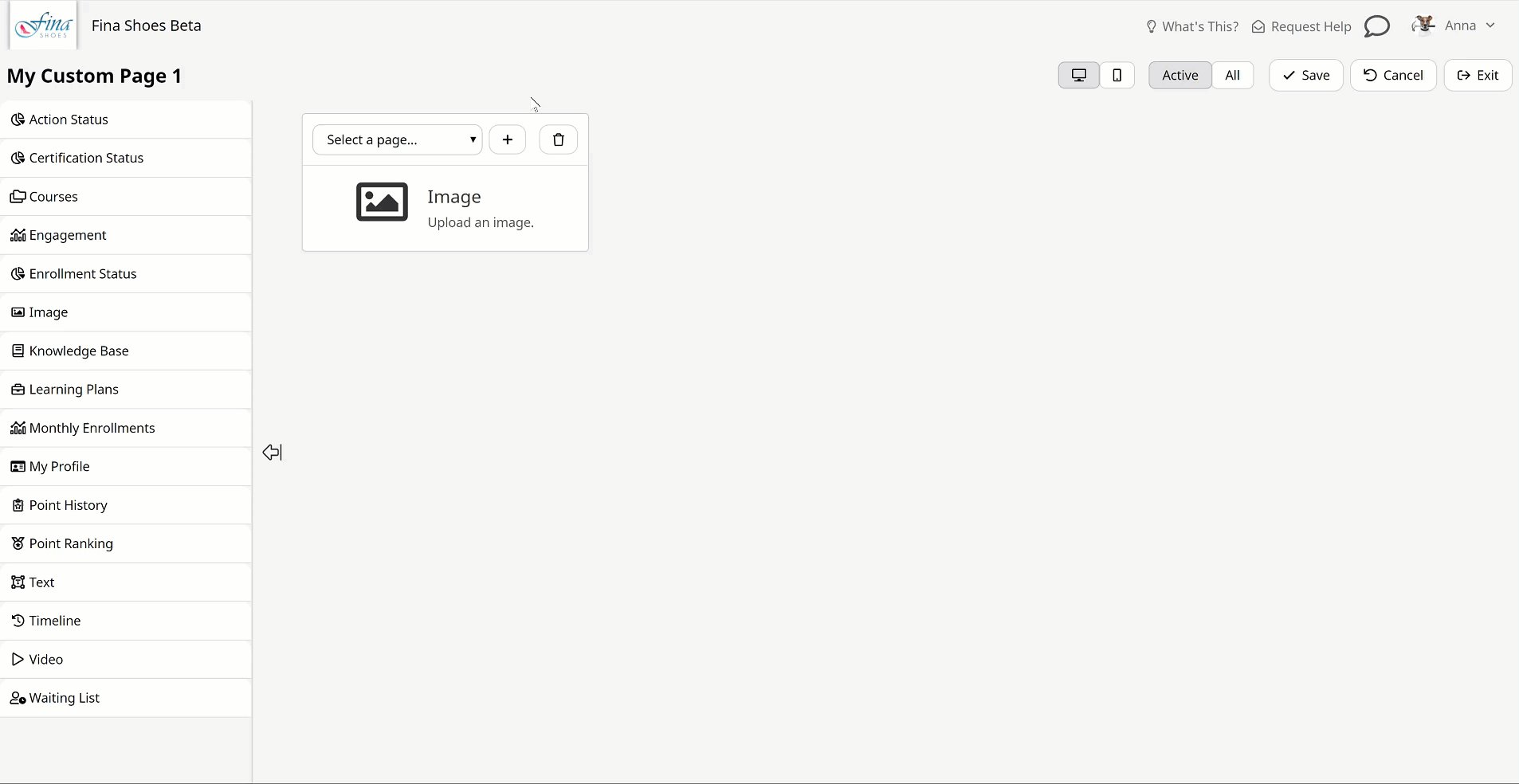
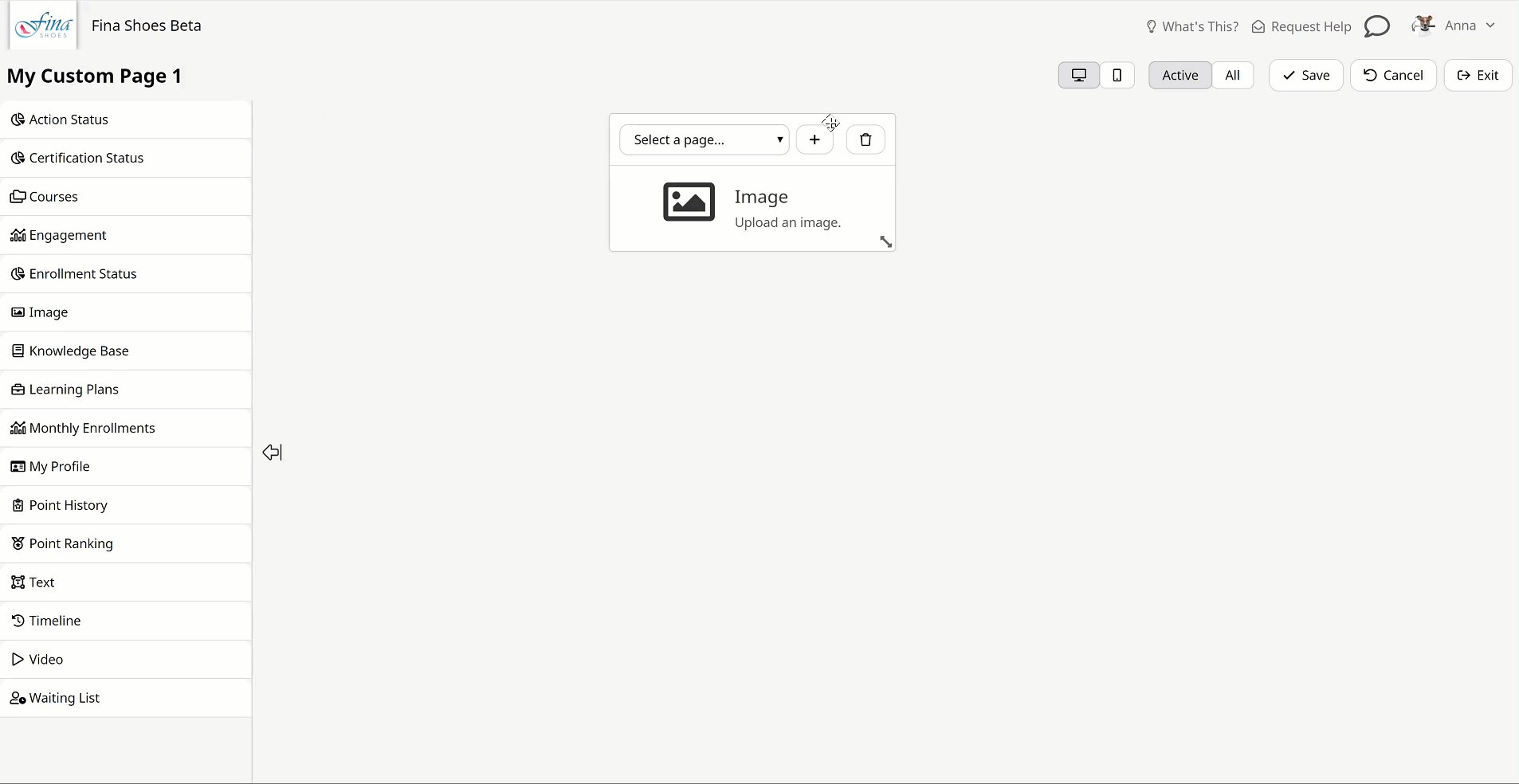
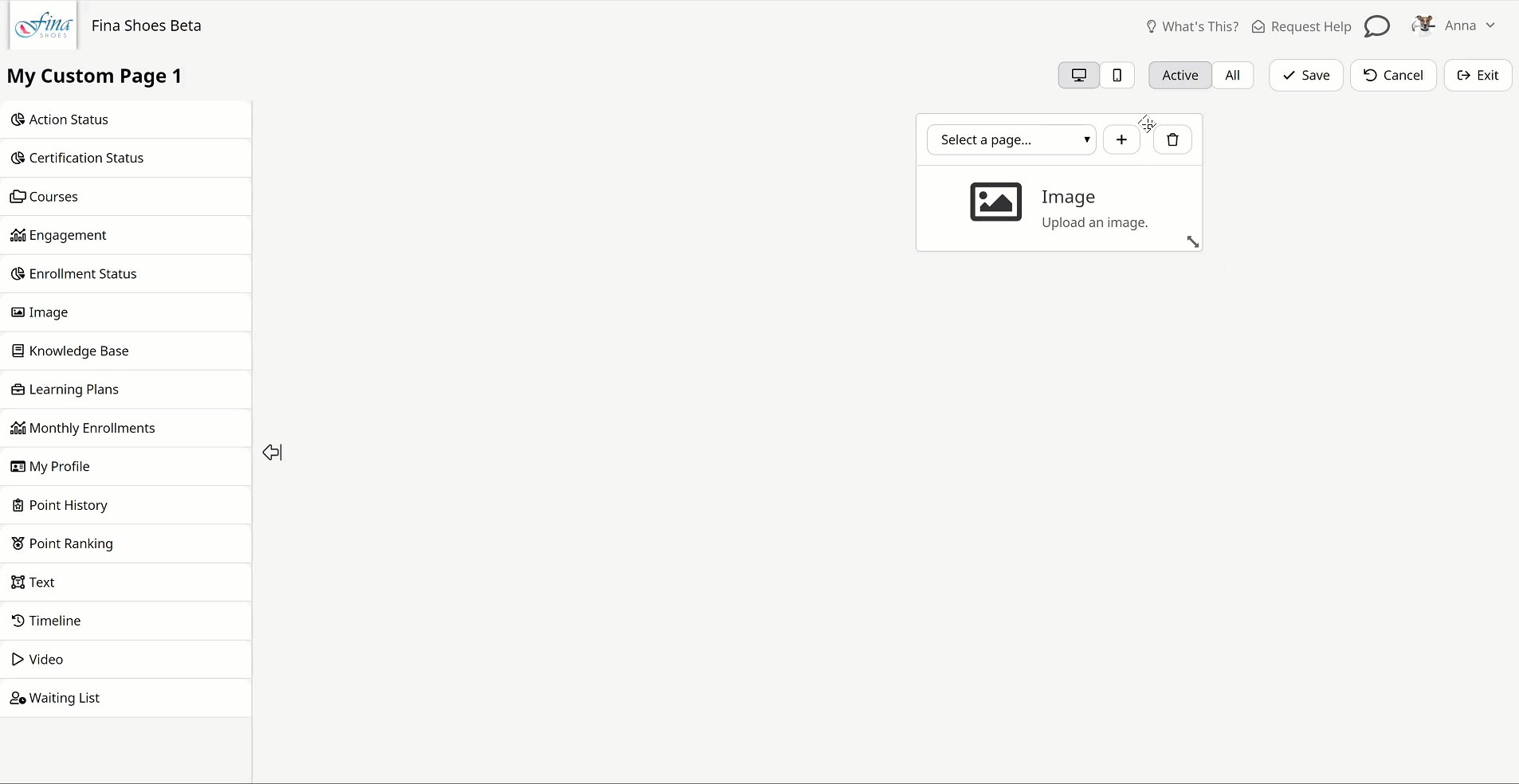
When you add a widget to the custom page, the widget defaults to its minimum size. The minimum height and width will depend on the type of widget.
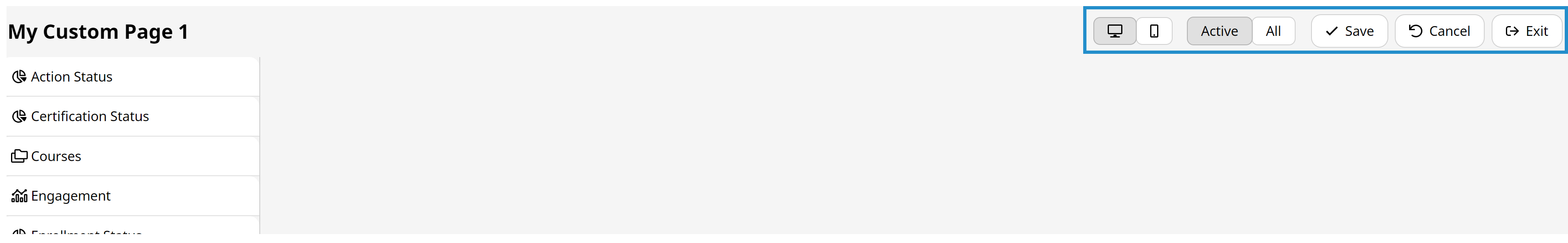
Above the workspace are several buttons that allow you to preview the page, control which widgets are displayed, and save or discard changes that you've made.

Who Has Access
Administrators and owners have access to the Custom Page Builder.
Viewing the Custom Page Builder
To view the Custom Page Builder:
- From the Admin menu, select Account Admin.
- Select Learner Dashboard Builder. The Learner Dashboard Builder displays.
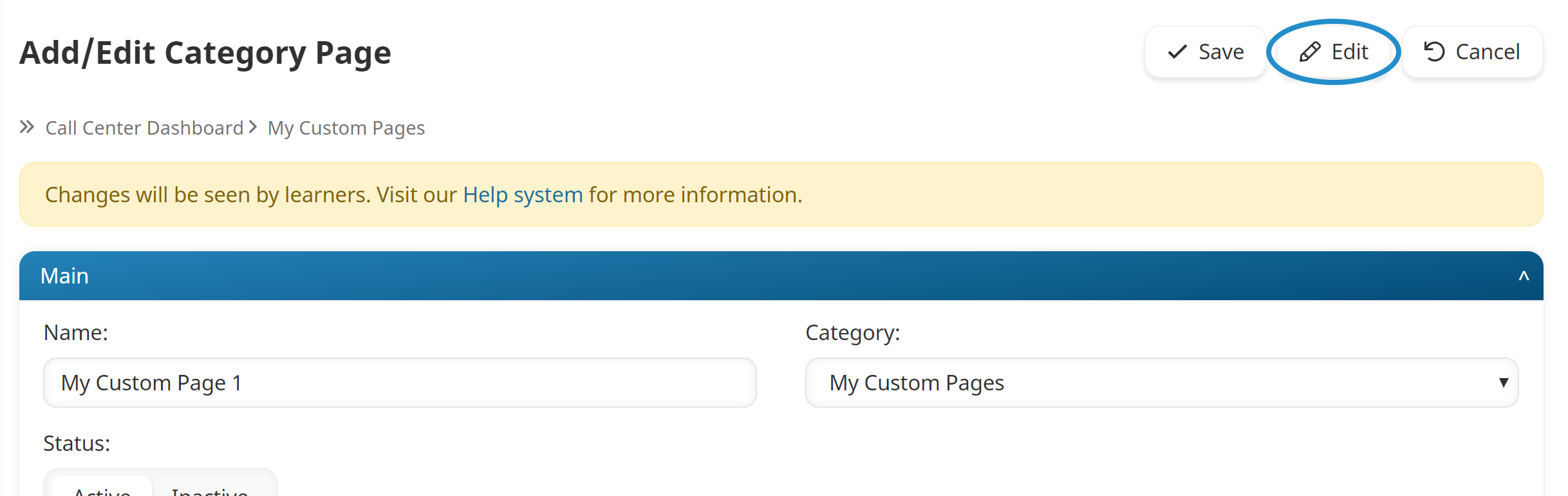
- From the tree, select the custom page you would like to edit. A tab labeled with the selected custom page's name displays in the right pane.
- Click Edit.

The Custom Page Builder displays. From the Custom Page Builder you can add widgets to the custom page, move, resize, and edit widgets' settings.