To add a widget to a custom page in a dashboard set:
- Display the Custom Page Builder.
- From the list of widgets on the left, click the widget you want to add to the page and drag it to the workspace.
- Do one of the following:
After you've added a widget to a custom page, you can change its settings, move, or resize it.
Re-using an Existing Page
If you've added a page to your dashboard set, you can include the contents of that page in the custom page.
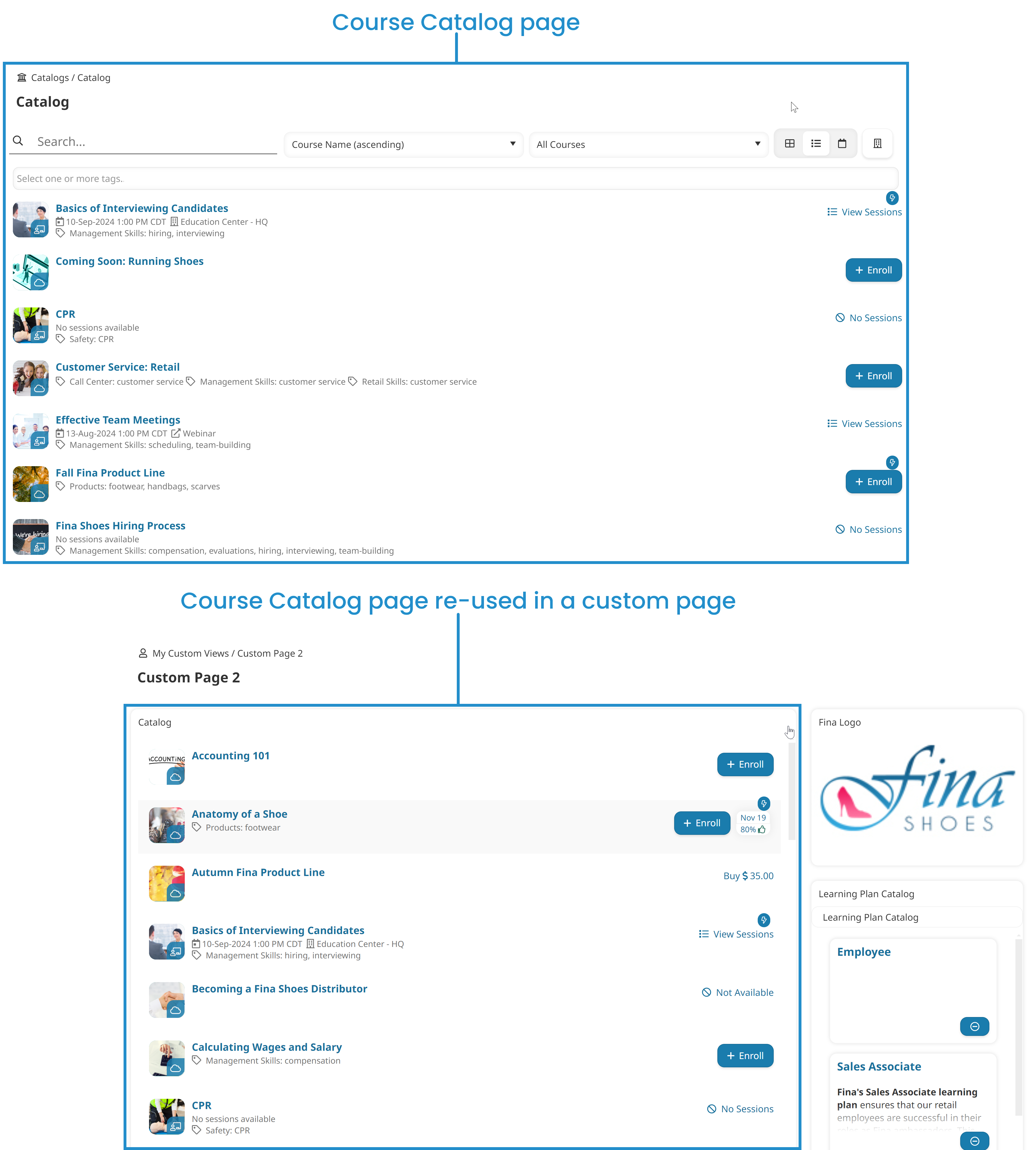
For example, suppose you've added a page to a dashboard set that's configured to display a course catalog.

When you create a custom page in the dashboard set, you can add the Courses widget to the custom page and select the existing page.

This allows the custom page to display the same course catalog that's displayed in the standalone course catalog page.

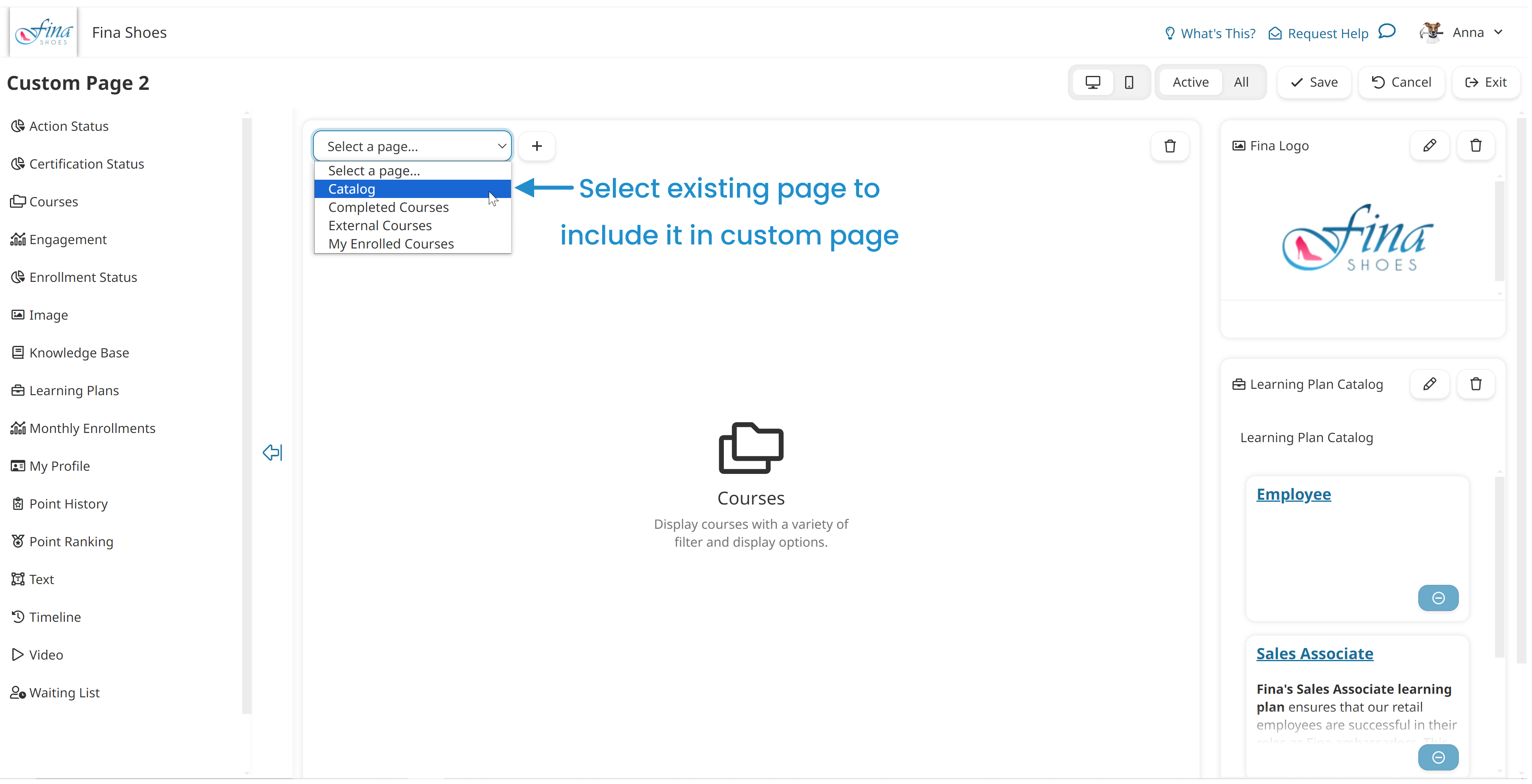
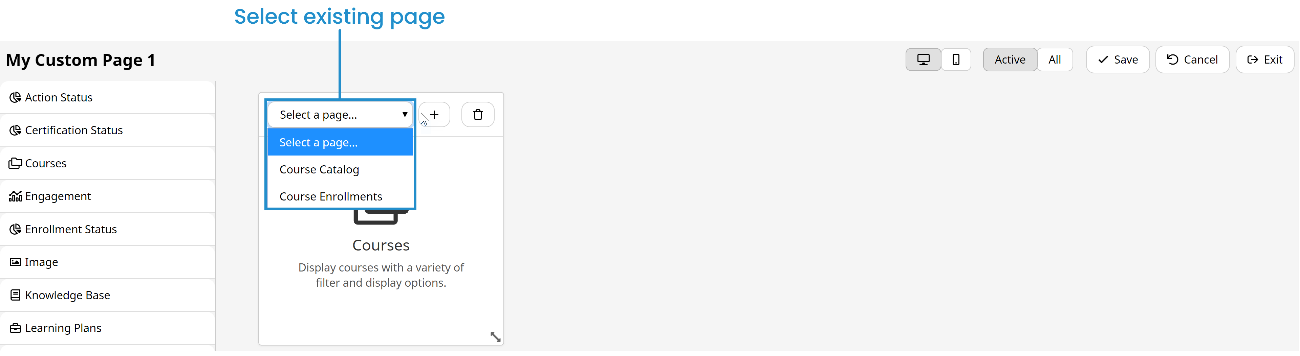
To re-use an existing page from your dashboard set:
- Select the page you want to re-use from the list.

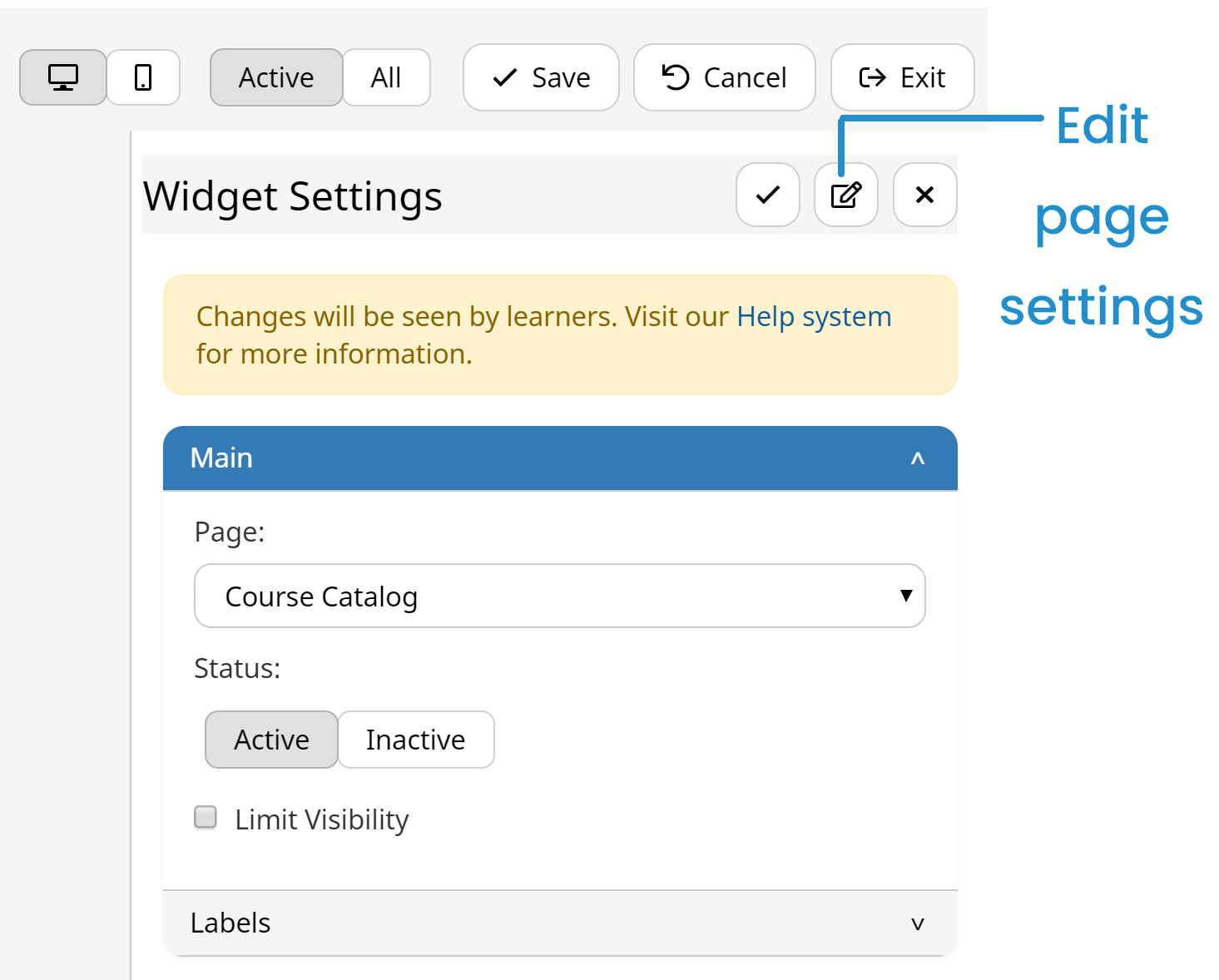
- To edit the widget's settings, click the
 that displays beside the widget. The Widget Settings panel displays to the right of the workspace.
that displays beside the widget. The Widget Settings panel displays to the right of the workspace. - Edit the widget's settings as needed. Information about the various accordions can be found on the pages below:
- Click
 to apply the changes to the widget's settings and preview the changes in the workspace.
to apply the changes to the widget's settings and preview the changes in the workspace.
 in the Widget Settings workscreen. However, changing a page's settings will affect the page everywhere it displays in the dashboard set.
in the Widget Settings workscreen. However, changing a page's settings will affect the page everywhere it displays in the dashboard set.
- To apply the page's changes to the dashboard set, click Save.
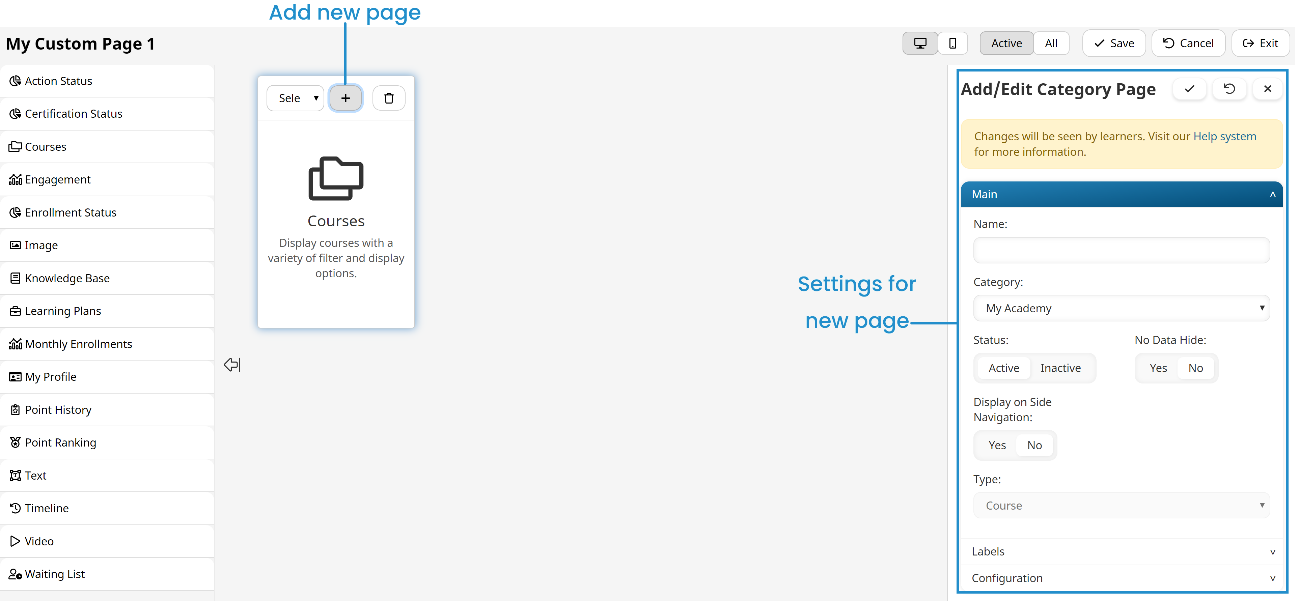
Adding a New Page
To add a new page for the widget:
- Click the
 that displays in the widget. The Add/Edit Category Page panel displays to the right of the workspace.
that displays in the widget. The Add/Edit Category Page panel displays to the right of the workspace.

- Specify the settings. The accordions and settings available will depend on the widget:
Widget | Accordions |
|---|---|
Action Status | |
Certification Status | |
Courses | |
Engagement | |
Enrollment Status | |
Image | |
Knowledge Base | |
Learning Plans | |
Monthly Enrollments | |
My Profile | |
Point History | |
Point Ranking | |
Text | |
Timeline | |
Video | |
Waiting List |
- Click
 to apply the changes to the widget's settings and preview the changes in the workspace.
to apply the changes to the widget's settings and preview the changes in the workspace. - To apply the page's changes to the dashboard set, click Save.