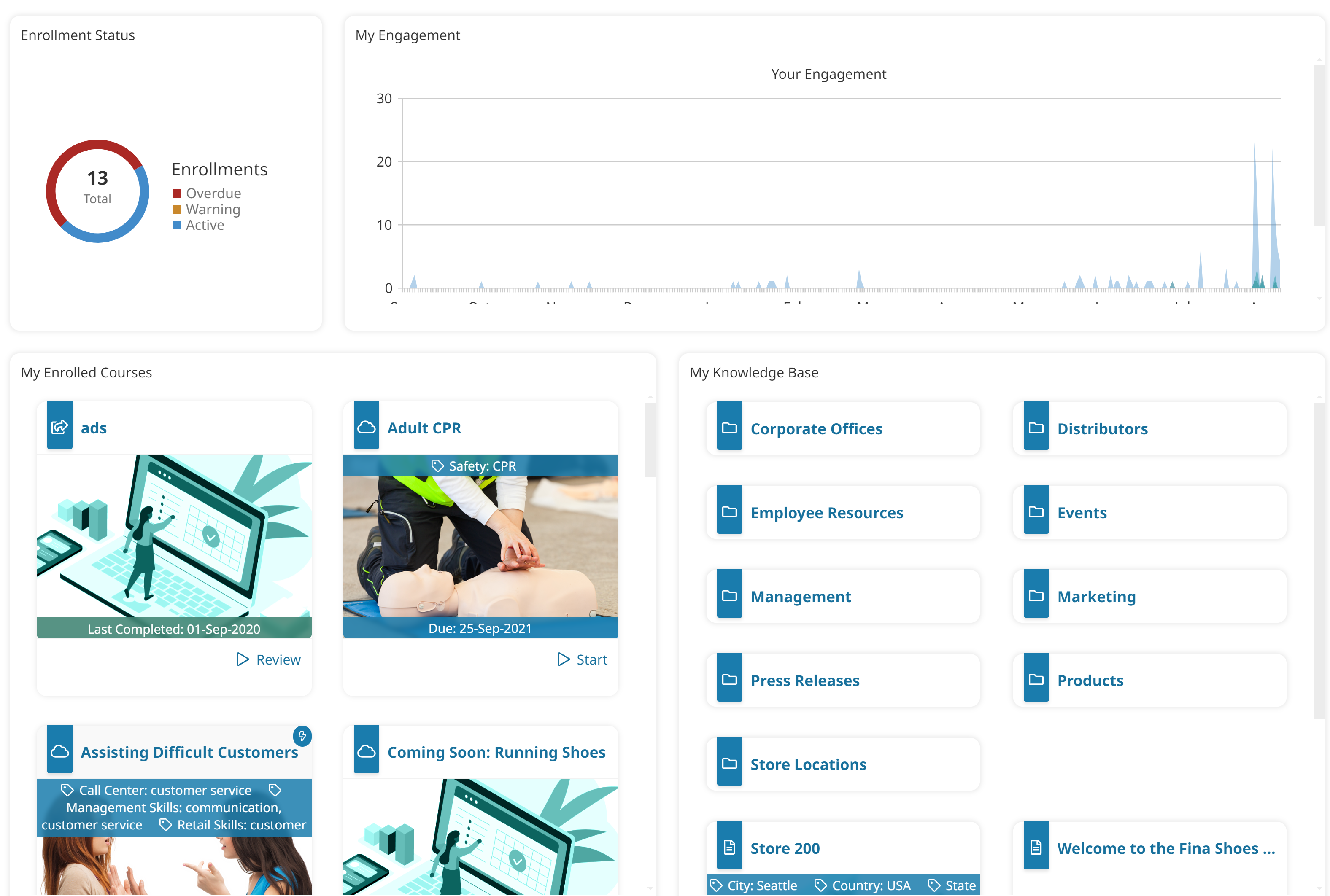
Custom pages can display different types of information on a dashboard set's page. For example, you can display charts showing a learner's enrollment status and monthly engagement, course enrollments, and knowledge base on one page.

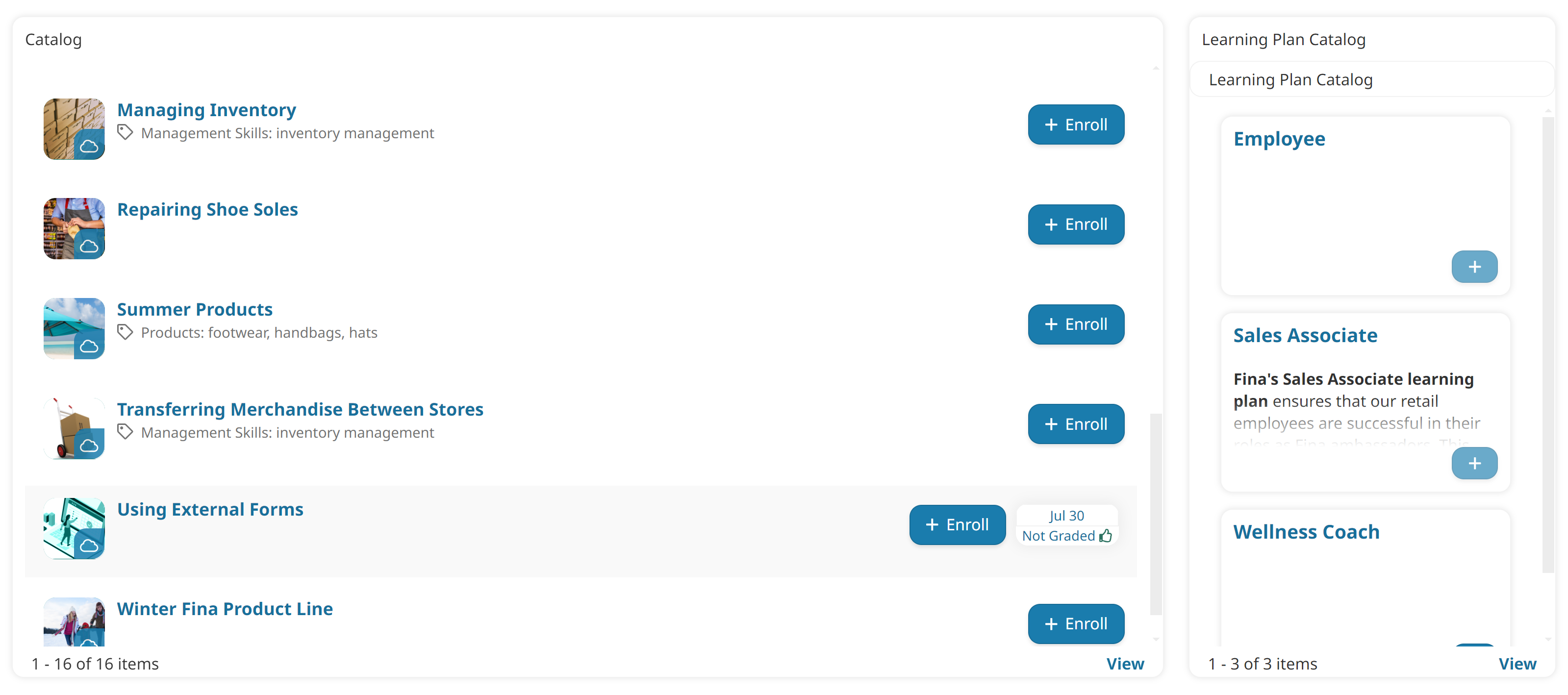
You can also display information from different functional areas of SmarterU on a single page. For example, you can create a page that displays both a course catalog and learning plan catalog.

The content on a custom page is added using widgets. Each widget enables you to add a specific type of content to your page. For example, you can add a photo to your page using the Image widget, or a block of text using the Text widget.
If you've already created pages in your dashboard set that you want to re-use, you can add those pages to your custom page. For example, suppose you already have a course page that displays a learner's completed courses. Using the Course widget, you can include the content from your existing page on your custom page.
To add a custom page to a dashboard set:
- Add a custom page type to your dashboard set by doing the following:
- Add a page to the dashboard set.
- Set the page's Type setting to Custom Page.
- Enter at least one label for the page.
- Click Save.
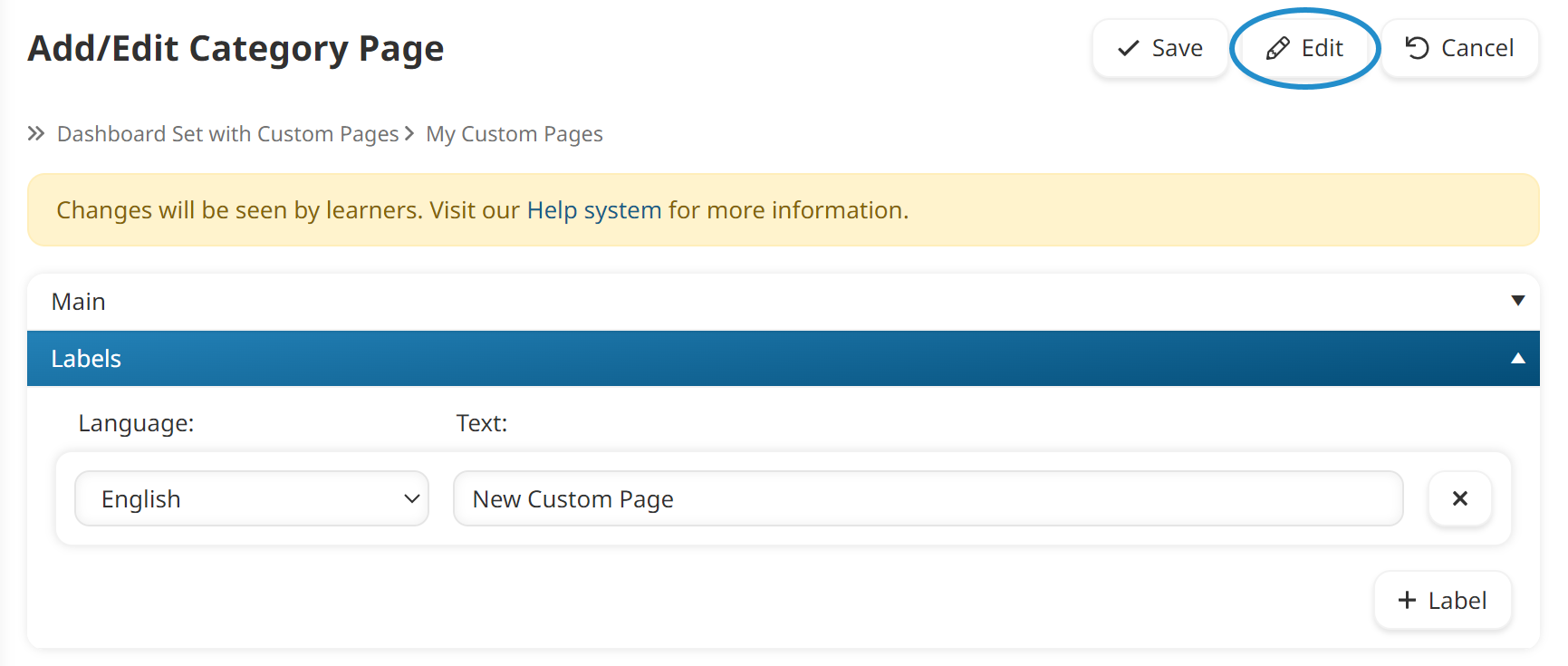
- Click Edit to edit the page. The Edit button will not be available until after the page is saved. The Custom Page Builder displays.

- Add a widget to the custom page.
- Move and resize the widget as needed.
- Repeat steps 3 and 4 for each widget you want to add to the custom page.
- Click Save.