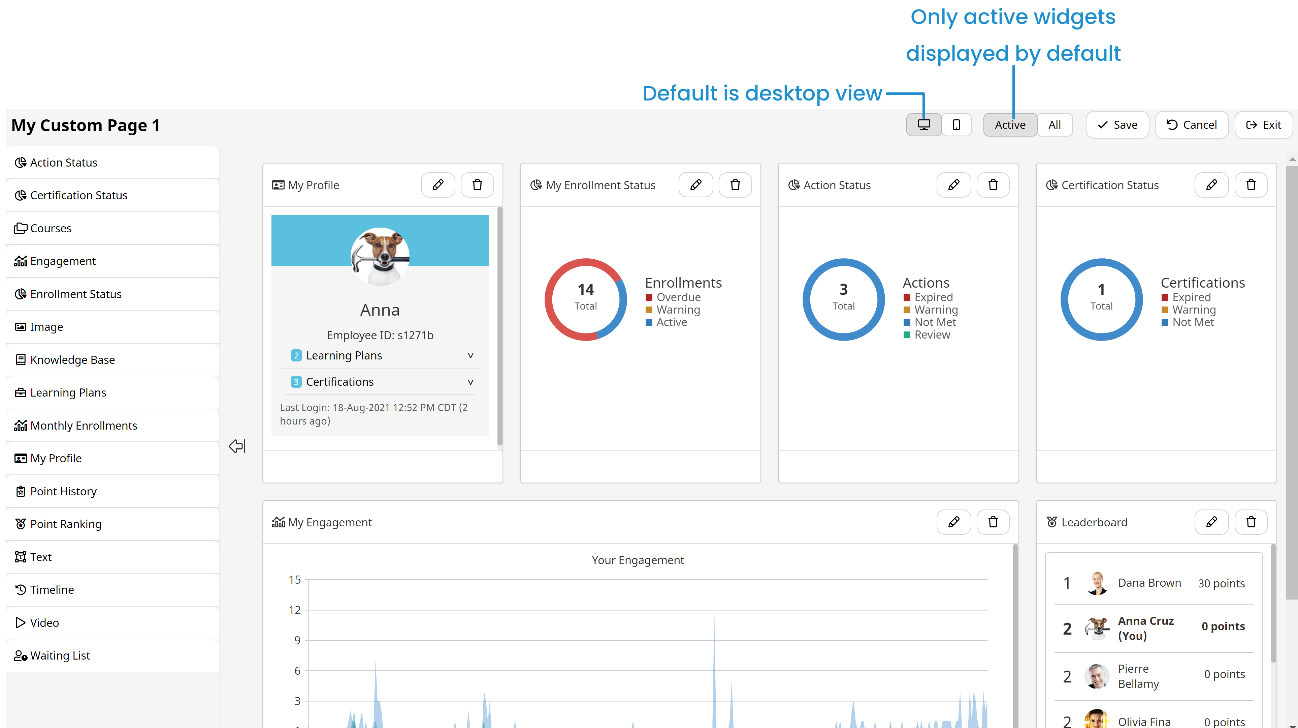
The Custom Page Builder displays custom page the same way a learner would see the page. By default, the Custom Page Builder displays the desktop view and only includes active widgets on the page. However, you can preview the page for mobile devices and include inactive widgets in the preview.

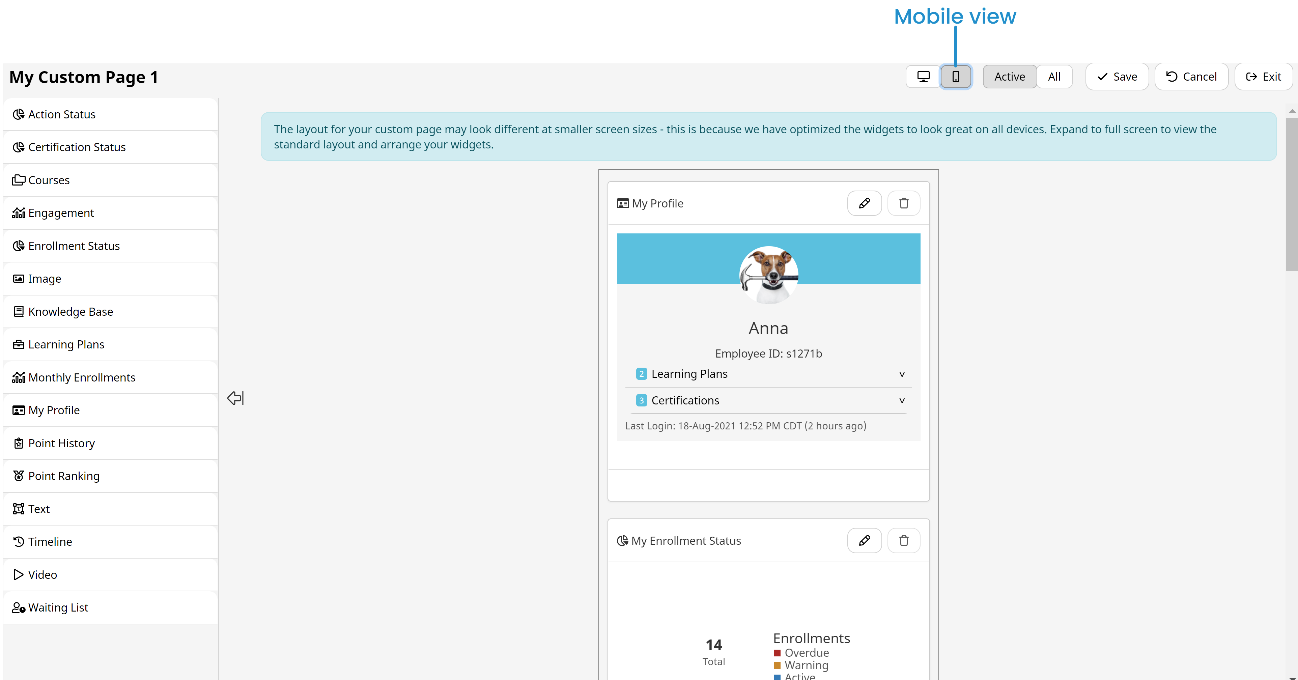
Previewing for Mobile Devices
By default, the Custom Page Builder displays the desktop view. To preview the custom page for mobile devices, click  .
.

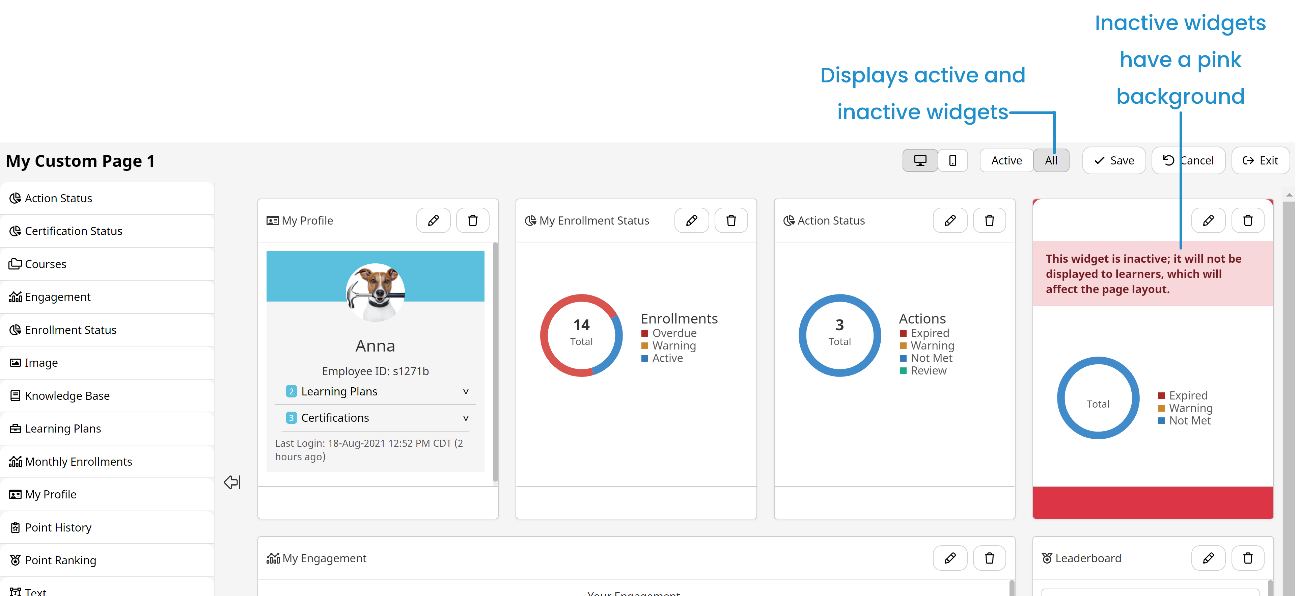
Including Inactive Widgets in the Preview
By default, the Custom Page Builder only includes active widgets in the workspace. To include inactive widgets in the preview, click All.

Inactive widgets display with a pink background and the following message:
This widget is inactive; it will not be displayed to learners, which will affect the page layout.