We recommend using the Custom Page Builder in Chrome. Be sure to display the browser in full screen mode and set its zoom level to 100%.
- Removing a widget from a custom page does NOT remove the page from the dashboard set.
- Removing a widget will delete all widget-related settings.
- If you're not sure whether you want to remove the widget from the custom page, you can change its status to Inactive and preview the custom page.
- When you edit a page — either from the Add/Edit Category workscreen, or from the Custom Page Builder — learners who are assigned the dashboard set will see the changes that you've made immediately. Refer to Impact of Editing a Dashboard Set's Page for details.
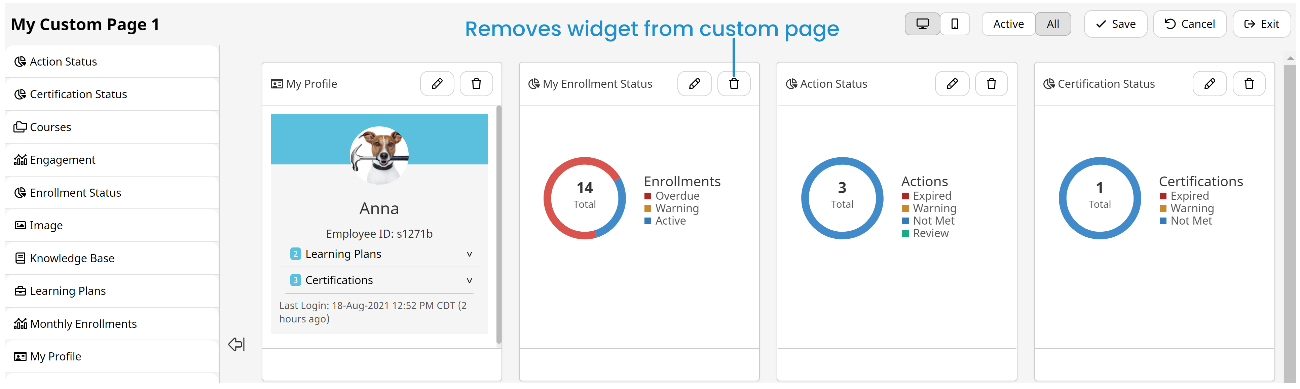
To remove a widget from a custom page:
- Display the Custom Page Builder.
- Click the
 that's located in the upper right corner of the widget.
that's located in the upper right corner of the widget.

The following confirmation message displays.
Deleting this widget is permanent, are you sure you want to continue?
- To remove the widget, click OK.
- Click Save.