You can use the WYSIWYG editor to include a link that enables learners to view another website, view a file in your knowledge base, or download a file.
For example, you could include a hyperlink in an online course's content slide that enables learners to download an employee newsletter.

Adding a Link
To link to a file in your knowledge base, you'll need to copy the URL for the knowledge base file.
To add a link to your content:
- Add the link's text or image to your content.
- Select the text or image to which you like to add a link.
- From the WYSIWYG toolbar, click
 . The Insert Link window displays.
. The Insert Link window displays. - In the URL field, enter the URL for the link.
- Click OK.
- Click Save.
Adding a Downloadable File
To add a downloadable file to your content:
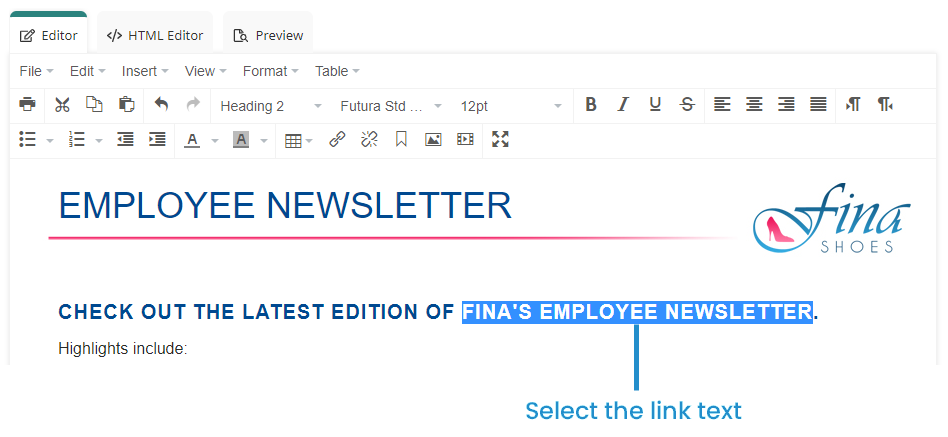
- Add the link's text to your content.
- Select the link text.

- From the WYSIWYG toolbar, click
 . The Insert Link window displays.
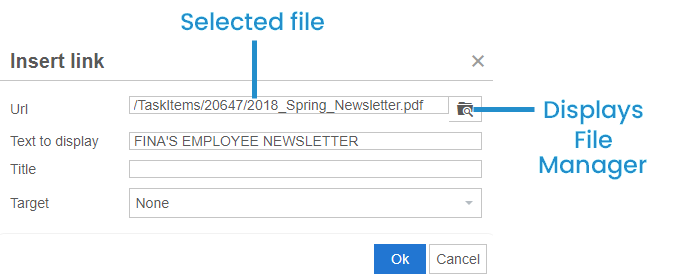
. The Insert Link window displays. - Click
 beside the URL field.
beside the URL field. - Use the File Manager window to upload your file.
- From the File Manager window, select your file. The selected file displays in the Insert Link window's URL field.

- Click OK.
- Click Save.