You can use the WYSIWYG editor to include videos in your content. For example, you can include a video in a knowledge base article's content.

The WYSIWYG editor provides two ways to add videos to your content: by uploading the video, or by embedding the code to an existing video.
If you have the video file, you should follow the steps for uploading the video to your content. If the video exists on another website such as YouTube, you should follow the steps for embedding the video.
Uploading a Video
Refer to SmarterU File Uploads for video file specifications.
To add a video to your content:
- Position your cursor in the content where you would like to add the video.
- Click
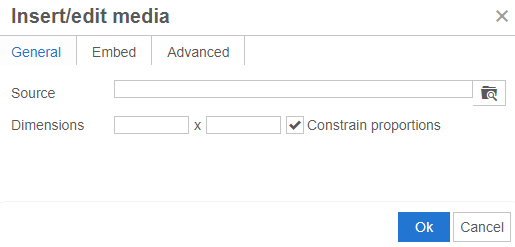
 on the WYSIWYG toolbar to insert a video. The Insert/Edit Video window displays.
on the WYSIWYG toolbar to insert a video. The Insert/Edit Video window displays.

- Beside the Source field, click
 . The File Manager window displays.
. The File Manager window displays. - Use the File Manager to upload the video file.
- After uploading the video file, select the file from the File Manager. The selected file displays in the Source field of the Insert/Edit Video window.
- Click OK. The Insert/Edit Video window closes.
- Click Save.
Embedding a Video
To embed a video in your content:
- Copy the embed code for the video. Refer to Embedding a YouTube Video for details on copying the embed code from YouTube.
- Position your cursor in the content where you would like to add the video.
- From the WYSIWYG toolbar, click
 . The Insert/Edit Video window displays.
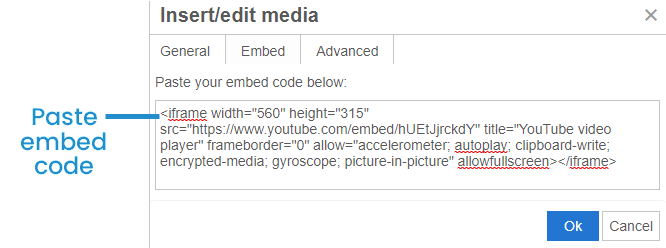
. The Insert/Edit Video window displays. - Select the Embed tab.
- Paste the YouTube video's embed code.

Be sure that the embed code uses "https" and not just "http" to ensure that the video works from both a secure and non-secure portal. If you use "http", the video will not work from a secure portal.
- Click OK. The Insert/Edit Video window closes.
- Click Save.