To establish a diverse and inclusive learning environment, we, as LMS administrators, need to consider how we design our content. Is it accessible to all learners, including those with disabilities? Can everyone use and benefit from our training equally?
While many LMS systems, including SmarterU, provide learners with built-in accessibility features — such as the ability to change the display language or view things in high contrast — it’s our job to ensure the content is accessible.
Want SmarterNews delivered to your inbox? Subscribe today!
What is Accessible eLearning?
Accessibility refers to creating products, services, and environments specifically designed with the needs of disabled people in mind. It’s important to note that not all disabilities are visible. For example, an aging workforce includes many learners with declining hearing or eyesight. As another example, some learners have a lower reading comprehension than others. In both situations, learners are not “disabled” under an official designation but may have difficulty accessing or understanding your training content if you fail to make it accessible.
Instead of aiming for an accessible design, we recommend creating your training to have a universal design. Universal design considers everyone’s abilities from the beginning of content creation and promotes inclusivity in all areas. It allows everyone — both those with and without disabilities — to benefit from your content.
Why is Accessible Content Important?
Accessible content is essential for many reasons. For one, it ensures everyone can successfully complete your training program. Properly trained staff are more confident in their roles, more efficient, and make fewer errors. This can impact many areas of your company, such as the number of employees you need to hire, the number of safety incidents that occur, and the amount you spend on damaged products.
The workforce comprises a diverse range of people with different ages, genders, backgrounds, languages, and abilities. Don’t limit your training to a select few when many talented people can positively impact your organization. Accessible content benefits all learners, not just those with disabilities. A well-designed course is easier to navigate, understand, and engage with, making it more valuable to all.
Accessible content may also be required for legal reasons. Several industries require that digital content meet a minimum accessibility standard. For example, you may need to meet a AA or AAA standard according to WCAG. While we won’t go into much detail on WCAG in this post, it is a popular set of Web Content Accessibility Guidelines (hence the name WCAG) that outline the accessibility standards required for content. There are other standards and mandates, so make sure you know what is required for your organization.
How to Design Accessible Content with SmarterU’s Course Builder
In the rest of this article, we’ll look at some best practices for creating accessible content using SmarterU’s Course Builder. While you can create accessible content using various tools, SmarterU’s built-in accessibility features make creating and maintaining inclusive content part of the workflow.
When designing accessible content, it's essential to keep the following best practices in mind.
Include Media Assets with a Purpose
Limit the media (i.e., images, videos, diagrams) you include to those that add value to your training. While stock images can add visual interest, they can be distracting and make it harder to navigate and determine what information is important when using a screen reader.
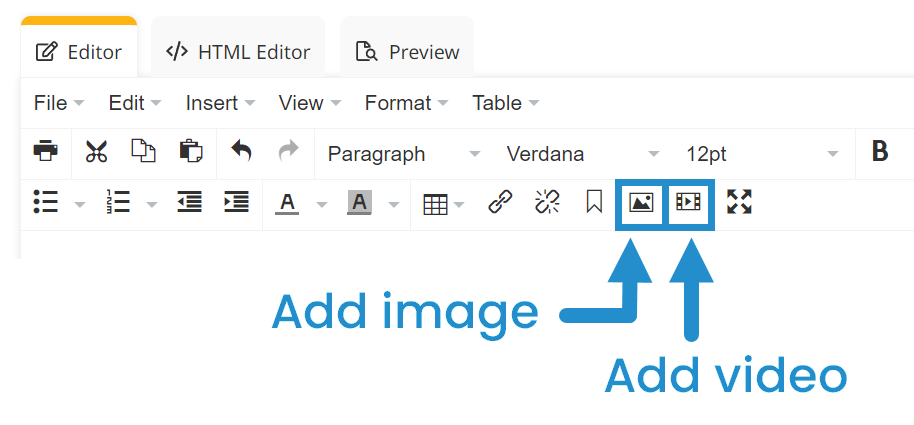
You can add images and videos to content slides using SmarterU’s WYSIWYG editor.

Include Alternative (alt) Text for All Images
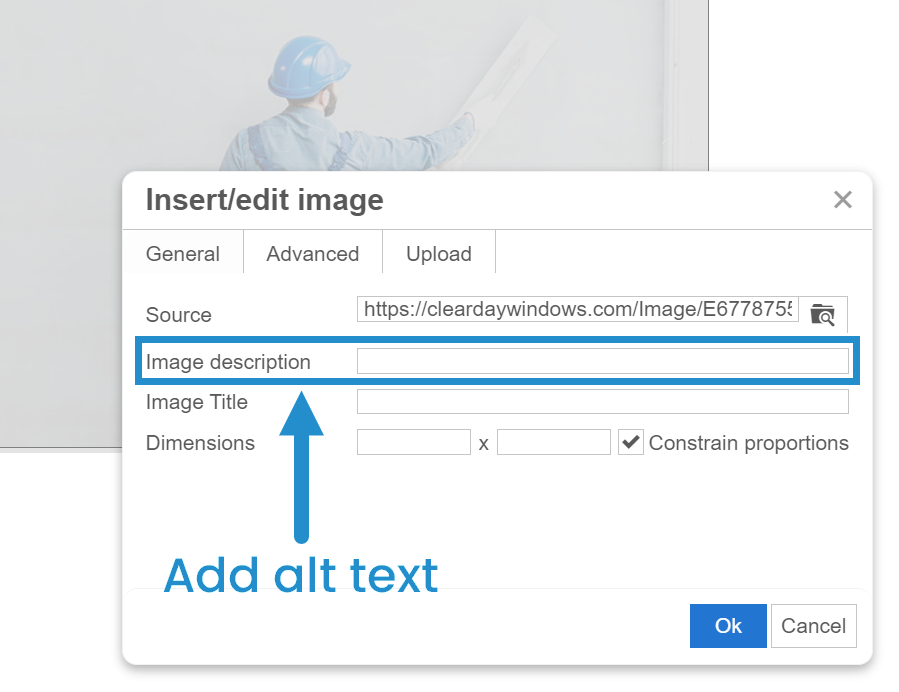
Every time you add an image, include alt text for learners using screen readers. The alt text describes the image, highlighting its importance and how it supplements the content. It should provide adequate detail so learners only using alt text get the same value from the image as those viewing it. Alt text also displays to learners when images are unable to load.
After adding an image in SmarterU (see above), you can add alt text by selecting the image, clicking the Image icon, and then adding an image description.

Provide Subtitles and Captions in Videos
Ensure that learners with hearing or language difficulties can get the same information from your videos as other learners. While you can’t add subtitles or captions in SmarterU directly, you can (and should) include videos that have them. You may also consider using media with described video for those with sight impairments.
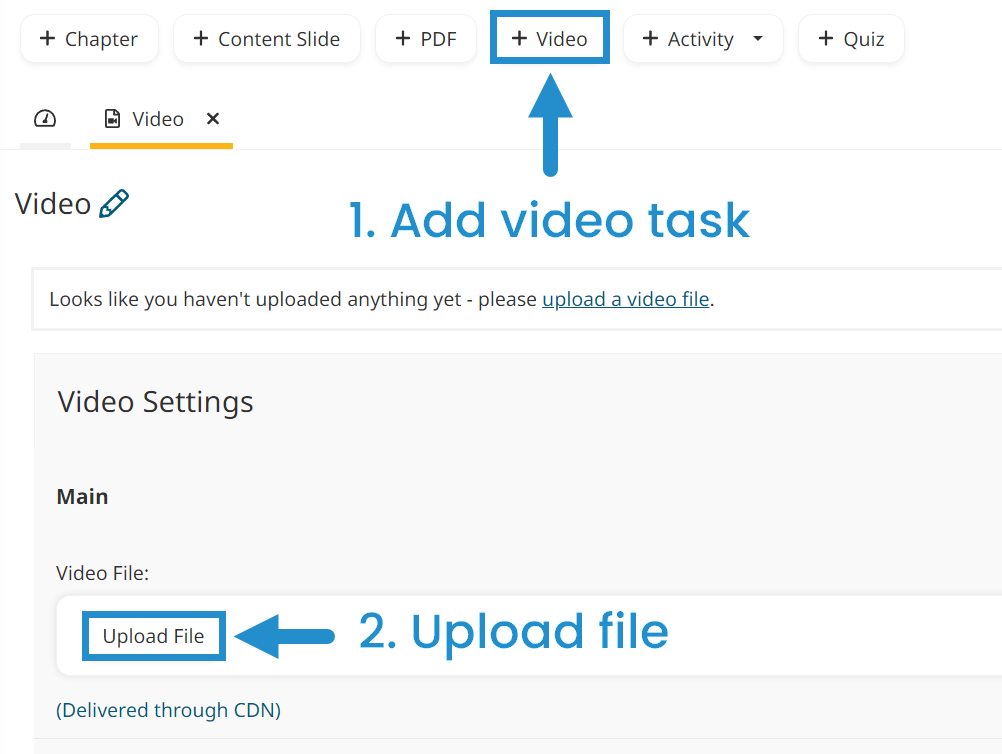
You can embed videos using SmarterU’s WYSIWYG editor or upload a video by adding a video task.

Provide Alternatives to Audio Clips
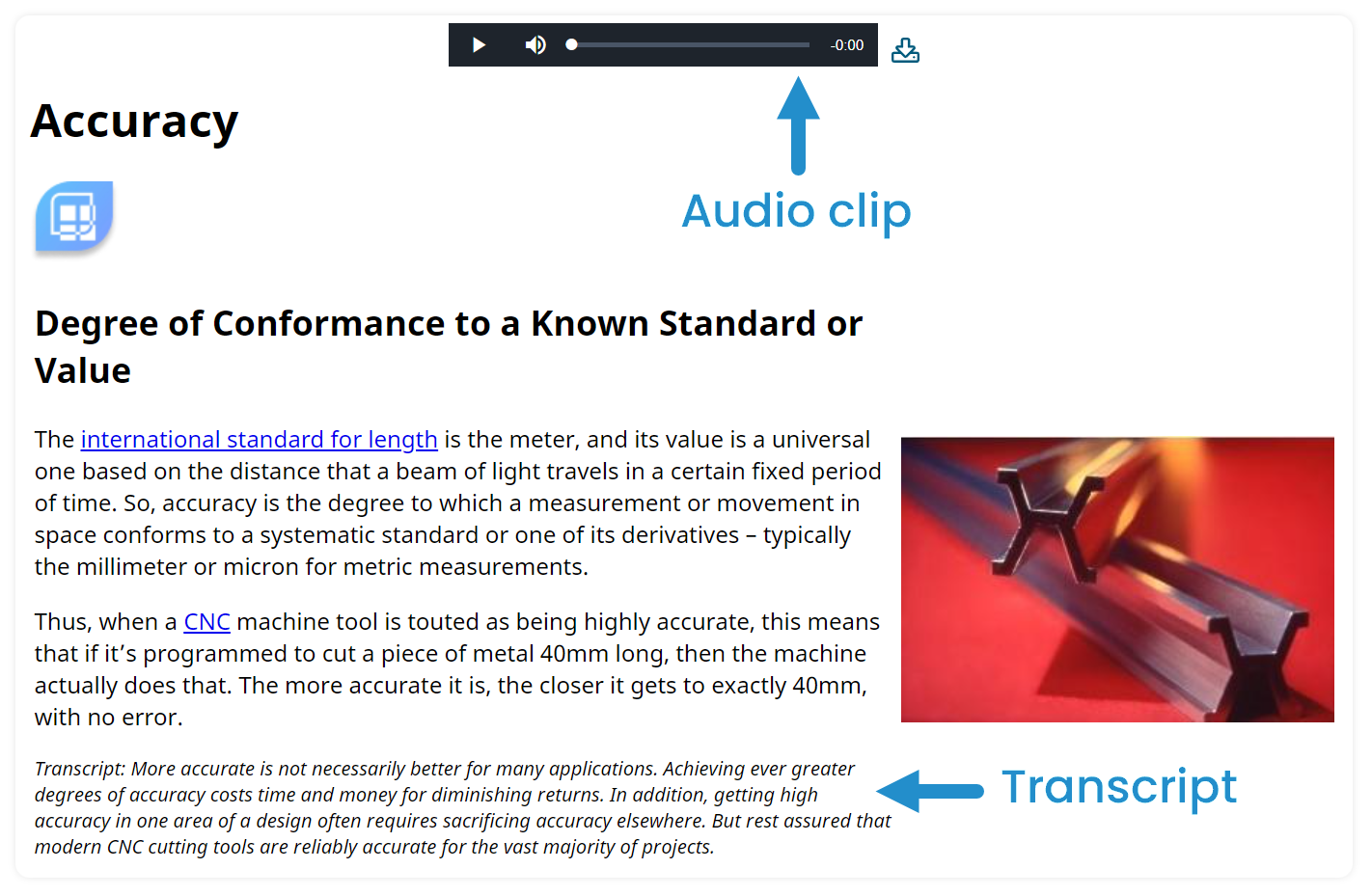
Don’t rely on audio clips alone. When including audio, also provide a text transcript that learners can read instead.
Within SmarterU’s Course Builder, you can add audio in two ways. If you want to upload an audio file, select the MP3 audio type and upload an MP3 file. Be sure to include the information shared in the audio on your content slide somewhere, either within the main content or as a transcript.

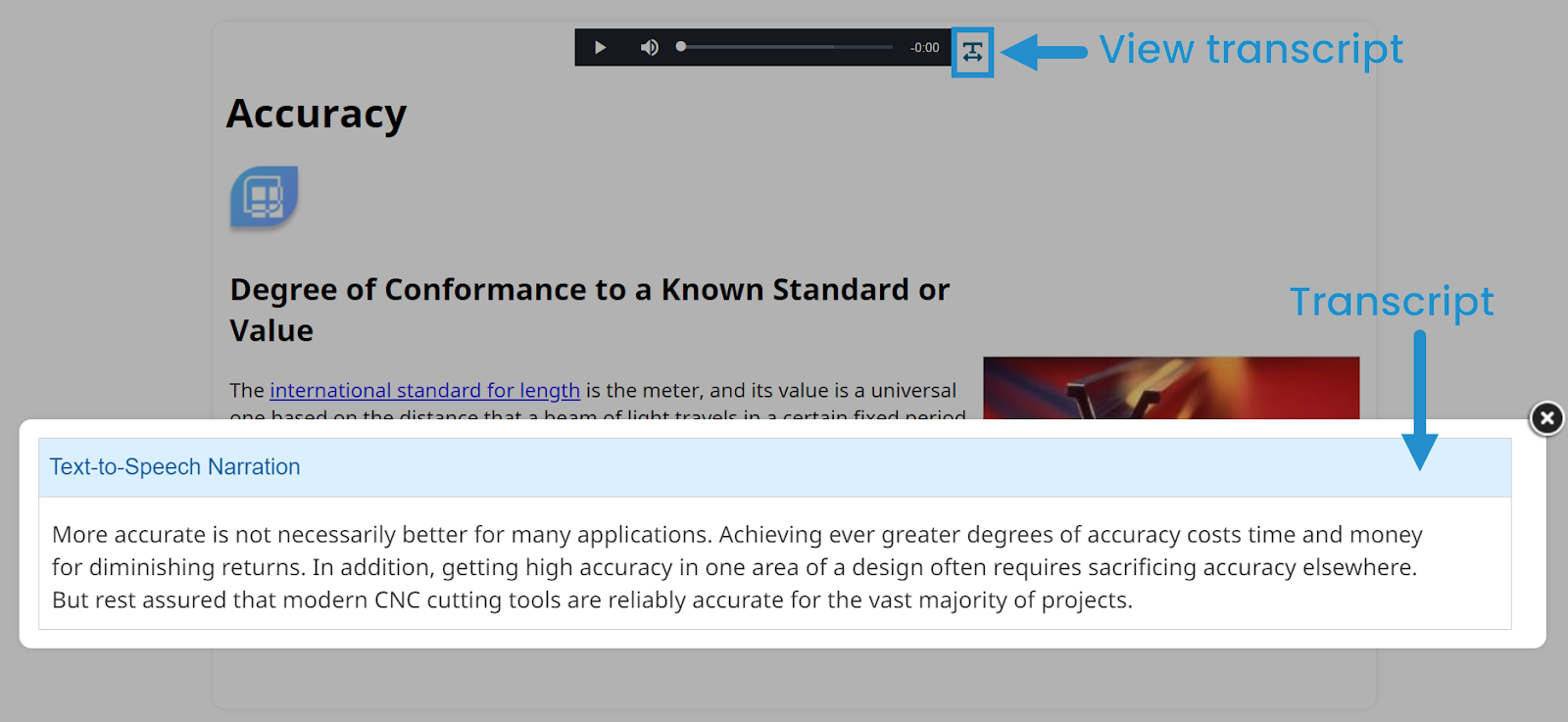
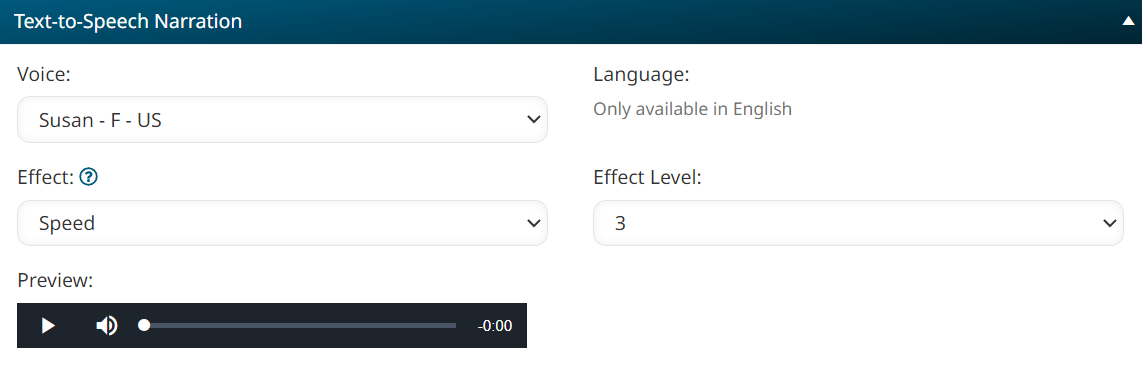
You can also add audio to your content slide using SmarterU’s built-in text-to-speech narration feature. Select the Text-to-Speech Narration audio type and enter the text you want the system to narrate. By default, learners can also click to view this transcript.


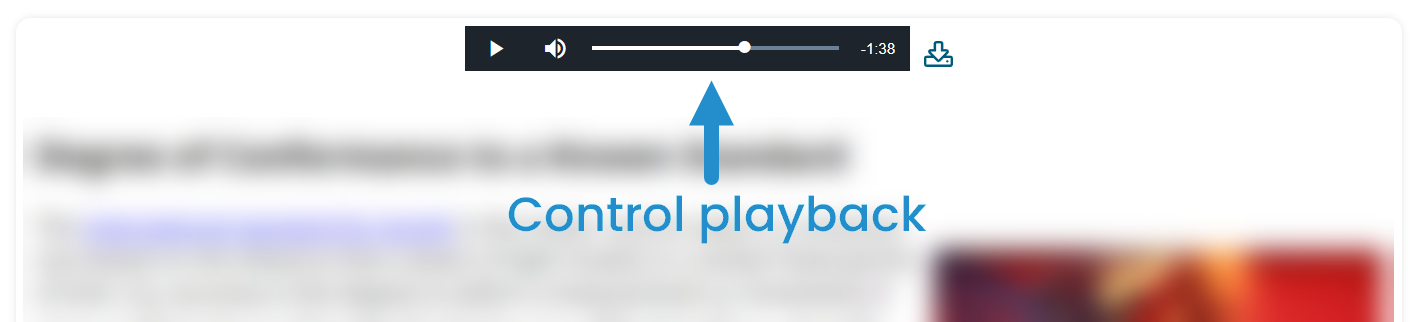
Allow Learners to Control Playback
By default, SmarterU allows learners to play and pause video and audio within an online course. Allowing learners to control when media plays lets them view the content at their own pace and helps to remove distractions, such as when audio plays while the learner is trying to read a slide. Learners also can click within the video or audio timeline to repeat or skip ahead in the content.

Consider Color
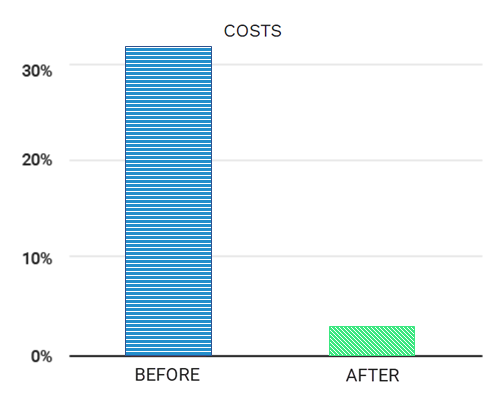
Don’t use color alone to convey meaning. For example, imagine you have a graph with two bars — one blue and one green. Not everyone perceives color similarly, so don’t just refer to the green bar as “green.” Use additional labels or text cues to point learners toward the desired information.
For example, when presenting the following graph, include the labels — “before” and “after” — as well as a pattern — in this case, horizontal and diagonal hatching — in addition to color.

Do Not Solely Use Shapes, Colors, Locations, etc. to Identify Objects
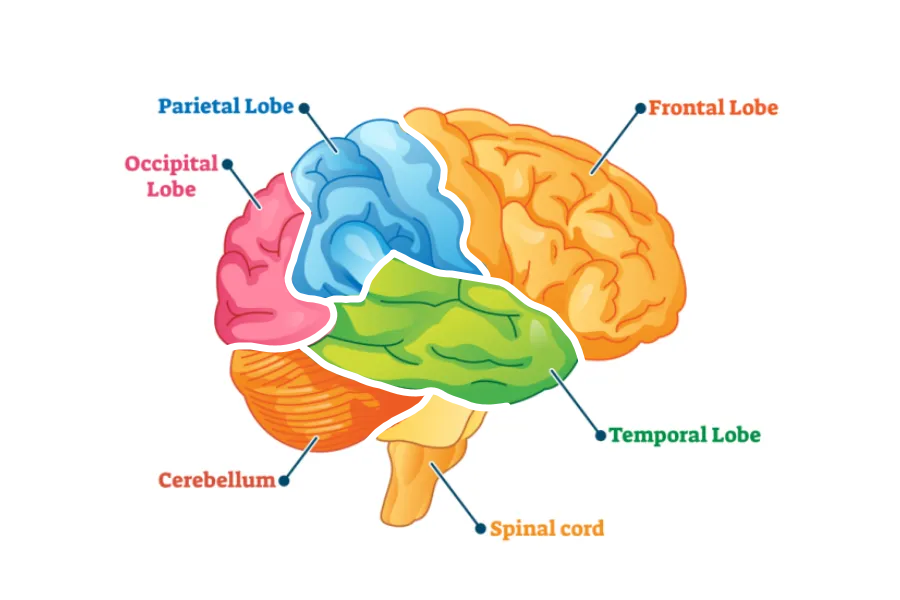
Use text to call out important information in a graph or diagram. When you use visual cues alone, such as color, some learners may be unable to identify the information you want to highlight.
For example, the diagram below identifies the different areas of the brain using both color and text.

Consider the Contrast
Make sure text, images, diagrams, and videos are displayed with enough contrast to be read by learners with visual impairments.
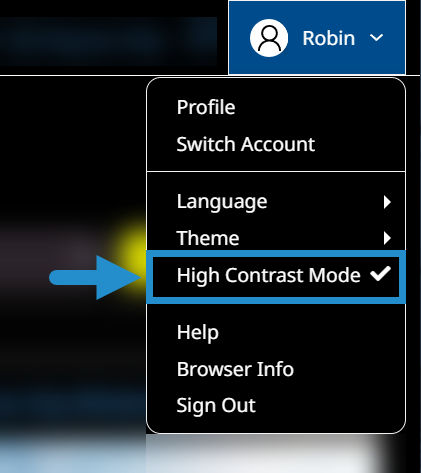
Learners can control the text contrast using SmarterU’s learner-side accessibility functionality. Specifically, when viewing the learner interface, they can open the profile menu and switch to high contrast mode.

This won’t affect the media in your course, so create those with adequate contrast before uploading or embedding them into your content.
When writing accessible content, we recommend the following best practices.
Use Plain Language
Ensure your content is easy to understand by avoiding jargon and complex language. When introducing new terms, be sure to define them clearly.
Avoid Gender-Biased Language
Don’t use gender-specific terms if there are gender-neutral alternatives. If necessary, use a gender-neutral, singular 'they' instead. Even though some jobs may be dominated by one gender, your training language should be tailored to all employees.
Use Descriptive Headings
Make your content easy to read and scan by breaking it into clear sections and sub-sections. This may help learners use screen readers to navigate your content.
Include Lists
In general, lists are easier for learners to read and scan than long blocks of text, especially on mobile devices.
Before launching your training, test it using different assistive technologies, such as screen readers or keyboard-only navigation. If you can, use an accessibility audit tool or have some disabled learners go through your training and provide feedback on how you can improve things. As standards, technologies, and best practices evolve, be sure to make updates to ensure your content continues to meet the needs of your diverse workforce.
With the best practices you’ve just learned and SmarterU’s Course Builder, you have the tools to create better content for your learners. By providing an inclusive learning experience for everyone in your organization, you can avoid misunderstandings, cognitive overload, and other barriers to effective training and desired results. Next time you create content, make sure to keep accessibility in mind!
Questions? Contact us at success@neovation.com.