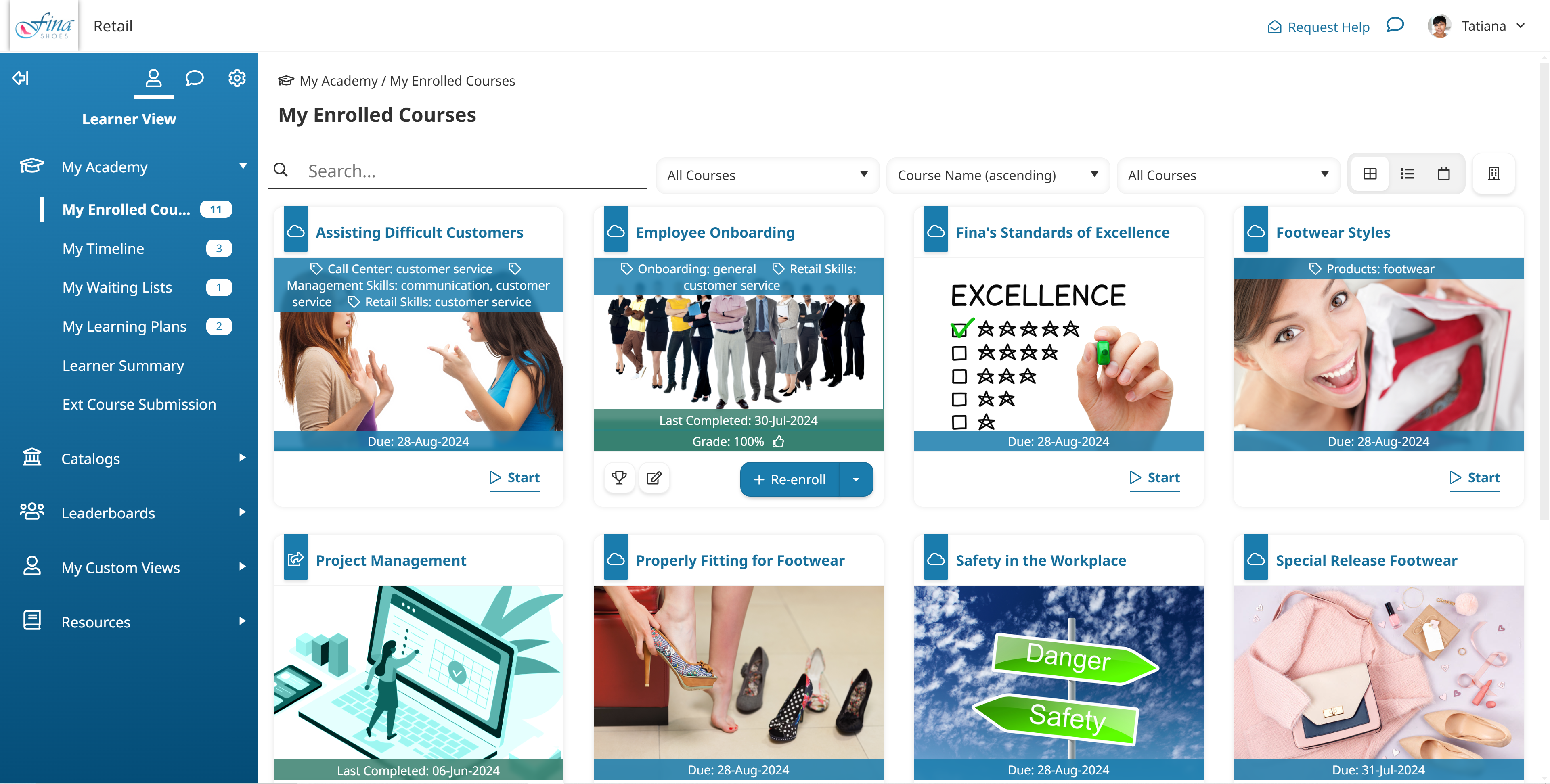
The learner interface is designed to support and enhance the learner's experience. As part of this, our responsive interface accommodates many different screen sizes and orientations.

To view the learner interface, click the ![]() located in the upper left.
located in the upper left.

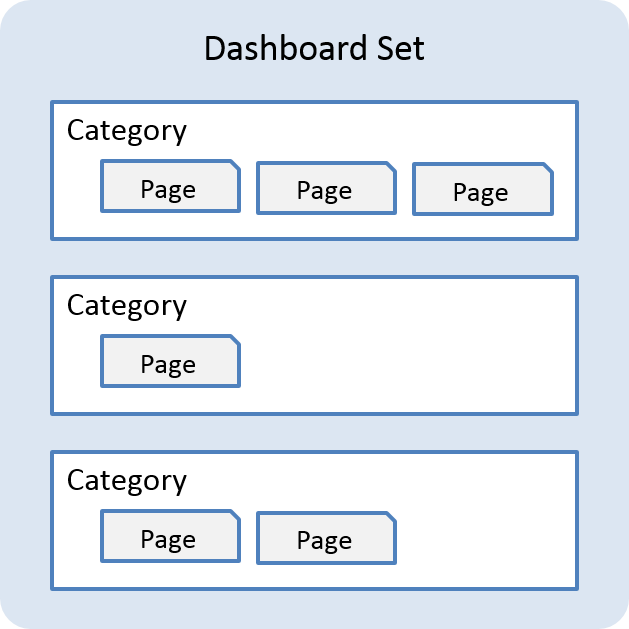
The learner UI is highly customizable via dashboard sets.
Dashboard sets contain categories and pages.

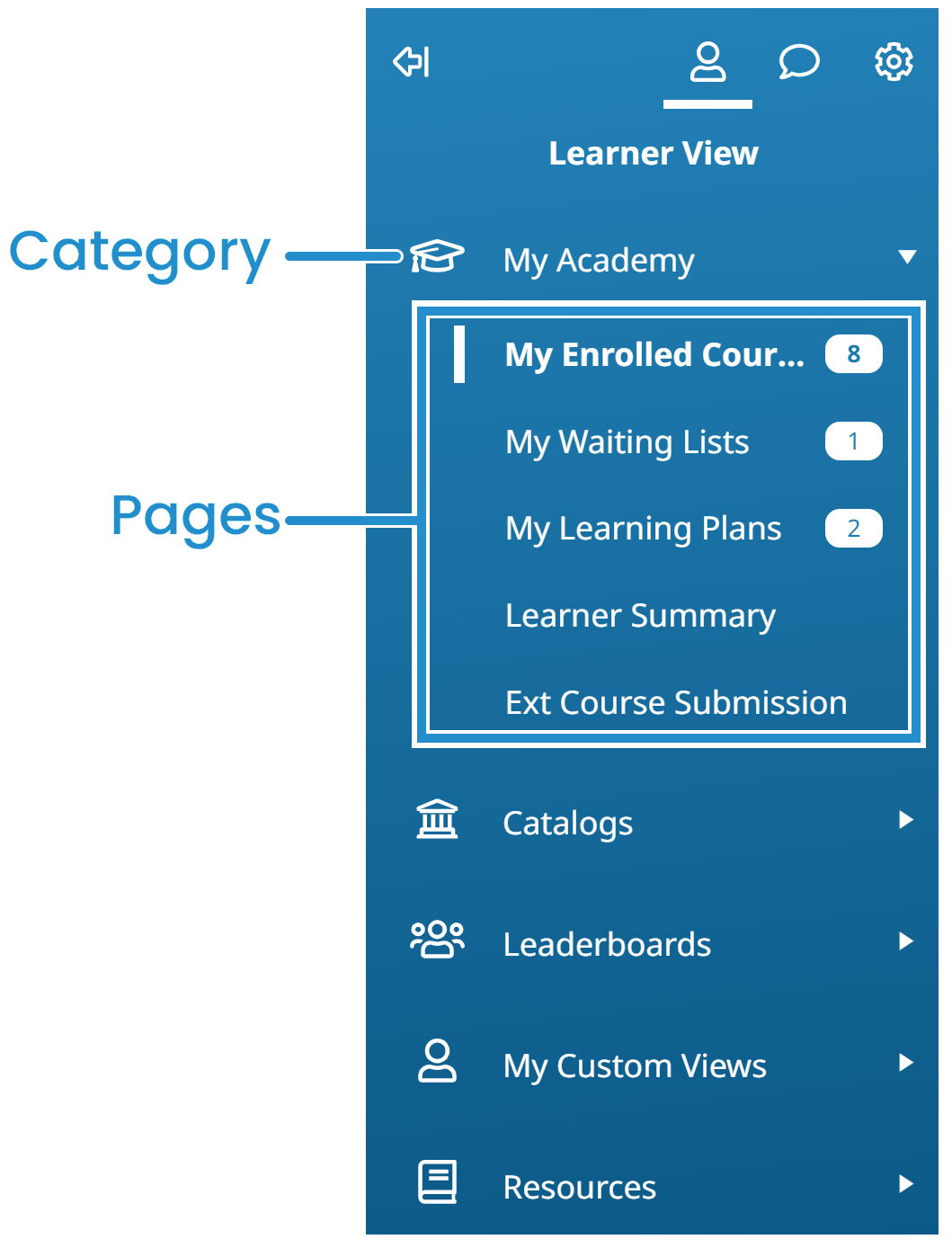
Categories are the top-level items displayed in the left menu. In the example shown below, the categories include:
My Academy
Catalogs
Leaderboards
My Custom Views
Resources

Pages are the items under the category. For example, the pages in the My Academy category in the example above are:
My Enrolled Courses
My Waiting Lists
My Learning Plans
Learner Summary
Ext Course Submission
The learner interface consists of different page types:
Because the learner interface is highly customizable, the menu names and labels may differ for each account.